您可以透過多種方式自訂連結外觀, 也越來越難所有元件都需要建立 自訂轉譯器
基本維度

透過變更連線的寬度或高度來自訂連線 都會維持相同的基本形狀如要這麼做,您必須建立 來覆寫部分常數。
不同的轉譯器會定義及使用不同的常數 超級類別的參考文件:
,瞭解如何調查及移除這項存取權。若是基本轉譯器,您可以覆寫 NOTCH_WIDTH 和
按下 NOTCH_HEIGHT 即可瀏覽下一個和先前的連線,以及
TAB_WIDTH 和 TAB_HEIGHT 用於輸入和輸出
連線狀態。
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
基本形狀

您可以透過覆寫基本形狀來自訂連線。基本形狀 高度、寬度和兩條路徑。
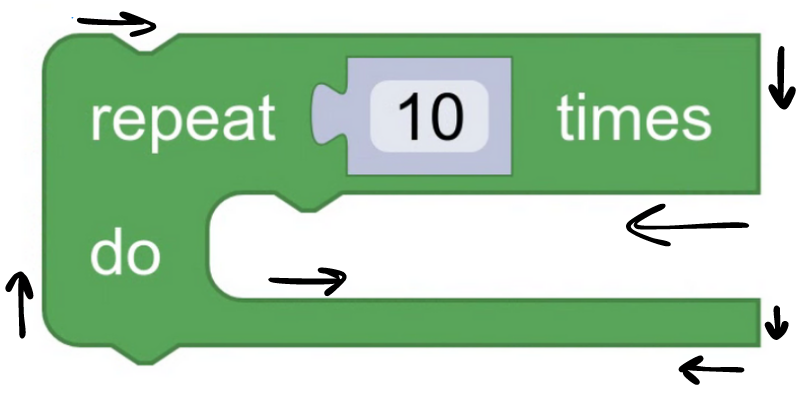
每條路徑繪製的形狀都相同,但相反地的終點!

這是必要的,因為導覽匣會繪製 便會以雙向方式繪製各種關聯例如: 這兩個路徑是由左至右繪製而成,但後續連線 這是從右到左繪製而成因此,您需要提供 在這些情況下

您可覆寫下一個與上一個的 makeNotch 方法
以及用於輸入和輸出連線的 makePuzzleTab 方法
輸出連線
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
如要瞭解操作方式,請參閱 MDN SVG 路徑說明文件
定義路徑字串。系統會提供 Blockly.utils.svgPaths 命名空間
做為字串周圍的細長包裝函式,讓字串更容易閱讀。
連線檢查的形狀

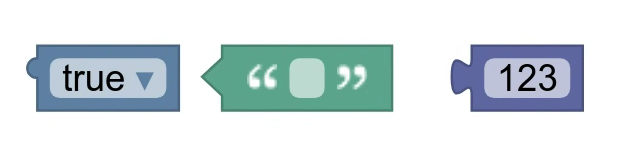
您可以依據連線的 連線檢查。
這可讓您建立不同形狀來代表不同的資料類型。 例如,字串可以用三角形連接表示 布林值以圓形連接表示。
如要為不同的連線檢查提供不同形狀,您必須覆寫
shapeFor 方法。應該將傳回的形狀初始化
在「init」中。
如要瞭解有哪些類型,請參閱基本形狀。 但也支援各種形狀
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
自訂輸入內容
您可以建立完全自訂的輸入內容,藉此自訂連線形狀。這個 除非您想讓某些關聯看起來不同而已。 拒絕連線檢查
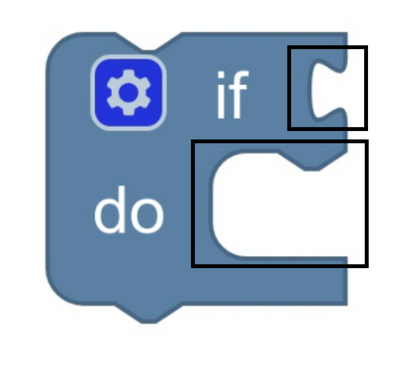
舉例來說,如果您想讓部分值輸入內容 (例如陳述式輸入內容) 縮排 可以建立自訂輸入內容來支援這項功能
建立自訂輸入類別
按照建立自訂輸入的步驟操作。
建立可評估的
自訂輸入內容可評估度應沿用自
Blockly.blockRendering.InputConnection。此資訊也可能包含
包含繪製輸入形狀所需的額外評估資料
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
將可評估
您的轉譯資訊需要將自訂執行個體化
衡量的要素為此,您需要覆寫 addInput_ 方法。
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
視需要建立資料列
根據預設,輸入內容不會建立新的資料列。您想要輸入
才能觸發列末,就必須覆寫
shouldStartNewRow_ 方法
轉譯資訊。
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
視需要為輸入內容建立形狀
建議您將輸入的形狀儲存在常數 例如凹槽和謎題標籤這樣做可讓程式碼保持井然有序 以便日後修改
繪製輸入值
最後,您必須修改導覽匣才能繪製形狀。
自訂輸入可以採用以下任一種方式:
影響區塊的外框,例如陳述式輸入內容

也可能影響區塊的內部作業,例如輸入內嵌值

如果輸入內容會影響區塊輪廓,請覆寫
drawOutline_,否則覆寫
drawInternals_。
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

