เส้นทางออบเจ็กต์
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
PathObject มีองค์ประกอบ SVG ใน DOM ที่ประกอบขึ้นเป็นบล็อก
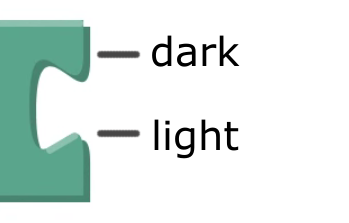
ตัวอย่างเช่น ในโหมดแสดงภาพ Geras การบล็อกจะมีเส้นทาง "หลัก" เส้นทาง "มืด" และเส้นทาง "แสง" เพื่อมอบเอฟเฟกต์ 3 มิติ ออบเจ็กต์เส้นทางจะสร้างองค์ประกอบ SVG สําหรับเส้นทางเหล่านี้แต่ละเส้นทาง

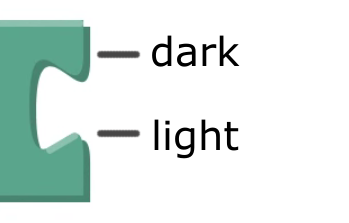
ตรงข้ามกับตัวแสดงผล Thrasos ที่บล็อกมีองค์ประกอบเส้นทางเดียวที่มีเส้นโครงร่าง:

นอกจากนี้ยังจัดการกับสิ่งต่อไปนี้
- ใช้รูปร่างที่สร้างโดยลิ้นชักกับองค์ประกอบ SVG
- นําสีธีมไปใช้กับองค์ประกอบ SVG
- การใช้การจัดรูปแบบอื่นๆ กับองค์ประกอบ SVG
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-25 UTC
[null,null,["อัปเดตล่าสุด 2025-07-25 UTC"],[],["The `PathObject` class manages the SVG elements that form a block's visual representation within the DOM. It generates SVG elements for different paths (e.g., main, dark, light) as seen in the Geras renderer or a single path as in the Thrasos renderer. It also applies the shape from the drawer, incorporates theme colors, and applies other styling to these SVG elements. It handles all these visual modifications of the block.\n"]]