如要建立自訂轉譯器,您必須為 Renderer 類別建立子類別。如要進一步瞭解轉譯器的定義和功能,請參閱轉譯器概念說明文件。
class CustomRenderer extends Blockly.blockRendering.Renderer {
constructor() {
super();
}
}
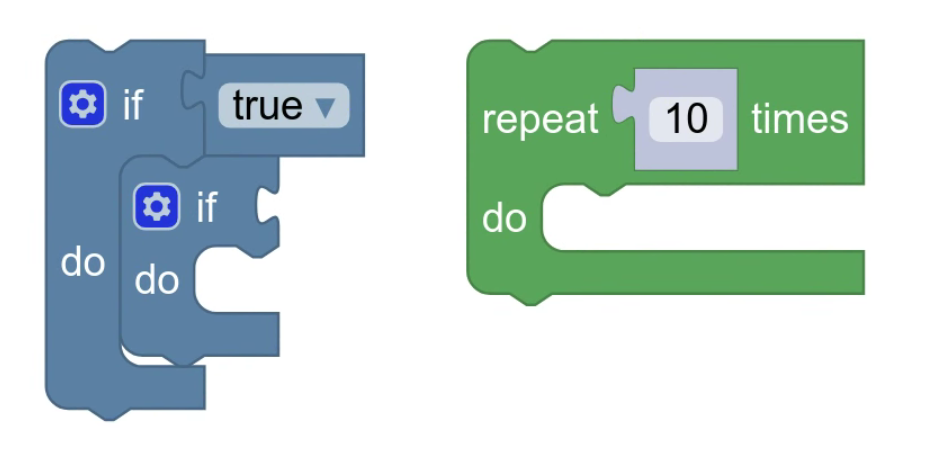
在未進行任何自訂的情況下,預設轉譯器如下所示:

您也可以將其他內建轉譯器之一做為子類,然後覆寫其中的部分。
class CustomRenderer extends Blockly.thrasos.Renderer {
constructor() {
super();
}
}
將其他轉譯器元件設為子類別
實際的區塊形狀取決於轉譯器的子元件。
根據預設,Renderer 類別會提供所有轉譯器元件的工作版本。這樣一來,您就能修改單一元件,而不必擔心其他元件。
舉例來說,如果您想變更連線形狀,可以覆寫常數,而無須修改其他元件。
如要進一步瞭解各個元件的功能,請參閱轉譯器元件說明文件。
覆寫工廠方法
為轉譯器元件建立子類別後,您需要針對已建立子類別的元件覆寫 Renderer 的類別方法。這樣一來,轉譯器就能正確連接不同的元件。
每種元件都有對應的方法:
makeConstants_makeRenderInfo_makePathObject(請注意,沒有底線)makeDrawer_
註冊轉譯器
最後,在完成自訂轉譯器的建立作業後,您必須註冊該轉譯器。這會將轉譯器與字串建立關聯,以便您將其傳遞至設定選項。
Blockly.blockRendering.register('custom_renderer', CustomRenderer);
const workspace = Blockly.inject(blocklyDiv, {
renderer: 'custom_renderer',
});
