Zanim zaczniesz tworzyć własny mechanizm renderowania, warto poznać różne jego elementy oraz sposób podziału bloku na wiersze i elementy.
Komponenty mechanizmu renderowania
Mechanizm renderowania składa się z kilku różnych komponentów. Każdy komponent ma niepowtarzalne zadanie, które maksymalizuje możliwości ponownego użycia i rozszerzania kodu.
Mechanizm renderowania
Mechanizm renderowania to klasa fabryczna, która łączy w pakiet wszystkie pozostałe komponenty.
Stały dostawca
Dostawca stały to zbiór liczb i kształtów używanych przez wszystkie pozostałe komponenty, a także wbudowane pola.
Informacje o renderowaniu
Informacje o renderowaniu określają sposób ułożenia bloku na podstawie jego definicji. Następnie tworzą zbiór wymierne i dane o bloku, których szuflada tworzy ścieżki SVG.
Obiekt ścieżki
Obiekt ścieżki zawiera elementy SVG, które tworzą dom i tworzą blok.
Panel
Szuflada (tak jak w przypadku „jeden-kto rysuje”) tworzy ścieżki SVG na podstawie informacji o renderowaniu i stosuje je do obiektu ścieżki.
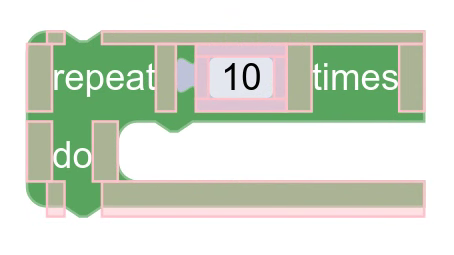
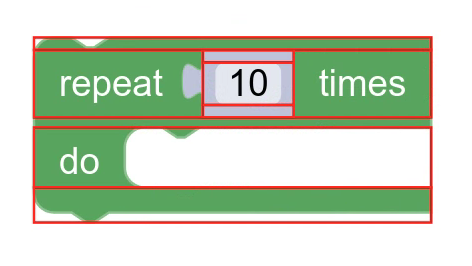
Blokuj wymierne wyniki
Wymierny jest prostokąt reprezentujący obszar bloku. Dane wymierne to elementy wykorzystywane przez informacje o renderowaniu do określania układu bloku.
Niektóre wymierne dane obejmują też dodatkowe dane (np. treści wizualne, które reprezentują) lub metody pomocnicze, za pomocą których informacje o renderowaniu mogą ustalić, jak ułożyć blok.
Różne mechanizmy renderowania mogą tworzyć niestandardowe wymierne wskaźniki, aby zmienić te dane lub metody pomocnicze.
Wiersze
Wiersz to poziomy zbiór elementów i odstępów elementów.

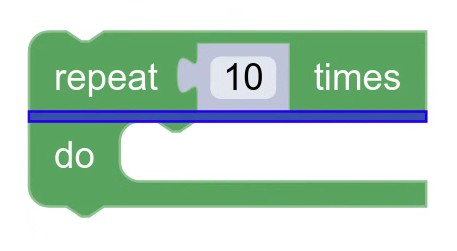
Odstępy wierszy
Odstępa wiersza to pusta pionowa przestrzeń między 2 wierszami.

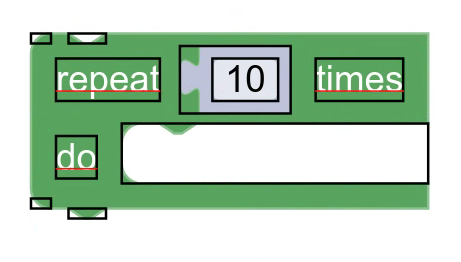
Elementy
Element reprezentuje element wizualny na bryle. Należą do nich pola, ikony, połączenia itp.

Odstępy elementów
Spacja elementu to pusta przestrzeń między elementami w wierszu.