Un visualizzatore di anteprime delle connessioni crea un'anteprima visiva di una connessione in attesa. Ti dà un'indicazione di dove verrà collegato il blocco trascinato quando viene dropped.
L'anteprima della connessione predefinita inserisce indicatori di inserimento dove i blocchi si connettono. Inoltre, evidenzia le connessioni e applica un effetto di dissolvenza ai blocchi che verranno sostituiti e scollegati.

Tipi di connessioni in attesa
Esistono due tipi di connessioni in attesa. In un caso, il blocco eliminato sostituisce un blocco esistente e il blocco esistente viene disconnesso. In altro caso, il blocco inserito viene inserito senza scollegare gli altri blocchi.
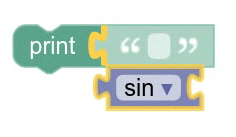
Sostituzione
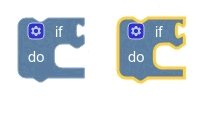
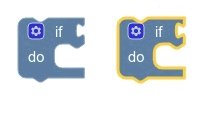
La sostituzione avviene quando una connessione sul blocco trascinato si connette a una connessione che ha già un blocco e non è possibile ricollegare il blocco esistente. Quando il blocco trascinato viene rilasciato, il blocco sostituito verrà scollegato e al suo posto verrà collegato il blocco trascinato.
Per impostazione predefinita, lo indichiamo applicando un effetto di dissolvenza al blocco che viene sostituito.

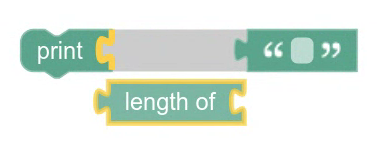
Inserimento
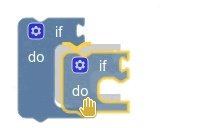
L'inserimento avviene in due casi. Questo accade quando una connessione sul blocco trascinato si connette a una connessione vuota. Questo accade quando una connessione sul blocco trascinato va a una connessione che ha già un blocco, ma può essere inserita tra i due blocchi esistenti, in modo che il blocco esistente non venga disconnesso.
Per impostazione predefinita, lo indichiamo creando indicatori di inserzione e mettendo in evidenza le connessioni che verranno collegate.

Creare un visualizzatore personalizzato
Se vuoi utilizzare un'altra visualizzazione per visualizzare l'anteprima delle connessioni in attesa, puoi creare un'implementazione IConnectionPreviewer personalizzata.
Costruzione e smaltimento
Devi implementare un costruttore e un metodo di smaltimento per il tuo
IConnectionPreviewer.
Il costruttore viene chiamato ogni volta che inizia il trascinamento di un blocco e gli viene passato il blocco che viene trascinato. Se devi inizializzare uno stato in base al blocco, puoi farlo nel costruttore.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
Il metodo dispose viene chiamato ogni volta che termina il trascinamento di un blocco. Se devi eseguire il dereferenziamento di qualsiasi stato quando l'istanza IConnectionPreviewer viene eliminata, devi farlo qui.
dispose() {
// Dispose of and dereference any state.
}
Creare l'anteprima
IConnectionPreviewer deve implementare la logica per visualizzare in anteprima le connessioni.
Sostituzione
Per visualizzare l'anteprima delle sostituzioni, implementa il metodo previewReplacement.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Inserimento
Per visualizzare l'anteprima delle inserzioni, implementa il metodo previewConnection.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Se vuoi avere un'anteprima diversa a seconda che il blocco trascinato sia collegato a un input vuoto o se viene inserito tra i blocchi, puoi controllare se staticConn è attualmente collegato a un'altra connessione.
Se staticConn è attualmente connesso, draggedConn viene inserito tra i blocchi.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
Anteprime CSS
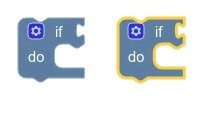
Puoi visualizzare l'anteprima delle connessioni applicando CSS al blocco. Ad esempio, la transizione di sostituzione predefinita viene attivata aggiungendo la classe CSS blocklyReplaceable al blocco.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Anteprime del renderer
Puoi visualizzare l'anteprima delle connessioni implementando un renderizzatore personalizzato con hook di anteprima speciali.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Nascondere l'anteprima
IConnectionPreviewer deve essere in grado di nascondere le anteprime. Viene chiamato quando il blocco trascinato esce dall'intervallo di tutte le connessioni, quindi non deve essere visualizzata alcuna anteprima. Viene chiamato anche subito prima dell'eliminazione dell'anteprima.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Registrazione e utilizzo
Infine, una volta completata la creazione del IConnectionPreviewer, devi registrarlo. In questo modo, il renderer viene associato a una stringa che puoi trasmettere alle opzioni di configurazione. Puoi anche passare la classe IConnectionPreviewer (ovvero il costruttore) direttamente alle opzioni di configurazione.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Per ulteriori informazioni sulla registrazione, consulta la sezione Inserimento di sottoclassi.
