لإنشاء أداة عرض مخصّصة، عليك إنشاء فئة فرعية من فئة Renderer. يُرجى الرجوع إلى مستندات مفهوم أداة التحويل للحصول على مزيد من
المعلومات عن أداة التحويل ووظيفتها.
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
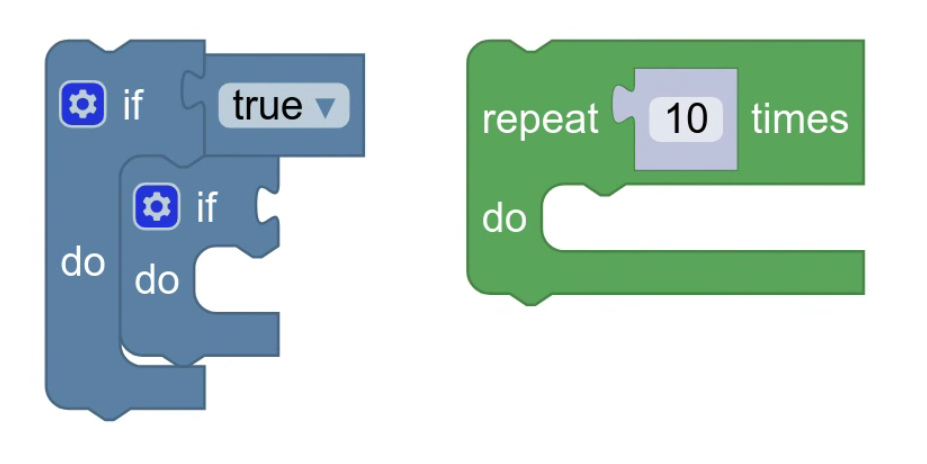
بدون أي تخصيص، يظهر مُنشئ الصور التلقائي على النحو التالي:

يمكنك أيضًا إنشاء فئة فرعية لأحد أدوات التقديم المضمّنة ثم إلغاء أجزاء منها.
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
فئة فرعية لمكوّنات أداة التقديم الأخرى
يتم تحديد الشكل الفعلي للوحدة من خلال المكوّنات الفرعية لبرنامج عرض المحتوى.
تقدّم فئة Renderer تلقائيًا إصدارات صالحة من
جميع مكوّنات عارض المحتوى. يتيح لك ذلك تعديل
مكوّن واحد، بدون القلق بشأن المكوّنات الأخرى.
على سبيل المثال، إذا كنت تريد تغيير أشكال الاتصالات، يمكنك إلغاء الثوابت بدون الحاجة إلى لمس المكوّنات الأخرى.
اطّلِع على مستندات مكوّنات أداة التقديم للحصول على المزيد من المعلومات عن دور كل مكوّن فردي.
إلغاء طرق المصنع
بعد إنشاء فئة فرعية من مكونات أداة الربط، عليك
إلغاء طرق الإنشاء في Renderer للمكونات التي
أنشأت فئة فرعية لها. يتيح ذلك لبرنامج التقديم ربط المكوّنات المختلفة
ببعضها بشكل صحيح.
تتوفّر طريقة لكل نوع من المكونات:
makeConstants_makeRenderInfo_makePathObject(يُرجى العِلم أنّه لا يوجد شرط سفلية)makeDrawer_
تسجيل أداة التحويل
أخيرًا، بعد الانتهاء من إنشاء أداة التقديم المخصّصة، عليك تسجيلها. يؤدي ذلك إلى ربط أداة التحويل بسلسلة حتى تتمكّن من تمريرها إلى خيارات الضبط.
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});
