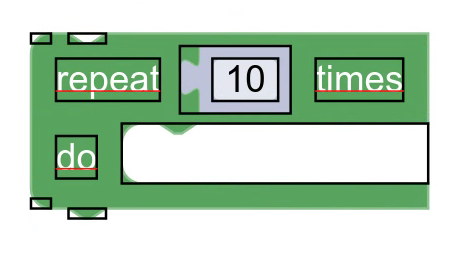
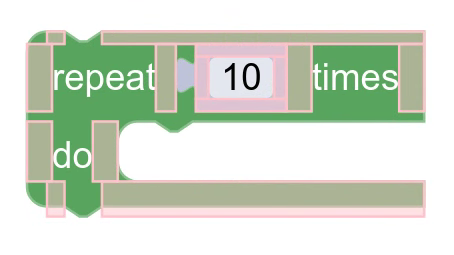
Durante la misurazione, il blocco viene suddiviso in righe contenenti elementi e distanziali non sovrapposti.
Elementi
Gli elementi rappresentano gli elementi visivi di un blocco. Alcuni esempi sono gli elementi che rappresentano:
- Campi
- Icone
- Connessioni
- Angoli

Ogni elemento è un rettangolo che definisce i limiti dell'elemento visivo e alcuni dati aggiuntivi specifici per ogni tipo di elemento.
I limiti dell'elemento sono solitamente determinati da alcune classi esterne, ovvero l'elemento che rappresentano. Ad esempio, gli elementi campo rappresentano campi e la loro dimensione è determinata dal metodo getSize del campo.
Distanziatore elemento
Uno spaziatore elemento è uno spazio vuoto tra gli elementi di una riga.

I limiti degli spaziatori sono determinati dalle informazioni di rendering durante la misurazione. Dopo aver misurato tutti gli elementi del blocco, le informazioni di rendering inseriscono tra gli elementi gli spazi della dimensione scelta. Le dimensioni non devono essere coerenti; spesso sono diverse a seconda degli elementi presenti su entrambi i lati del distanziatore.
