সংযোগগুলি যেভাবে দেখায় তা কাস্টমাইজ করার বিভিন্ন উপায় রয়েছে, প্রতিটি ক্রমবর্ধমান অসুবিধা সহ। তাদের সকলের জন্য একটি কাস্টম রেন্ডারার তৈরি করা প্রয়োজন৷
মৌলিক মাত্রা

একই মৌলিক আকৃতি বজায় রেখে আপনি সংযোগগুলিকে তাদের প্রস্থ বা উচ্চতা পরিবর্তন করে কাস্টমাইজ করতে পারেন। এটি করার জন্য, আপনাকে একটি কাস্টম ধ্রুবক প্রদানকারী উপাদান তৈরি করতে হবে এবং কিছু ধ্রুবককে ওভাররাইড করতে হবে।
বিভিন্ন রেন্ডারার বিভিন্ন ধ্রুবক সংজ্ঞায়িত করে এবং ব্যবহার করে, তাই আপনার সুপার ক্লাসের জন্য রেফারেন্স ডকুমেন্টেশন দেখুন:
বেস রেন্ডারারের জন্য, আপনি পরবর্তী এবং পূর্ববর্তী সংযোগগুলির জন্য NOTCH_WIDTH এবং NOTCH_HEIGHT এবং ইনপুট এবং আউটপুট সংযোগগুলির জন্য TAB_WIDTH এবং TAB_HEIGHT ওভাররাইড করতে পারেন৷
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
মৌলিক আকার

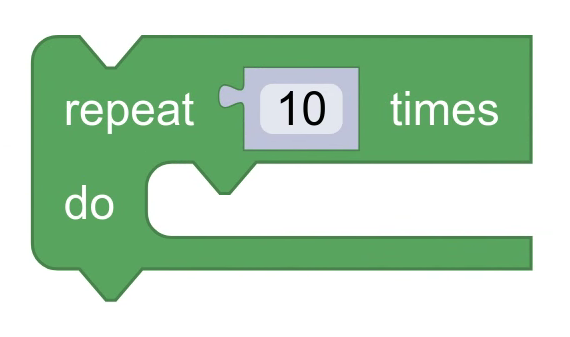
আপনি তাদের মৌলিক আকৃতি ওভাররাইড করে সংযোগ কাস্টমাইজ করতে পারেন. মৌলিক আকারগুলির একটি উচ্চতা, একটি প্রস্থ এবং দুটি পথ রয়েছে।
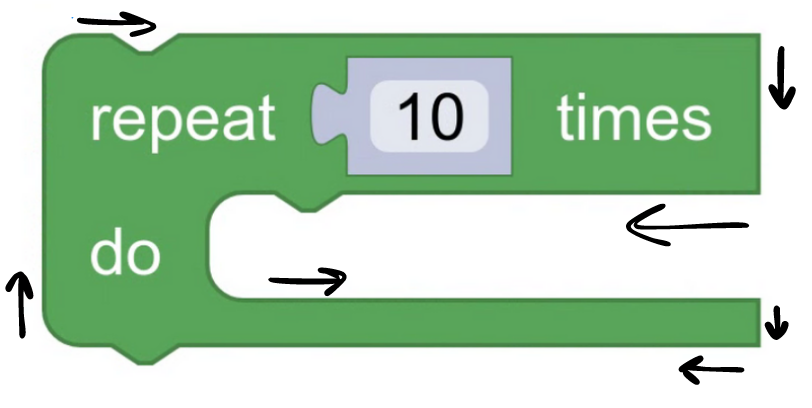
প্রতিটি পথ একই আকার আঁকে, কিন্তু বিপরীত প্রান্ত থেকে!

এটি প্রয়োজনীয় কারণ ড্রয়ারটি ব্লকের রূপরেখা আঁকে, এটি উভয় দিকে প্রতিটি ধরণের সংযোগ আঁকে। উদাহরণস্বরূপ, পূর্ববর্তী সংযোগগুলি বাম থেকে ডানে আঁকা হয়, কিন্তু পরবর্তী সংযোগগুলি ডান থেকে বামে আঁকা হয়। তাই আপনাকে সেই উভয় ক্ষেত্রেই পাথ প্রদান করতে হবে।

আপনি পরবর্তী এবং পূর্ববর্তী সংযোগের জন্য makeNotch পদ্ধতি এবং ইনপুট এবং আউটপুট সংযোগের জন্য makePuzzleTab পদ্ধতি ওভাররাইড করতে পারেন।
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
পাথ স্ট্রিং কিভাবে সংজ্ঞায়িত করতে হয় সে সম্পর্কে তথ্যের জন্য MDN SVG পাথ ডকুমেন্টেশন দেখুন। Blockly.utils.svgPaths নামস্থান এই স্ট্রিংগুলির চারপাশে একটি পাতলা মোড়ক হিসাবে প্রদান করা হয়েছে যাতে সেগুলি আরও পাঠযোগ্য হয়।
সংযোগ চেক জন্য আকার

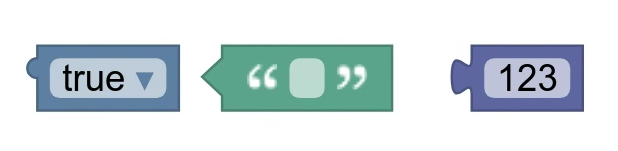
আপনি সংযোগের সংযোগ চেকের উপর ভিত্তি করে আকৃতি পরিবর্তন করে সংযোগগুলি কাস্টমাইজ করতে পারেন৷
এটি আপনাকে বিভিন্ন ধরণের ডেটা উপস্থাপন করতে বিভিন্ন আকার তৈরি করতে দেয়। উদাহরণস্বরূপ, স্ট্রিংগুলি ত্রিভুজাকার সংযোগ দ্বারা উপস্থাপিত হতে পারে, যখন বুলিয়ানগুলি বৃত্তাকার সংযোগ দ্বারা প্রতিনিধিত্ব করা হয়।
বিভিন্ন সংযোগ চেকের জন্য বিভিন্ন আকার সরবরাহ করতে, আপনাকে shapeFor পদ্ধতিটি ওভাররাইড করতে হবে। প্রত্যাবর্তিত আকারগুলি init এ আরম্ভ করা উচিত।
কোন ধরণের আকার সমর্থিত সে সম্পর্কে তথ্যের জন্য মৌলিক আকারগুলি দেখুন৷
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
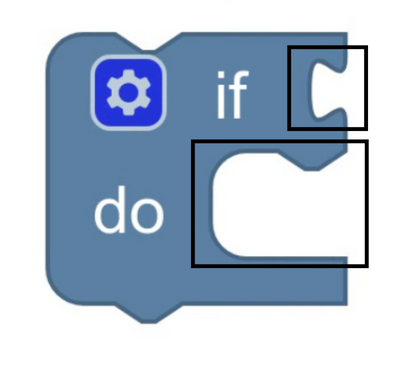
কাস্টম ইনপুট
আপনি একটি সম্পূর্ণ কাস্টম ইনপুট তৈরি করে সংযোগের আকারগুলি কাস্টমাইজ করতে পারেন৷ এটি শুধুমাত্র তখনই করা হয় যখন আপনি কিছু সংযোগ অন্যদের থেকে আলাদা দেখতে চান, কিন্তু আপনি চান না যে এটি সংযোগ চেকের উপর ভিত্তি করে হোক।
উদাহরণস্বরূপ, আপনি যদি কিছু মান ইনপুটকে স্টেটমেন্ট ইনপুটের মতো ইন্ডেন্ট করতে চান তবে আপনি এটি সমর্থন করার জন্য একটি কাস্টম ইনপুট তৈরি করতে পারেন।
একটি কাস্টম ইনপুট ক্লাস তৈরি করুন
একটি কাস্টম ইনপুট তৈরি করার জন্য পদক্ষেপগুলি অনুসরণ করুন৷
একটি পরিমাপযোগ্য তৈরি করুন
আপনার কাস্টম ইনপুট উপস্থাপন করার জন্য আপনাকে একটি পরিমাপযোগ্য তৈরি করতে হবে।
আপনার কাস্টম ইনপুট পরিমাপযোগ্য Blockly.blockRendering.InputConnection থেকে উত্তরাধিকারসূত্রে পাওয়া উচিত। ইনপুটের আকার আঁকতে আপনার যা প্রয়োজন অতিরিক্ত পরিমাপের ডেটাও এতে অন্তর্ভুক্ত থাকতে পারে।
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
আপনার পরিমাপ তাত্ক্ষণিক
আপনার রেন্ডার তথ্য আপনার কাস্টম পরিমাপযোগ্য তাত্ক্ষণিক প্রয়োজন. এটি করার জন্য, আপনাকে addInput_ পদ্ধতিটি ওভাররাইড করতে হবে।
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
ঐচ্ছিকভাবে একটি সারি তৈরি করুন
ডিফল্টরূপে, ইনপুট নতুন সারি তৈরি করে না। আপনি যদি চান আপনার ইনপুট একটি সারির শেষে ট্রিগার করতে, তাহলে আপনাকে আপনার রেন্ডার তথ্যের shouldStartNewRow_ পদ্ধতিটি ওভাররাইড করতে হবে।
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
ঐচ্ছিকভাবে আপনার ইনপুট জন্য একটি আকৃতি তৈরি করুন
আপনার ইনপুটের আকৃতি একটি ধ্রুবক হিসাবে সংরক্ষণ করা একটি ভাল ধারণা, ঠিক যেমন আমরা খাঁজ এবং ধাঁধা ট্যাবের জন্য করি। এটি আপনার কোড সংগঠিত রাখে এবং পরবর্তীতে সংশোধন করা সহজ করে তোলে।
ইনপুট আঁকুন
অবশেষে, আকৃতি আঁকতে আপনাকে আপনার ড্রয়ারটি পরিবর্তন করতে হবে।
কাস্টম ইনপুট হতে পারে:
আপনার ব্লকের রূপরেখাকে প্রভাবিত করুন, যেমন বিবৃতি ইনপুট

অথবা ইনলাইন মান ইনপুট মত আপনার ব্লকের অভ্যন্তরীণ প্রভাবিত

যদি ইনপুট আপনার ব্লকের রূপরেখাকে প্রভাবিত করে, তাহলে drawOutline_ ওভাররাইড করুন, অন্যথায়, drawInternals_ ওভাররাইড করুন।
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

