একটি কাস্টম রেন্ডারার তৈরি করতে, আপনাকে Renderer ক্লাসটি সাবক্লাস করতে হবে। একটি রেন্ডারার কী এবং এটি কী করে সে সম্পর্কে আরও তথ্যের জন্য রেন্ডারার ধারণা ডক্স দেখুন৷
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
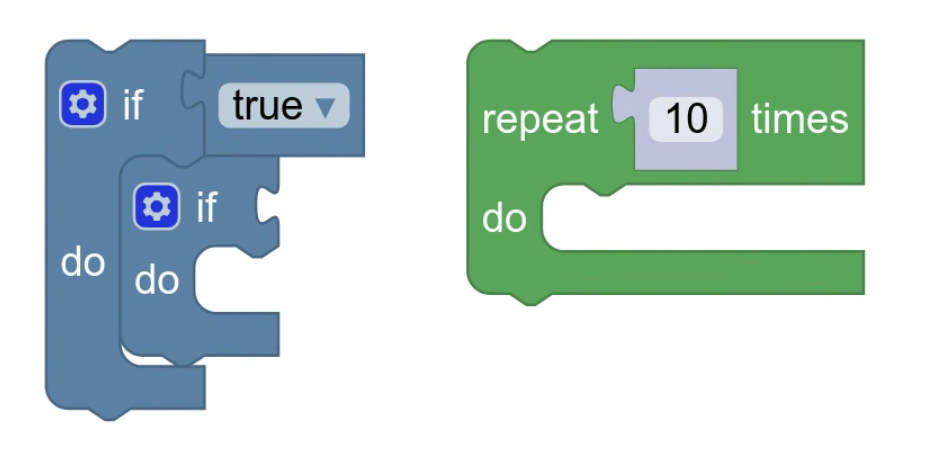
কোনো কাস্টমাইজেশন ছাড়াই, ডিফল্ট রেন্ডারার এইরকম দেখায়:

আপনি অন্য অন্তর্নির্মিত রেন্ডারারগুলির একটিকে সাবক্লাস করতে পারেন এবং তারপরে এটির অংশগুলিকে ওভাররাইড করতে পারেন৷
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
সাবক্লাস অন্যান্য রেন্ডারার উপাদান
ব্লকের প্রকৃত আকৃতি রেন্ডারারের সাব-কম্পোনেন্ট দ্বারা নির্ধারিত হয়।
ডিফল্টরূপে, Renderer ক্লাস সমস্ত রেন্ডারার উপাদানগুলির কার্যকরী সংস্করণ সরবরাহ করে। এটি আপনাকে অন্যদের সম্পর্কে চিন্তা না করেই একটি একক উপাদান সংশোধন করতে দেয়।
উদাহরণস্বরূপ, আপনি যদি সংযোগের আকার পরিবর্তন করতে চান তবে আপনি অন্যান্য উপাদানগুলি স্পর্শ না করেই ধ্রুবকগুলিকে ওভাররাইড করতে পারেন৷
প্রতিটি পৃথক উপাদান কী করে সে সম্পর্কে আরও তথ্যের জন্য রেন্ডারার উপাদান ডক্স দেখুন।
কারখানার পদ্ধতি ওভাররাইড করুন
রেন্ডারার উপাদানগুলিকে সাবক্লাস করার পরে, আপনি যে উপাদানগুলি সাবক্লাস করেছেন তার জন্য আপনাকে Renderer ফ্যাক্টরি পদ্ধতিগুলিকে ওভাররাইড করতে হবে৷ এটি রেন্ডারারকে বিভিন্ন উপাদানকে সঠিকভাবে একত্রিত করতে দেয়।
প্রতিটি ধরণের উপাদানের জন্য একটি পদ্ধতি রয়েছে:
-
makeConstants_ -
makeRenderInfo_ -
makePathObject(মনে রাখবেন কোন আন্ডারস্কোর নেই) -
makeDrawer_
রেন্ডারার নিবন্ধন করুন
অবশেষে, একবার আপনি আপনার কাস্টম রেন্ডারার তৈরি করার কাজটি সম্পন্ন করলে, আপনাকে এটি নিবন্ধন করতে হবে। এটি রেন্ডারারকে একটি স্ট্রিংয়ের সাথে সংযুক্ত করে যাতে আপনি এটিকে আপনার কনফিগারেশন বিকল্পগুলিতে পাস করতে পারেন।
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});

