Per creare un visualizzatore personalizzato, devi creare una sottoclasse della classe Renderer. Per saperne di più su che cos'è e cosa fa un renderer, consulta la documentazione del concetto di renderer.
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
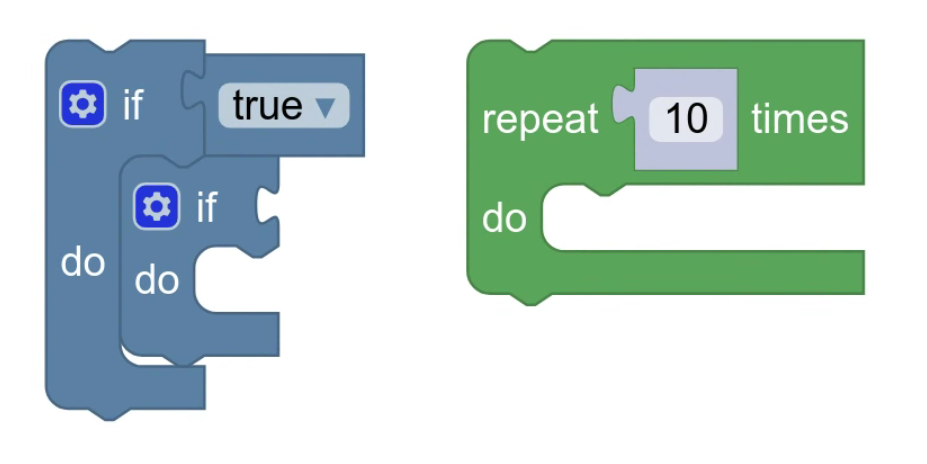
Senza alcuna personalizzazione, il visualizzatore predefinito ha il seguente aspetto:

Puoi anche creare una sottoclasse di uno degli altri renderizzatori integrati e poi sostituirne parti.
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
Sottoclasse di altri componenti del renderer
La forma effettiva del blocco è determinata dai componenti secondari del renderer.
Per impostazione predefinita, la classe Renderer fornisce versioni funzionanti di tutti i componenti del renderer. In questo modo puoi modificare un singolo componente senza doverti preoccupare degli altri.
Ad esempio, se vuoi modificare le forme delle connessioni, puoi eseguire l'override delle costanti senza dover toccare gli altri componenti.
Consulta la documentazione del componente del renderer per ulteriori informazioni sulle funzionalità di ciascun componente.
Sostituisci i metodi di fabbrica
Dopo aver creato una sottoclasse dei componenti del renderer, devi sovrascrivere i metodi di fabbrica di Renderer per i componenti di cui hai creato una sottoclasse. In questo modo, il renderer può collegare correttamente i diversi componenti.
Esiste un metodo per ogni tipo di componente:
makeConstants_makeRenderInfo_makePathObject(tieni presente che non è presente il trattino basso)makeDrawer_
Registra il renderer
Infine, dopo aver completato la creazione del visualizzatore personalizzato, dovrai registrarlo. In questo modo, il visualizzatore viene associato a una stringa che puoi passare alle opzioni di configurazione.
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});
