Esistono diversi modi per personalizzare l'aspetto delle connessioni, ciascuno con difficoltà sempre più numerose. Tutte richiedono la creazione di un renderer personalizzato.
Dimensioni di base

Puoi personalizzare le connessioni modificando la larghezza o l'altezza, mentre mantenendo la stessa forma di base. Per farlo, devi creare un componente costante del provider personalizzato e sostituire alcune costanti.
Renderer diversi definiscono e utilizzano costanti diverse, quindi controlla documentazione di riferimento per la tua super classe:
di Gemini Advanced.Per il renderer di base, puoi eseguire l'override di NOTCH_WIDTH e
NOTCH_HEIGHT per le connessioni successive e precedenti e
TAB_WIDTH e TAB_HEIGHT per l'input e l'output
e connessioni a Internet.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
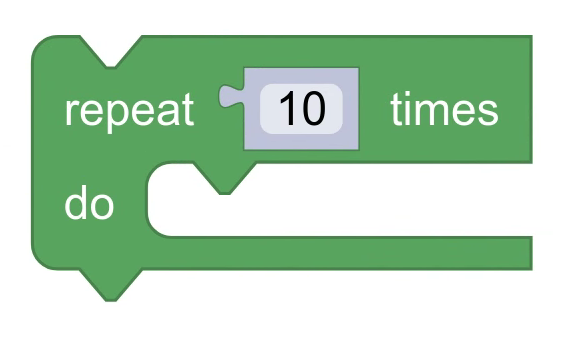
Forme di base

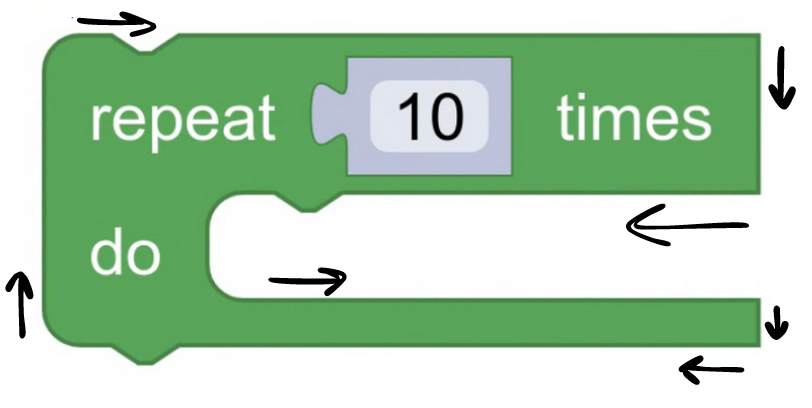
Puoi personalizzare le connessioni sostituendo la loro forma di base. Forme di base hanno altezza, larghezza e due percorsi.
Ogni percorso traccia la stessa forma, ma da estremità opposte.

Questa operazione è necessaria perché il riquadro a scomparsa traccia il contorno del blocca, traccia ogni tipo di connessione in entrambe le direzioni. Ad esempio: le connessioni precedenti vengono tracciate da sinistra a destra, mentre quelle successive disegnate da destra a sinistra. Devi quindi fornire percorsi sia per questi casi.

Puoi eseguire l'override del metodo makeNotch per i campi avanti e precedenti
e il metodo makePuzzleTab per l'input
di output.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
Per informazioni su come fare, consulta la documentazione sul percorso MDN SVG
per definire le stringhe del percorso. È stato fornito lo spazio dei nomi Blockly.utils.svgPaths
come un sottile wrapper attorno a queste stringhe per renderle più leggibili.
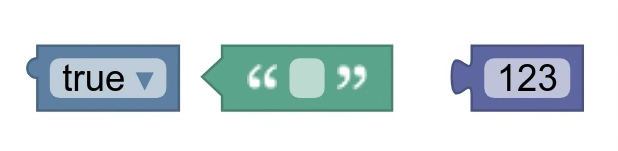
Forme per i controlli della connessione

Puoi personalizzare le connessioni modificando la forma in base alla controllo della connessione.
In questo modo puoi creare forme diverse per rappresentare diversi tipi di dati. Ad esempio, le stringhe potrebbero essere rappresentate da connessioni triangolari, mentre I valori booleani sono rappresentati da connessioni rotonde.
Per specificare forme diverse per controlli della connessione differenti, è necessario eseguire l'override
il metodo shapeFor. Le forme restituite devono essere inizializzate
a init.
Consulta le forme di base per avere informazioni sui tipi di sono supportate.
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
Input personalizzati
Puoi personalizzare le forme delle connessioni creando un input interamente personalizzato. Questo puoi eseguire questa operazione solo se vuoi che alcune connessioni abbiano un aspetto diverso dalle altre, in modo che non si basi sul controllo della connessione.
Ad esempio, se vuoi che alcuni input di valori siano rientrati come input di istruzioni, puoi creare un input personalizzato a supporto.
Crea una classe di input personalizzata
Segui i passaggi per creare un input personalizzato.
Crea un modello misurabile
Devi creare un valore misurabile per rappresentare il tuo input personalizzato.
L'input personalizzato misurabile deve ereditare
Blockly.blockRendering.InputConnection Può anche includere
i dati di misurazione aggiuntivi di cui hai bisogno per tracciare la forma dell'input.
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
Crea un'istanza per la tua metrica
Le informazioni di rendering devono creare un'istanza del tuo
misurabile. Per farlo, devi eseguire l'override del metodo addInput_.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
Se vuoi, puoi creare una riga
Per impostazione predefinita, gli input non creano nuove righe. Se vuoi il tuo input
per attivare la fine di una riga, devi sostituire il valore
shouldStartNewRow_ del tuo
informazioni di rendering.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
Se vuoi, crea una forma per l'input
È una buona idea memorizzare la forma dell'input in una costante, proprio come per gli tacche e le schede dei rompicapi. In questo modo il codice è organizzato e semplificarne la modifica in un secondo momento.
Traccia l'input
Infine, devi modificare il cassetto per tracciare la forma.
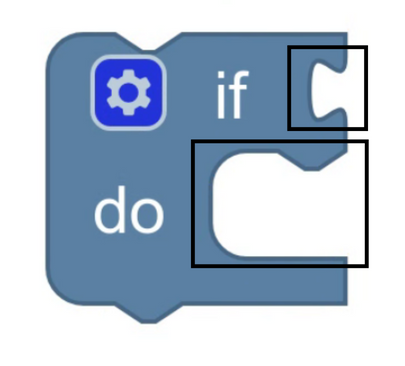
Gli input personalizzati possono:
Influisce sulla struttura del blocco, ad esempio gli input delle dichiarazioni

Oppure influire sugli elementi interni del blocco, ad esempio sugli input dei valori in linea

Se l'input influisce sulla struttura del blocco, sostituisci
drawOutline_, altrimenti, sostituisci
drawInternals_.
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

