Legacy Blockly Developer Tools è uno strumento per sviluppatori basato sul web che automatizza parti del processo di configurazione di Blockly, tra cui la creazione di blocchi personalizzati, la creazione della cassetta degli attrezzi e la configurazione dello spazio di lavoro Blockly.
La procedura per sviluppatori Blockly che utilizza lo strumento è costituita da tre parti:
- Crea blocchi personalizzati utilizzando Block Factory e Block Exporter.
- Crea una cassetta degli attrezzi e uno spazio di lavoro predefinito utilizzando Workspace Factory.
- Configura il tuo spazio di lavoro utilizzando Workspace Factory (attualmente una funzionalità solo web).
Scheda Fabbrica di blocchi
La scheda Fabbrica dei blocchi ti aiuta a creare definizioni dei blocchi e generatori di codice a blocchi per i blocchi personalizzati. In questa scheda puoi creare, modificare e salvare facilmente blocchi personalizzati.
Definizione di un blocco
Questo video illustra in dettaglio i passaggi per definire un blocco. L'interfaccia utente è obsoleta, ma le funzionalità di blocco che mette in evidenza sono ancora accurate.
Gestire la raccolta
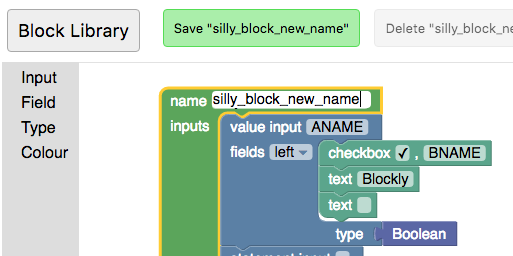
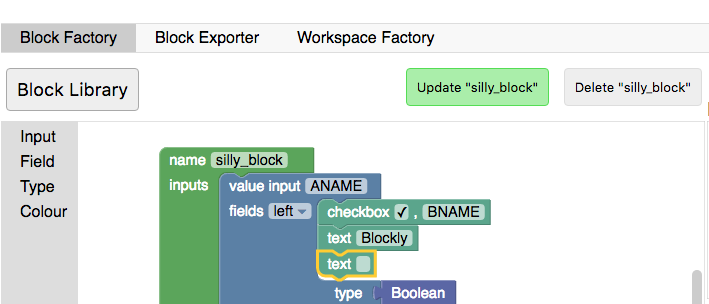
I blocchi vengono indicati con il loro nome, quindi ogni blocco che vuoi creare deve avere un nome univoco. L'interfaccia utente lo applica e indica chiaramente quando stai "salvando" un nuovo blocco o "aggiornando" un blocco esistente.


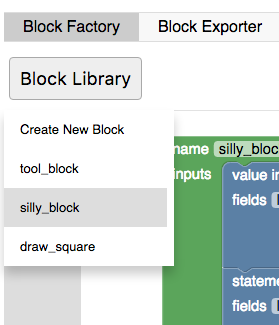
Puoi passare da un blocco salvato in precedenza all'altro o crearne uno nuovo vuoto facendo clic sul pulsante Libreria. La modifica del nome di un blocco esistente è un altro modo per creare rapidamente più blocchi con definizioni simili.

Esportare e importare una libreria
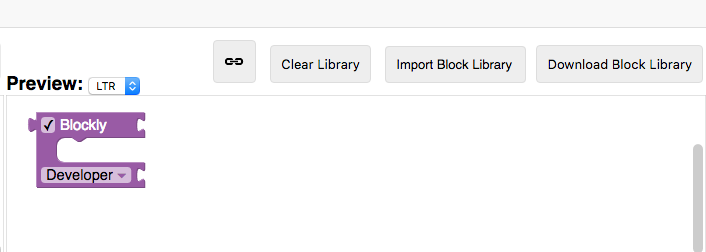
I blocchi vengono salvati nello spazio di archiviazione locale del browser. La cancellazione dell'archiviazione locale del browser comporterà l'eliminazione dei blocchi. Per salvare i tuoi blocchi a tempo indeterminato, devi scaricare la tua raccolta. La tua raccolta di blocchi viene scaricata come file XML che può essere importato per impostare la raccolta di blocchi nello stato in cui si trovava quando hai scaricato il file. Tieni presente che l'importazione di una libreria di blocchi sostituisce quella corrente, quindi ti consigliamo di esportarla prima.
Le funzionalità di importazione ed esportazione sono anche il modo consigliato per gestire e condividere diversi set di blocchi personalizzati.

Scheda Blocca esportatore
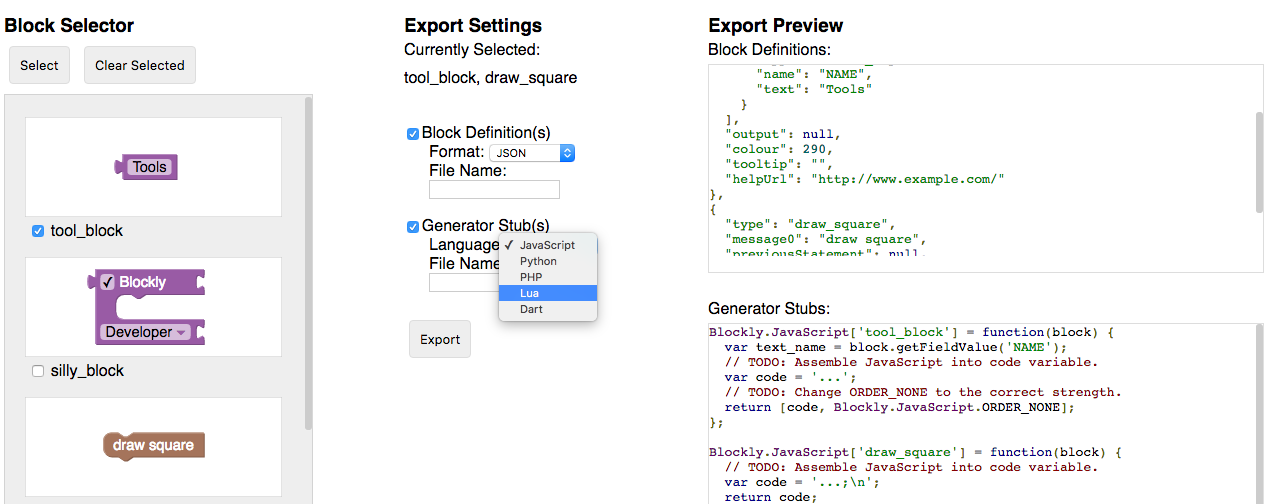
Una volta progettati i blocchi, devi esportare le definizioni dei blocchi e gli stub del generatore per utilizzarli in un'app. Questa operazione viene eseguita nella scheda Esportatore di blocchi.
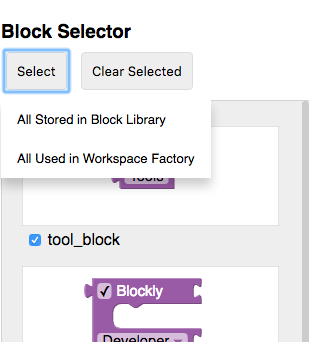
Ogni blocco memorizzato nella raccolta di blocchi verrà visualizzato nel selettore di blocchi. Fai clic sul blocco per selezionarlo o deselezionarlo per l'esportazione. Se vuoi selezionare tutti i blocchi nella tua raccolta, utilizza l'opzione "Seleziona" → "Tutti gli elementi memorizzati nella raccolta di blocchi". Se hai creato la tua cassetta degli attrezzi o configurato il tuo spazio di lavoro utilizzando la scheda Workspace Factory, puoi anche selezionare tutti i blocchi che hai utilizzato facendo clic su "Seleziona" → "Tutti quelli utilizzati in Workspace Factory".

Le impostazioni di esportazione ti consentono di scegliere la lingua generata che vuoi scegliere come target e se vuoi le definizioni, gli stub del generatore o entrambi per i blocchi selezionati. Una volta selezionati, fai clic su "Esporta" per scaricare i file.

Scheda Fabbrica di workspace
Workspace Factory semplifica la configurazione di una casella degli strumenti e del set predefinito di blocchi in un workspace. Puoi passare dalla modifica della casella degli strumenti a quella dello spazio di lavoro iniziale con i pulsanti "Casella degli strumenti" e "Spazio di lavoro".

Creare una toolbox
Questa scheda consente di creare il file XML per una casella degli strumenti. Il materiale presuppone familiarità con le funzionalità di una cassetta degli attrezzi. Se hai già un file XML per una cassetta degli attrezzi che vuoi modificare qui, puoi caricarlo facendo clic su "Carica per la modifica".
Strumenti senza categorie
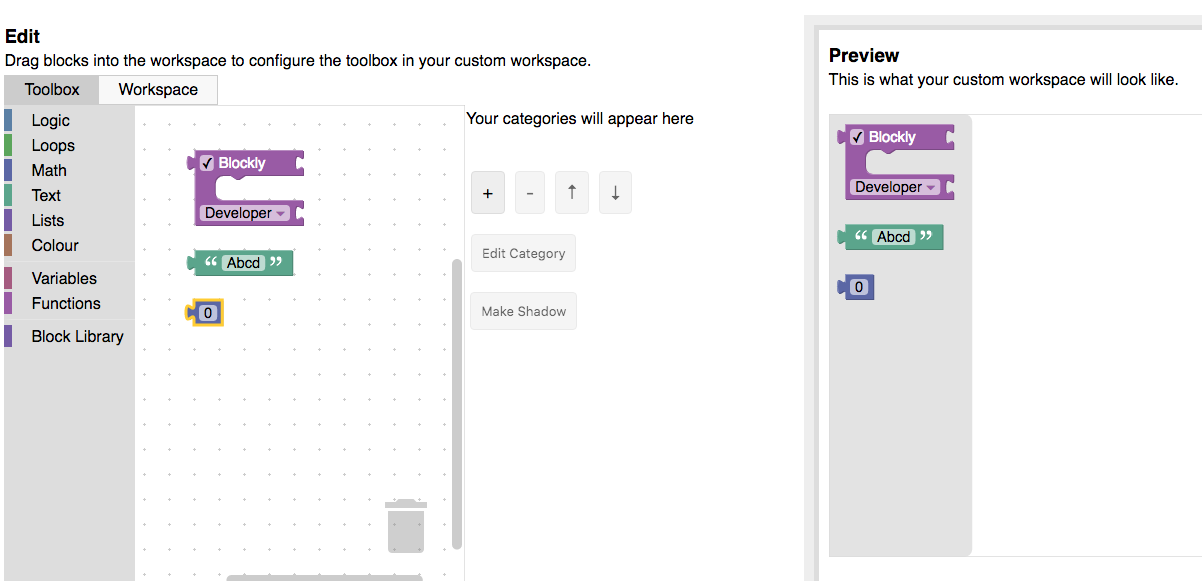
Se hai alcuni blocchi e vuoi visualizzarli senza categorie, trascinali nell'area di lavoro e vedrai i blocchi nella casella degli strumenti nell'anteprima.

Cassetta degli attrezzi con categorie
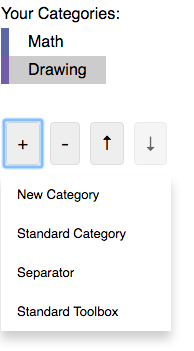
Se vuoi visualizzare i blocchi nelle categorie, fai clic sul pulsante "+" e seleziona la voce del menu a discesa per la nuova categoria. In questo modo, verrà aggiunta una categoria all'elenco delle categorie che potrai selezionare e modificare. Seleziona "Categoria standard" per aggiungere una singola categoria standard di Blockly (Logica, Cicli e così via) o "Toolbox standard" per aggiungere tutte le categorie standard di Blockly. Utilizza i pulsanti freccia per riordinare le categorie.

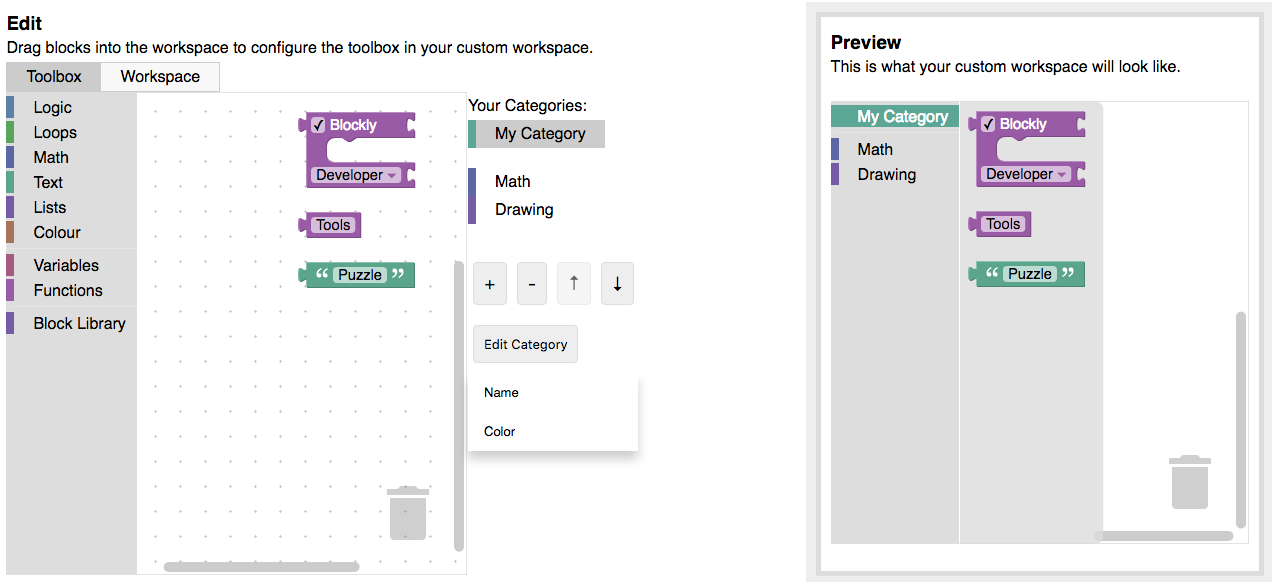
Per modificare il nome o il colore della categoria selezionata, utilizza il menu a discesa "Modifica categoria". Se trascini un blocco nell'area di lavoro, questo verrà aggiunto alla categoria selezionata.

Blocchi avanzati
Per impostazione predefinita, puoi aggiungere qualsiasi blocco standard o qualsiasi blocco della tua raccolta alla casella degli strumenti. Se hai blocchi definiti in JSON che non sono presenti nella tua libreria, puoi importarli utilizzando il pulsante "Importa blocchi personalizzati".
Alcuni blocchi devono essere utilizzati insieme o includere valori predefiniti. utilizzando gruppi e ombre. Tutti i blocchi collegati nell'editor verranno aggiunti alla casella degli strumenti come gruppo. I blocchi collegati a un altro blocco possono anche essere trasformati in blocchi ombra selezionando il blocco secondario e facendo clic sul pulsante "Crea ombra". Nota: solo i blocchi figlio che non contengono una variabile possono essere modificati in blocchi ombra.
Se includi un blocco di variabili o funzioni nella cassetta degli attrezzi, includi una categoria "Variabili" o "Funzioni" nella cassetta degli attrezzi per consentire agli utenti di utilizzare completamente il blocco. Scopri di più sulle categorie "Variabili" o "Funzioni".
Configurare un workspace
Per configurare diverse parti dell'area di lavoro, vai alla scheda "Workspace Factory" e seleziona "Workspace".
Scegliere le opzioni di Workspace
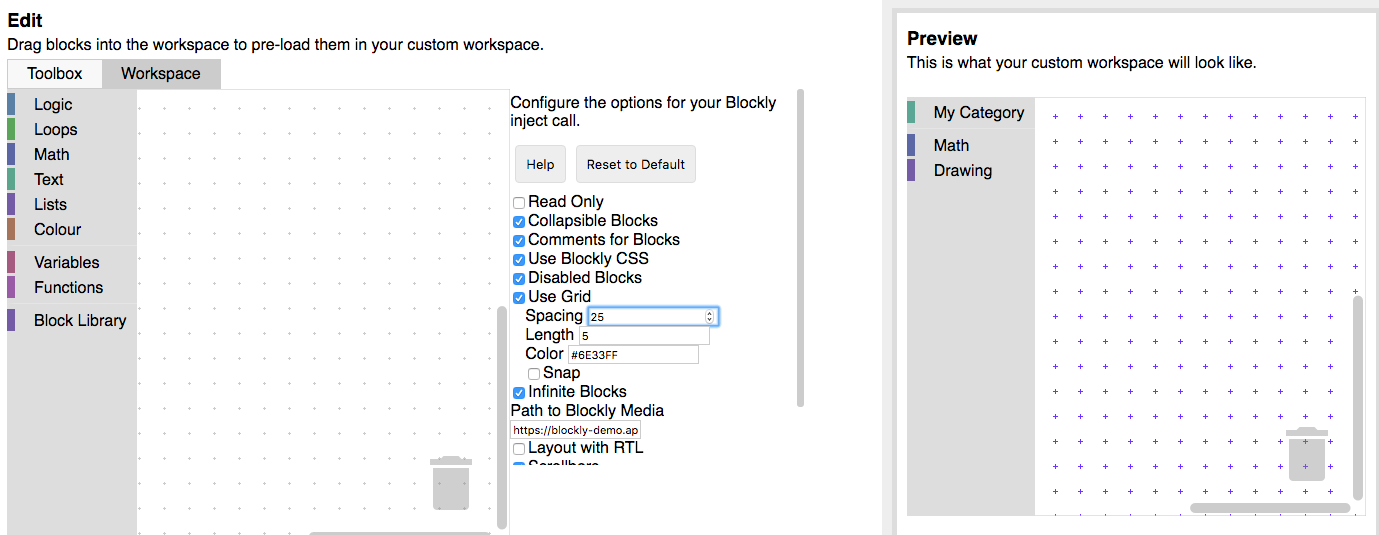
Imposta valori diversi per le opzioni di configurazione e visualizza il risultato nell'area di anteprima. L'attivazione della griglia o dello zoom rivela altre opzioni da configurare. Inoltre, il passaggio all'utilizzo delle categorie di solito richiede uno spazio di lavoro più complesso; un cestino e le barre di scorrimento vengono aggiunti automaticamente quando aggiungi la prima categoria.

Aggiungere blocchi precaricati allo spazio di lavoro
Questa operazione è facoltativa, ma potrebbe essere necessaria se vuoi visualizzare un insieme di blocchi nello spazio di lavoro:
- Quando l'applicazione viene caricata.
- Quando viene attivato un evento (avanzamento di livello, clic su un pulsante di assistenza e così via).
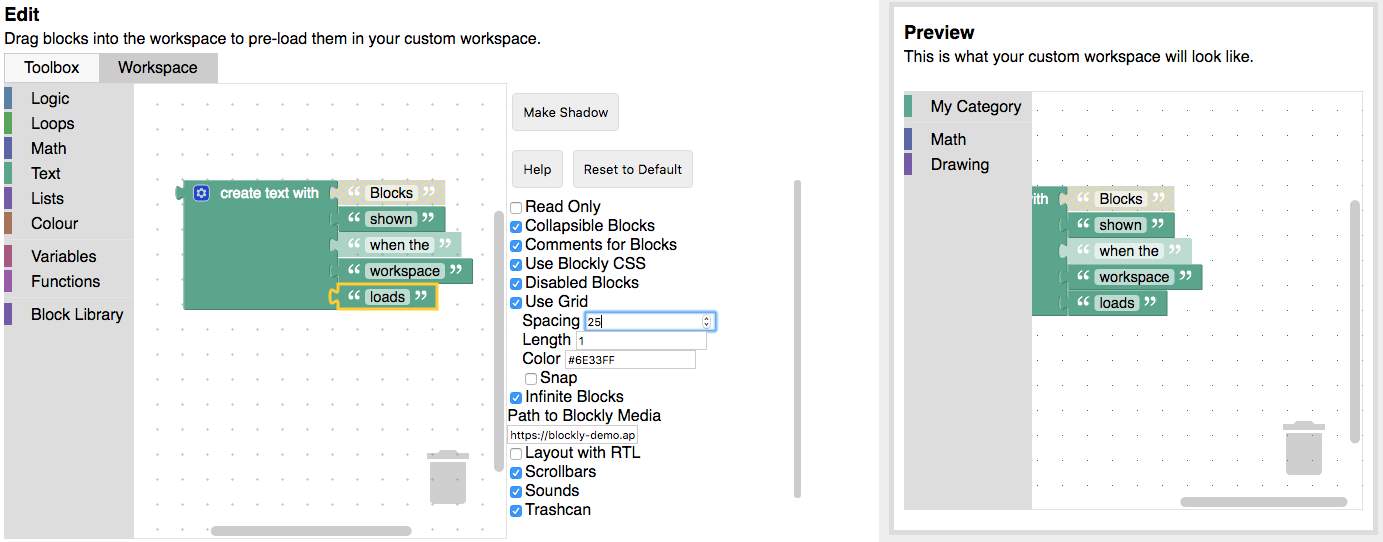
Trascina i blocchi nello spazio di modifica per visualizzarli nel workspace nell'anteprima. Quando li selezioni, puoi creare gruppi di blocchi, disabilitare i blocchi e rendere alcuni blocchi blocchi ombra.

Puoi esportare questi blocchi in formato XML (vedi sotto). Aggiungili al tuo spazio di lavoro con
Blockly.Xml.domToWorkspace, subito dopo aver creato lo spazio di lavoro:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
Questo codice campione aggiunge un singolo blocco math_number all'area di lavoro.
In fase di esportazione
Workspace Factory offre le seguenti opzioni di esportazione:

- Codice iniziale: genera codice HTML e JavaScript iniziale per inserire il tuo spazio di lavoro Blockly personalizzato.
- Cassetta degli attrezzi: genera XML per specificare la cassetta degli attrezzi.
- Workspace Blocks: produce XML che può essere caricato in uno spazio di lavoro.
