Bağlantı önizleyici, bekleyen bir bağlantının görsel önizlemesini oluşturur. Bu, sürüklenen bloğun bırakıldığında nereye bağlanacağını gösterir.
Varsayılan bağlantı önizleyici, blokların bağlanacağı yerlere ekleme işaretçileri yerleştirir. Ayrıca bağlantıları vurgular ve değiştirilecek ve bağlantısı kesilecek bloklara soluk efekt uygular.

Beklemedeki bağlantı türleri
Bekleyen bağlantılar iki türdedir. Bir durumda, bırakılan blok mevcut bir bloğun yerini alır ve mevcut bloğun bağlantısı kesilir. Diğer durumda, bırakılan blok diğer blokların bağlantısı kesilmeden eklenir.
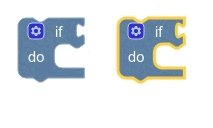
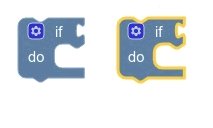
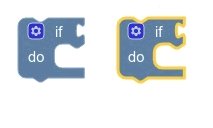
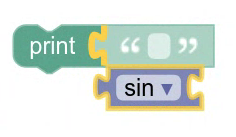
Değiştirme
Değişim, sürüklenen bloktaki bir bağlantı, zaten bir bloğa sahip olan bir bağlantıya bağlanacağında ve mevcut bloğun yeniden bağlanabileceği bir yer olmadığında gerçekleşir. Dragged block bırakıldığında, değiştirilen bloğun bağlantısı kesilir ve sürüklenen blok onun yerine bağlanır.
Varsayılan olarak bunu, değiştirilen bloğa bir solma efekti ekleyerek belirtiriz.

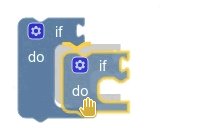
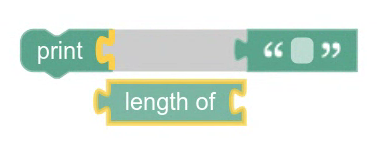
Ekleme
Ekleme iki durumda gerçekleşir. Bu durum, sürüklenen bloktaki bir bağlantı boş bir bağlantıya bağlanacağı zaman ortaya çıkar. Bu durum, sürüklenen bloktaki bir bağlantının zaten bir bloğa sahip olan bir bağlantıya gittiğinde ortaya çıkar. Ancak bu bağlantı, mevcut iki blok arasına yerleştirilebilir. Böylece mevcut bloğun bağlantısı kesilmez.
Varsayılan olarak, ekleme işaretçileri oluşturarak ve bağlanacak bağlantıları vurgulayarak bunu belirtiriz.

Özel bir önizleyici oluşturma
Beklemedeki bağlantıları önizlemek için farklı bir görsel kullanmak istiyorsanız özel bir IConnectionPreviewer uygulaması oluşturabilirsiniz.
İnşaat ve bertaraf
IConnectionPreviewer için bir kurucu ve bir bertaraf yöntemi uygulamanız gerekir.
Bir blok sürüklenmeye başladığında oluşturucu çağrılır ve sürüklenen blok iletilir. Bloka göre herhangi bir durumu başlatmanız gerekiyorsa bunu kurucuda yapabilirsiniz.
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
dispose yöntemi, bir blok sürükleme işlemi sona erdiğinde çağrılır. IConnectionPreviewer örneğiniz kullanımdan kaldırıldığında herhangi bir durumun referansını kaldırmanız gerekirse bunu burada yapmanız gerekir.
dispose() {
// Dispose of and dereference any state.
}
Önizlemeyi oluşturma
IConnectionPreviewer'ünüzün, bağlantıları görsel olarak önizleme mantığını uygulaması gerekir.
Değiştirme
Değişiklikleri önizlemek için previewReplacement yöntemini uygulayın.
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
Ekleme
Eklemeleri önizlemek için previewConnection yöntemini uygulayın.
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
Sürüklenen bloğun boş bir girişe mi yoksa bloklar arasına mı bağlandığına bağlı olarak farklı bir önizleme görmek istiyorsanız staticConn'ün şu anda başka bir bağlantıya bağlı olup olmadığını kontrol edebilirsiniz.
staticConn şu anda bağlıysa draggedConn, bloklar arasına yerleştiriliyor demektir.
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
CSS önizlemeleri
Bloğa CSS uygulayarak bağlantıları önizleyebilirsiniz. Örneğin, varsayılan değişimde kaydırma, bloğa blocklyReplaceable CSS sınıfı eklenerek etkinleştirilir.
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
Oluşturucu önizlemeleri
Özel önizleme kancaları içeren bir özel oluşturma aracı uygulayarak bağlantıları önizleyebilirsiniz.
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
Önizlemeyi gizleme
IConnectionPreviewer'nizin önizlemeleri gizlemesi gerekir. Bu işlev, sürüklenen blok tüm bağlantıların kapsamı dışına çıktığında çağrılır. Bu nedenle, önizleme gösterilmemelidir. Ayrıca, önizleyiciden hemen önce çağrılır.
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
Kayıt ve kullanım
Son olarak, IConnectionPreviewer oluşturma işlemini tamamladıktan sonra kaydetmeniz gerekir. Bu işlem, oluşturma aracını bir dizeyle ilişkilendirir. Böylece, oluşturma aracını yapılandırma seçeneklerinize iletebilirsiniz. IConnectionPreviewer sınıfını (yani kurucuyu) doğrudan yapılandırma seçeneklerinize de iletebilirsiniz.
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
Kayıt hakkında daha fazla bilgi için Alt sınıfları ekleme başlıklı makaleyi inceleyin.
