Pratinjau koneksi membuat pratinjau visual koneksi yang tertunda. Ini memberi Anda indikasi tempat blok yang ditarik akan terhubung saat diletakkan.
Pratinjau koneksi default menempatkan penanda penyisipan tempat blok akan terhubung. Tindakan ini juga menandai koneksi, dan memberikan efek memudar pada blok yang akan diganti dan terputus.

Jenis koneksi tertunda
Ada dua jenis koneksi yang tertunda. Dalam satu kasus, blok yang dihapus akan menggantikan blok yang ada, dan blok yang ada akan terputus. Dalam kasus lain, blok yang dihapus akan disisipkan tanpa memutuskan koneksi blok lain.
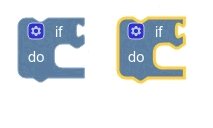
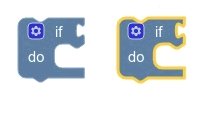
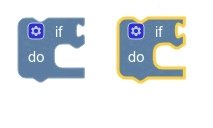
Penggantian
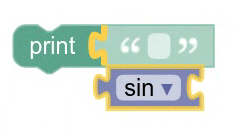
Penggantian terjadi saat koneksi pada blok yang ditarik akan terhubung ke koneksi yang sudah memiliki blok, dan tidak ada tempat untuk memasang ulang blok yang ada. Saat blok yang ditarik dilepaskan, blok yang diganti akan terputus, dan blok yang ditarik akan terhubung sebagai gantinya.
Secara default, kita menunjukkannya dengan menempatkan efek pudar pada blok yang diganti.

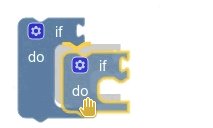
Penyisipan
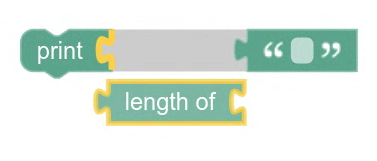
Penyisipan terjadi dalam dua kasus. Hal ini terjadi saat koneksi pada blok yang ditarik akan terhubung ke koneksi yang kosong. Hal ini terjadi saat koneksi pada blok yang ditarik mengarah ke koneksi yang sudah memiliki blok, tetapi dapat disisipkan di antara dua blok yang ada, sehingga blok yang ada tidak terputus.
Secara default, kita menunjukkannya dengan membuat penanda penyisipan, dan menandai koneksi yang akan terhubung.

Membuat pratinjau kustom
Jika ingin menggunakan visual yang berbeda untuk melihat pratinjau koneksi yang tertunda, Anda dapat
membuat implementasi IConnectionPreviewer kustom.
Konstruksi dan pembuangan
Anda perlu menerapkan konstruktor dan metode pembuangan untuk
IConnectionPreviewer.
Konstruktor dipanggil setiap kali tarik blok dimulai, dan diteruskan blok yang sedang ditarik. Jika perlu melakukan inisialisasi status apa pun berdasarkan blok, Anda dapat melakukannya di konstruktor.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
Metode dispose dipanggil setiap kali tarik blok berakhir. Jika perlu
mendereferensikan status apa pun saat instance IConnectionPreviewer dihapus, Anda
harus melakukannya di sini.
dispose() {
// Dispose of and dereference any state.
}
Membuat pratinjau
IConnectionPreviewer Anda harus menerapkan logika untuk melihat pratinjau koneksi secara visual.
Penggantian
Untuk melihat pratinjau penggantian, terapkan metode
previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Penyisipan
Untuk melihat pratinjau penyisipan, terapkan metode previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Jika ingin memiliki pratinjau yang berbeda, bergantung pada apakah blok yang ditarik
terhubung ke input kosong, atau jika disisipkan di antara blok,
Anda dapat memeriksa apakah staticConn saat ini terhubung ke koneksi lain.
Jika staticConn saat ini terhubung, draggedConn akan
disisipkan di antara blok.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
Pratinjau CSS
Anda dapat melihat pratinjau koneksi dengan menerapkan css ke blok. Misalnya, pengaburan penggantian default diaktifkan dengan menambahkan class CSS blocklyReplaceable
ke blok.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Pratinjau perender
Anda dapat melihat pratinjau koneksi dengan menerapkan perender kustom yang memiliki hook pratinjau khusus.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Menyembunyikan pratinjau
IConnectionPreviewer Anda harus dapat menyembunyikan pratinjau. Fungsi ini dipanggil
saat blok yang ditarik keluar dari jangkauan semua koneksi, sehingga tidak ada pratinjau
yang akan ditampilkan. Metode ini juga dipanggil tepat sebelum pratinjau dihapus.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Pendaftaran dan penggunaan
Terakhir, setelah menyelesaikan pembuatan IConnectionPreviewer, Anda
harus mendaftarkannya. Tindakan ini akan mengaitkan perender dengan string sehingga Anda dapat
meneruskannya ke opsi konfigurasi. Anda juga dapat meneruskan
class IConnectionPreviewer (yaitu konstruktor) langsung ke opsi
konfigurasi.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Untuk informasi selengkapnya tentang pendaftaran, lihat Memasukkan subclass.
