As ferramentas legadas para desenvolvedores do Blockly são uma ferramenta para desenvolvedores baseada na Web que automatiza partes do processo de configuração do Blockly, incluindo a criação de blocos personalizados, a criação da caixa de ferramentas e a configuração do espaço de trabalho do Blockly.
O processo de desenvolvimento do Blockly usando a ferramenta consiste em três partes:
- Criar blocos personalizados usando a Block Factory e o Block Exporter.
- Crie uma caixa de ferramentas e um espaço de trabalho padrão usando a Fábrica do Workspace.
- Configure seu espaço de trabalho usando a Fábrica do Workspace, que atualmente é um recurso disponível apenas na Web.
Bloquear guia "Fábrica de blocos"
A guia "Fábrica de blocos" ajuda você a criar definições de blocos e geradores de código de blocos para blocos personalizados. Nela, você pode criar, modificar e salvar blocos personalizados com facilidade.
Como definir um bloco
Este vídeo mostra as etapas para definir um bloco em detalhes. A interface está desatualizada, mas os recursos de bloqueio destacados ainda estão corretos.
Gerenciar a biblioteca
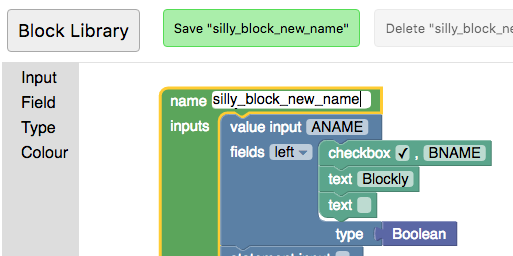
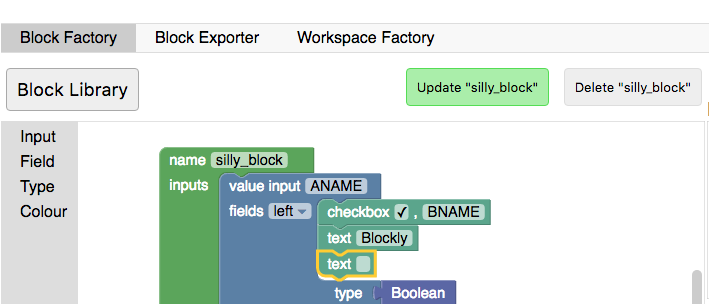
Os blocos são referenciados pelo nome. Portanto, cada bloco que você quer criar precisa ter um nome exclusivo. A interface faz isso e deixa claro quando você está "salvando" um novo bloco ou "atualizando" um bloco existente.


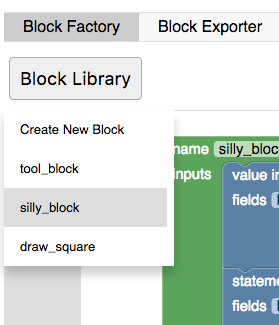
Você pode alternar entre blocos salvos anteriormente ou criar um novo bloco vazio clicando no botão "Biblioteca". Mudar o nome de um bloco existente é outra maneira de criar rapidamente vários blocos com definições semelhantes.

Como exportar e importar uma biblioteca
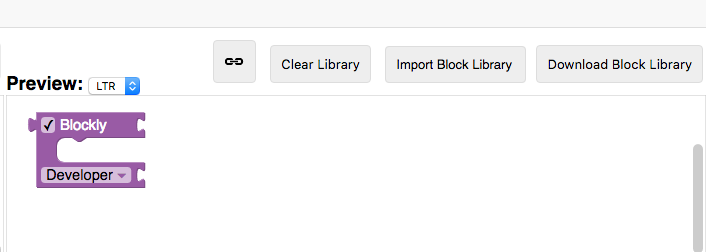
Os blocos são salvos no armazenamento local do navegador. Limpar o armazenamento local do navegador exclui seus bloqueios. Para salvar seus blocos por tempo indeterminado, faça o download da biblioteca. Sua biblioteca de blocos é baixada como um arquivo XML que pode ser importado para definir a biblioteca de blocos no estado em que estava quando você baixou o arquivo. Importar uma biblioteca de blocos substitui a atual. Por isso, talvez seja melhor exportar primeiro.
Os recursos de importação e exportação também são a maneira recomendada de manter e compartilhar diferentes conjuntos de blocos personalizados.

Guia "Block Exporter"
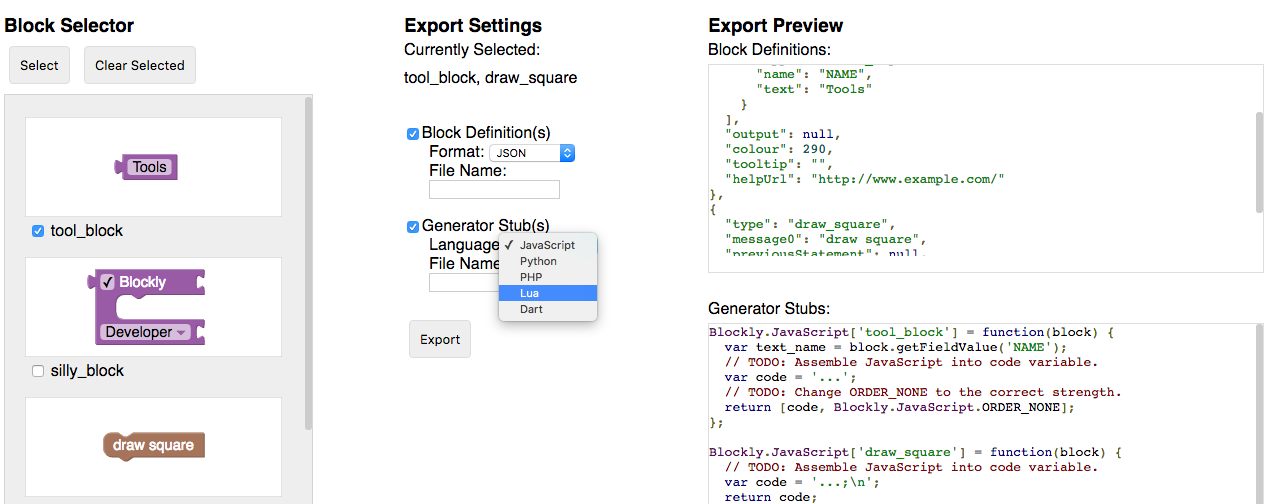
Depois de criar os blocos, você precisa exportar as definições de bloco e os stubs do gerador para usá-los em um app. Isso é feito na guia "Exportador de blocos".
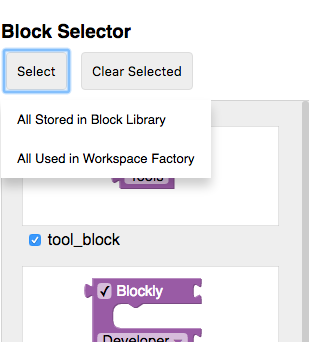
Todos os blocos armazenados na sua biblioteca de blocos vão aparecer no seletor de blocos. Clique no bloco para selecionar ou desmarcar para exportação. Se quiser selecionar todos os blocos na sua biblioteca, use a opção "Selecionar" → "Todos armazenados na biblioteca de blocos". Se você criou sua caixa de ferramentas ou configurou seu espaço de trabalho usando a guia "Workspace Factory", também é possível selecionar todos os blocos usados clicando em "Selecionar" → "Todos usados na Workspace Factory".

As configurações de exportação permitem escolher qual idioma gerado você quer segmentar e se quer as definições, os stubs do gerador ou ambos para os blocos selecionados. Depois de selecionar, clique em "Exportar" para baixar os arquivos.

Guia "Workspace Factory"
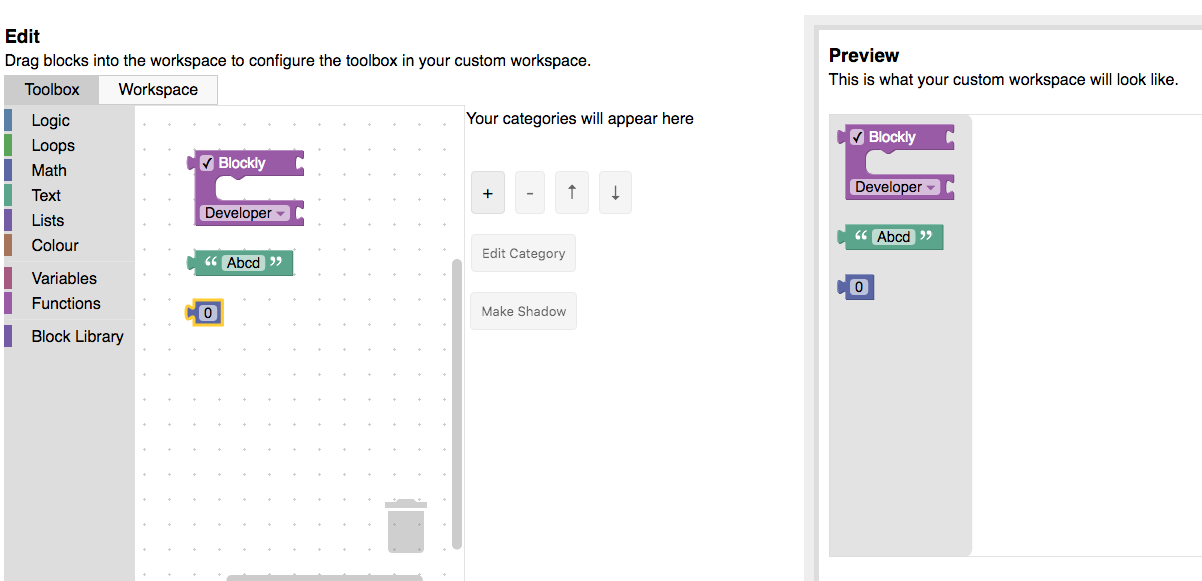
A Workspace Factory facilita a configuração de uma caixa de ferramentas e do conjunto padrão de blocos em um espaço de trabalho. Você pode alternar entre a edição da caixa de ferramentas e o espaço de trabalho inicial com os botões "Caixa de ferramentas" e "Espaço de trabalho".

Como criar uma caixa de ferramentas
Essa guia ajuda a criar o XML de uma caixa de ferramentas. O material pressupõe familiaridade com os recursos de uma Caixa de ferramentas. Se você já tiver XML para uma caixa de ferramentas que quer editar aqui, clique em "Carregar para editar".
Caixa de ferramentas sem categorias
Se você tiver alguns blocos e quiser mostrá-los sem categorias, basta arrastá-los para o espaço de trabalho. Eles vão aparecer na caixa de ferramentas na prévia.

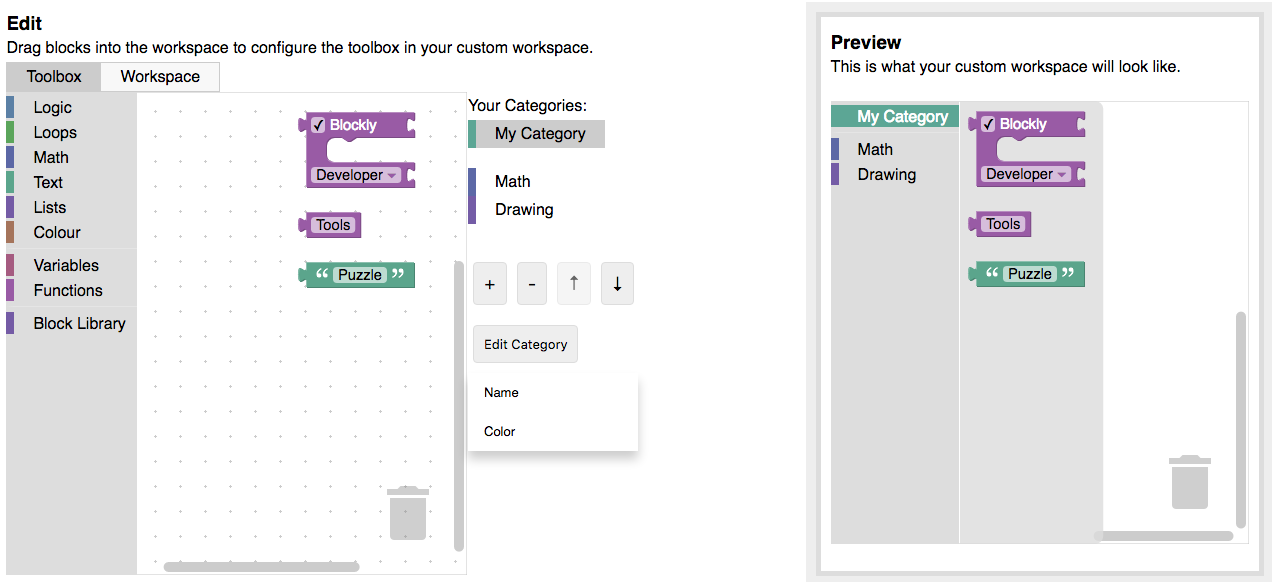
Caixa de ferramentas com categorias
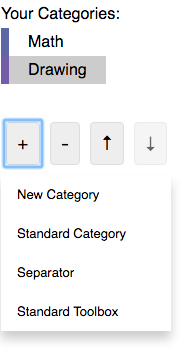
Se você quiser blocos de exibição em categorias, clique no botão "+" e selecione o item do menu suspenso para uma nova categoria. Isso vai adicionar uma categoria à sua lista, que pode ser selecionada e editada. Selecione "Categoria padrão" para adicionar uma categoria individual do Blockly (lógica, loops etc.) ou "Caixa de ferramentas padrão" para adicionar todas as categorias padrão do Blockly. Use os botões de seta para reordenar as categorias.

Para mudar o nome ou a cor da categoria selecionada, use o menu suspenso "Editar categoria". Arraste um bloco para o espaço de trabalho para adicioná-lo à categoria selecionada.

Blocos avançados
Por padrão, é possível adicionar qualquer um dos blocos padrão ou da sua biblioteca à caixa de ferramentas. Se você tiver blocos definidos em JSON que não estão na sua biblioteca, importe-os usando o botão "Importar blocos personalizados".
Alguns blocos precisam ser usados juntos ou incluir valores padrão. Isso é feito com grupos e sombras. Todos os blocos conectados no editor serão adicionados à caixa de ferramentas como um grupo. Os blocos anexados a outro bloco também podem ser mudados para blocos de sombra. Para isso, selecione o bloco filho e clique no botão "Criar sombra". Observação: apenas blocos filhos que não contêm uma variável podem ser mudados para blocos de sombra.
Se você incluir uma variável ou um bloco de função na caixa de ferramentas, inclua uma categoria "Variáveis" ou "Funções" para permitir que os usuários utilizem o bloco por completo. Saiba mais sobre as categorias "Variáveis" ou "Funções".
Como configurar um espaço de trabalho
Para configurar diferentes partes do seu espaço de trabalho, acesse a guia "Workspace Factory" e selecione "Workspace".
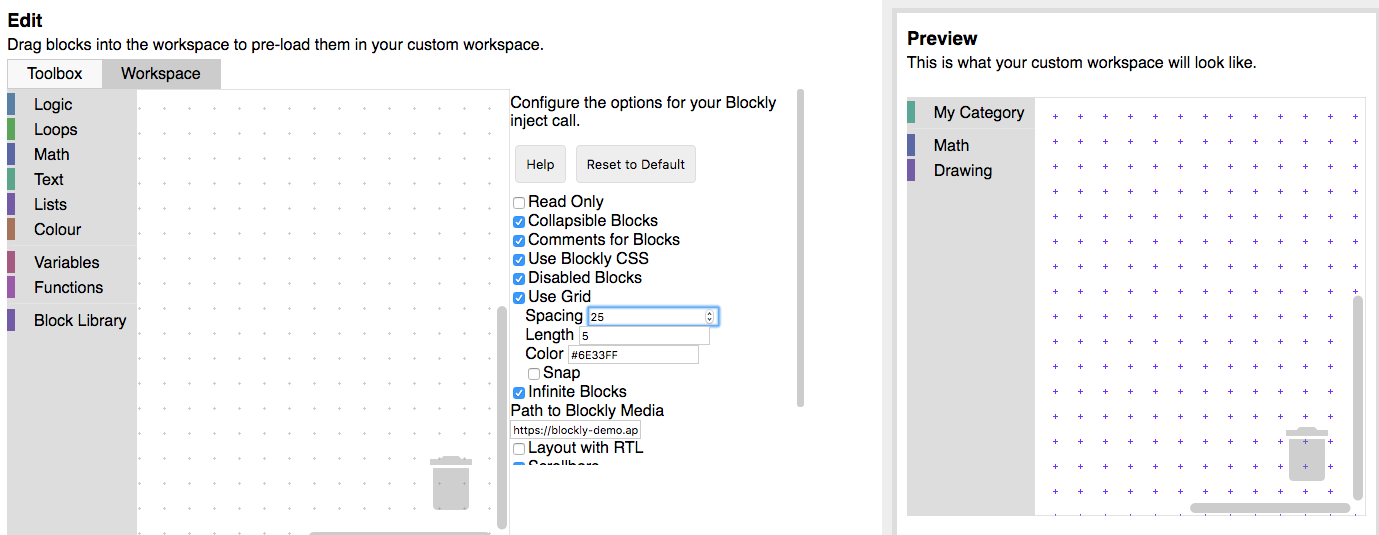
Escolher opções do Workspace
Defina valores diferentes para as opções de configuração e veja o resultado na área de visualização. Ao ativar a grade ou o zoom, mais opções de configuração são exibidas. Além disso, a mudança para o uso de categorias geralmente exige um espaço de trabalho mais complexo. Uma lixeira e barras de rolagem são adicionadas automaticamente quando você adiciona sua primeira categoria.

Adicionar blocos pré-carregados ao espaço de trabalho
Isso é opcional, mas pode ser necessário se você quiser mostrar um conjunto de blocos no espaço de trabalho:
- Quando o aplicativo é carregado.
- Quando um evento é acionado (avançar de nível, clicar em um botão de ajuda etc.).
Arraste os blocos para o espaço de edição e confira como eles ficam no espaço de trabalho na prévia. É possível criar grupos de bloqueio, desativar bloqueios e fazer com que determinados bloqueios se tornem bloqueios de sombra quando selecionados.

É possível exportar esses blocos como XML (confira abaixo). Adicione-os ao seu espaço de trabalho com
Blockly.Xml.domToWorkspace imediatamente após criar o espaço:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
Este exemplo de código adiciona um único bloco math_number ao espaço de trabalho.
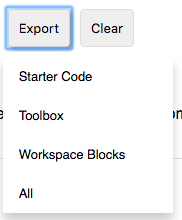
Exportando
A Workspace Factory oferece as seguintes opções de exportação:

- Código inicial: produz HTML e JavaScript iniciais para injetar seu espaço de trabalho do Blockly personalizado.
- Caixa de ferramentas: produz XML para especificar sua caixa de ferramentas.
- Blocos do Workspace: produz XML que pode ser carregado em um espaço de trabalho.

