Prima di iniziare a creare un renderer personalizzato, è utile comprendere i diversi componenti che costituiscono un renderer e come un blocco viene suddiviso in righe ed elementi.
Componenti del renderer
Un renderer è composto da diversi componenti. Ogni componente ha un compito specifico per massimizzare il riutilizzo e l'estensibilità del codice.
Renderer
Il renderer è una classe industriale che raggruppa tutti gli altri componenti.
Fornitore costante
Il fornitore costante è un insieme di numeri e forme utilizzate da tutti gli altri componenti, nonché dai campi integrati.
Informazioni sul rendering
Le informazioni di rendering stabiliscono come deve essere disposto un blocco in base alla relativa definizione, quindi creano una raccolta di misurabili e di dati relativi al blocco che il cassetto utilizza per creare percorsi SVG.
Oggetto percorso
L'oggetto path contiene gli elementi SVG che risiedono nel dominio e costituiscono il blocco.
Riquadro a scomparsa
Il cassetto (come in "one-who-draws") crea percorsi SVG in base alle informazioni di rendering e li applica all'oggetto percorso.
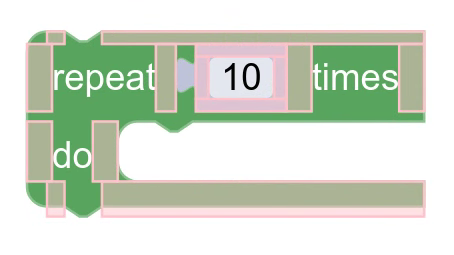
Blocca misurabili
Un misurabile è un rettangolo che rappresenta una regione di un blocco. I misurabili sono l'elemento utilizzato dalle informazioni di rendering per definire il layout del blocco.
Alcuni misurabili includono anche dati aggiuntivi (ad esempio l'elemento visivo che rappresentano) o metodi helper che le informazioni di rendering possono utilizzare per capire come impostare il blocco.
Diversi renderer possono creare valori misurabili personalizzati per modificare questi dati o metodi helper.
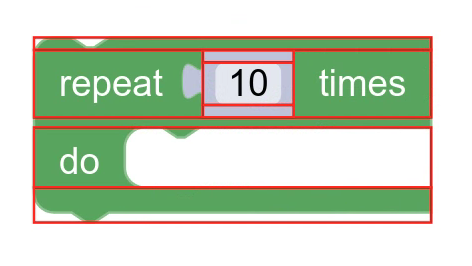
Righe
Una riga è una raccolta orizzontale di elementi e distanziatori degli elementi.

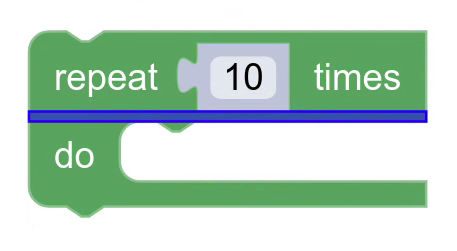
Distanziali righe
Uno spaziatore riga è uno spazio verticale vuoto compreso tra due righe.

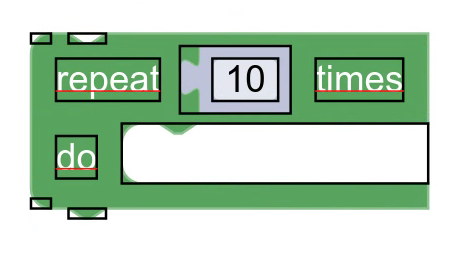
Elementi
Un elemento rappresenta un elemento visivo in un blocco. Includono campi, icone, connessioni e così via.

Distanziali elemento
Uno spaziatore elemento è uno spazio vuoto tra gli elementi di una riga.