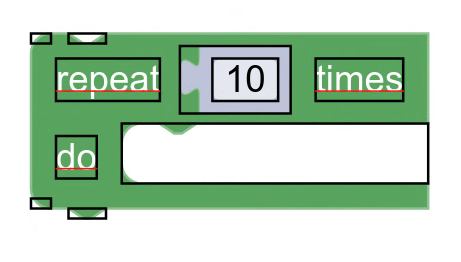
Selama pengukuran, blok akan dipecah menjadi baris yang berisi elemen dan pengatur jarak elemen yang tidak tumpang-tindih.
Elemen
Elemen mewakili hal-hal visual pada sebuah blok. Contohnya mencakup elemen yang mewakili:
- Kolom
- Ikon
- Koneksi
- Sudut

Setiap elemen adalah persegi panjang yang menentukan batas-batas visual, ditambah beberapa data tambahan khusus untuk setiap jenis elemen.
Batas elemen biasanya ditentukan oleh beberapa class eksternal
(yaitu, hal yang diwakilinya). Misalnya,
elemen kolom mewakili kolom, dan ukurannya ditentukan
oleh metode getSize kolom.
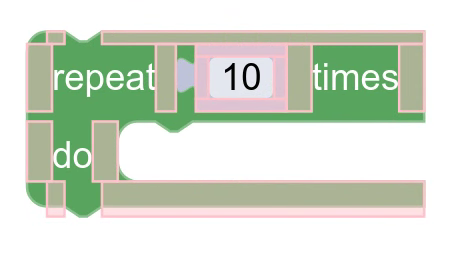
Pengatur jarak elemen
Pengatur jarak elemen adalah ruang kosong yang menghubungkan elemen-elemen dalam satu baris.

Batas pengatur jarak ditentukan oleh info render selama pengukuran. Setelah mengukur semua elemen blok, info render menyisipkan spasi dengan ukuran yang dipilih di antara elemen. Ukuran tidak harus konsisten; biasanya akan berbeda-beda, bergantung pada elemen di kedua sisi pengatur jarak.
