Para criar um renderizador personalizado, é necessário criar uma subclasse da classe
Renderer. Consulte as documentações do conceito de renderizador para mais
informações sobre o que é e o que faz um renderizador.
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
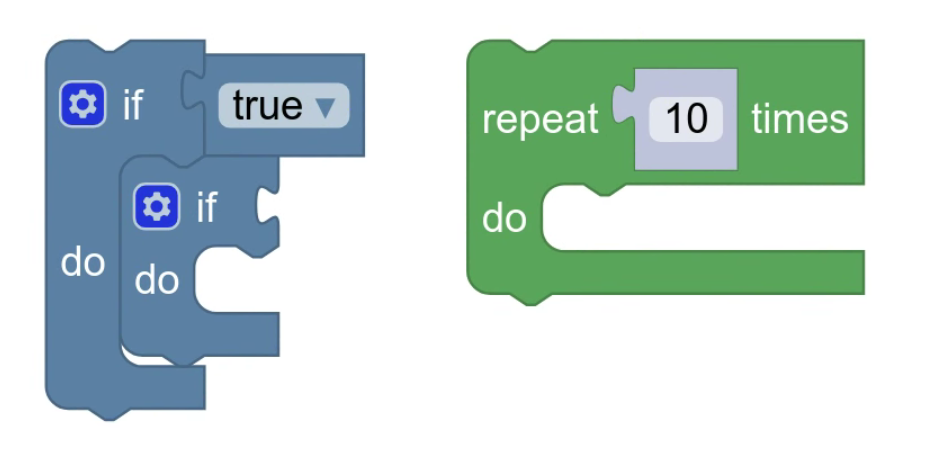
Sem nenhuma personalização, o renderizador padrão fica assim:

Também é possível criar uma subclasse de um dos outros renderizadores integrados e substituir partes dele.
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
Criar subclasses de outros componentes do renderizador
A forma real do bloco é determinada pelos subcomponentes do renderizador.
Por padrão, a classe Renderer oferece versões funcionais de
todos os componentes do renderizador. Isso permite modificar um
componente sem se preocupar com os outros.
Por exemplo, se você quiser mudar as formas das conexões, é possível substituir as constantes sem precisar tocar nos outros componentes.
Consulte os documentos do componente do renderizador para mais informações sobre o que cada componente faz.
Modificar métodos de fábrica
Depois de subclassificar os componentes do renderizador, é necessário
substituir os métodos de fábrica da Renderer para os componentes que você
subclassificou. Isso permite que o renderizador conecte corretamente os diferentes componentes
juntos.
Há um método para cada tipo de componente:
makeConstants_makeRenderInfo_makePathObject(não há sublinhado)makeDrawer_
Registrar o renderizador
Por fim, depois de concluir a criação do renderizador personalizado, você precisa registrá-lo. Isso associa o renderizador a uma string para que você possa transmiti-lo às opções de configuração.
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});
