Istnieje kilka sposobów na dostosowanie wyglądu połączeń. W każdym z nich rosnącą trudności. Wszystkie wymagają utworzenia niestandardowy mechanizm renderowania.
Podstawowe wymiary

Możesz dostosować połączenia, zmieniając ich szerokość lub wysokość. utrzymując podstawowy kształt. Aby to zrobić, musisz utworzyć niestandardowych dostawców stałych i zastępować niektóre stałe.
Różne mechanizmy renderowania definiują i używają różnych stałych, więc zapoznaj się z dokumentacja dotycząca superklas:
.W przypadku podstawowego mechanizmu renderowania możesz zastąpić wartości NOTCH_WIDTH i
NOTCH_HEIGHT na potrzeby następnych i poprzednich połączeń oraz
TAB_WIDTH i TAB_HEIGHT – wprowadzanie i wyjście
połączeń.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
constructor() {
super();
this.NOTCH_WIDTH = 20;
this.NOTCH_HEIGHT = 10;
this.TAB_HEIGHT = 8;
}
}
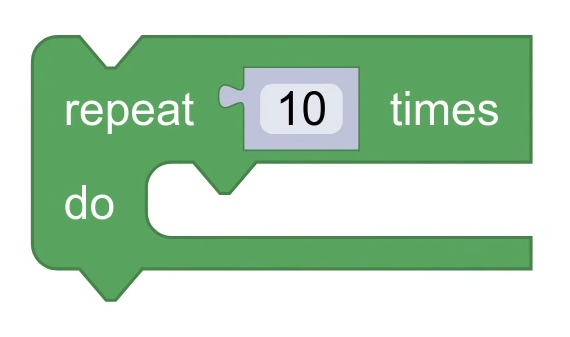
Podstawowe kształty

Możesz dostosować połączenia, zastępując ich podstawowy kształt. Podstawowe kształty mieć wysokość, szerokość i 2 ścieżki.
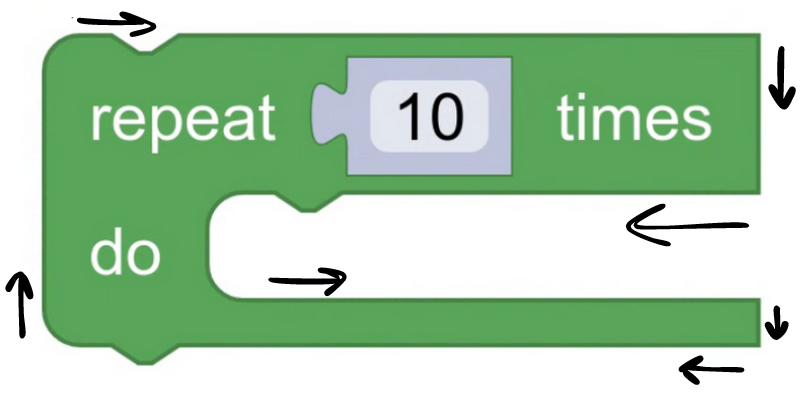
Każda ścieżka rysuje ten sam kształt, ale z przeciwnych końca.

Jest to konieczne, ponieważ podczas rysowania konturów panelu blok, wszystkie rodzaje połączeń są rysowane w obu kierunkach. Przykład: poprzednie połączenia są rysowane od lewej do prawej, ale następne są rysowane od prawej do lewej. Musisz więc podać ścieżki dla obu tych przypadków.

Możesz zastąpić metodę makeNotch dla następnej i poprzedniej
połączeń oraz metody makePuzzleTab do wprowadzania danych
połączeń wyjściowych.
class CustomConstantProvider extends Blockly.blockRendering.ConstantProvider {
makePuzzleTab() {
const width = this.TAB_WIDTH;
const height = this.TAB_HEIGHT;
return {
type: this.SHAPES.PUZZLE,
width,
height,
pathUp: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, -height / 2),
Blockly.utils.svgPaths.point(width, -height / 2)]),
pathDown: Blockly.utils.svgPaths.line([
Blockly.utils.svgPaths.point(-width, height / 2),
Blockly.utils.svgPaths.point(width, height / 2)]),
};
}
}
Z dokumentacji ścieżek SVG w MDN dowiesz się, jak to zrobić.
do zdefiniowania ciągów ścieżek. Przestrzeń nazw Blockly.utils.svgPaths została podana
jako cienkie otoczenie, aby stały się bardziej czytelne.
Kształty do sprawdzania połączeń

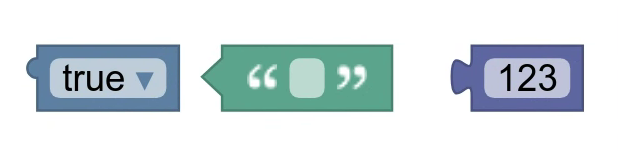
Połączenia możesz dostosować, zmieniając ich kształt na podstawie ich sprawdzania połączeń.
W ten sposób możesz tworzyć różne kształty reprezentujące różne typy danych. Ciągi mogą być na przykład reprezentowane przez połączenia trójkątne, wartości logiczne są reprezentowane przez połączenia zaokrąglone.
Aby podać różne kształty dla różnych sprawdzania połączenia, musisz zastąpić
metodę shapeFor. Zwrócone kształty powinny zostać zainicjowane
w usłudze init.
Informacje o typach podstawowych znajdziesz w sekcji Kształty podstawowe. kształty są obsługiwane.
export class ConstantProvider extends Blockly.blockRendering.BaseConstantProvider {
shapeFor(connection) {
let check = connection.getCheck();
// For connections with no check, match any child block.
if (!check && connection.targetConnection) {
check = connection.targetConnection.getCheck();
}
if (check && check.includes('String')) return this.TRIANGULAR_TAB;
if (check && check.includes('Boolean')) return this.ROUND_TAB;
return super.shapeFor(connection);
}
}
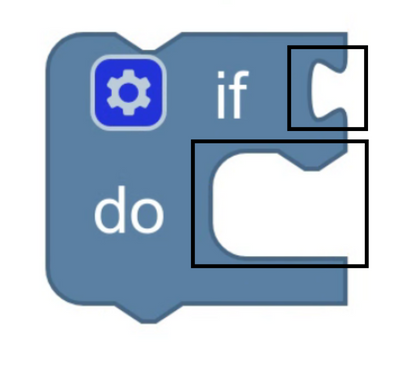
Niestandardowe dane wejściowe
Możesz dostosować kształty połączeń, tworząc całkowicie niestandardowe dane wejściowe. Ten należy przeprowadzić tylko wtedy, gdy chcesz, aby niektóre połączenia wyglądały inaczej. nie chcesz, aby sprawdzało się ono podczas sprawdzania połączeń.
Jeśli na przykład chcesz dodać wcięcie do niektórych danych wejściowych wartości, takich jak dane wejściowe, możesz utworzyć niestandardowe dane wejściowe, aby to obsłużyć.
Tworzenie niestandardowej klasy wejściowej
Wykonaj instrukcje tworzenia niestandardowych danych wejściowych.
Tworzenie wymiernych wyników
Musisz utworzyć wskaźnik, który będzie reprezentował dane wejściowe.
Niestandardowe dane wejściowe powinny dziedziczyć z:
Blockly.blockRendering.InputConnection Mogą też obejmować
wszelkie dodatkowe dane pomiarowe potrzebne do narysowania kształtu danych wejściowych.
export class CustomInputMeasurable extends Blockly.blockRendering.InputConnection {
constructor(constants, input) {
super(constants, input);
// Any extra measurement data...
}
}
Utwórz instancję wymierną
Informacje o renderowaniu muszą utworzyć instancję niestandardową
wymiernych. Aby to zrobić, musisz zastąpić metodę addInput_.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
addInput_(input, activeRow) {
if (input instanceof CustomInput) {
activeRow.elements.push(new CustomInputMeasurable(this.constants_, input));
}
super.addInput_(input, activeRow);
}
}
Opcjonalnie utwórz wiersz
Domyślnie dane wejściowe nie tworzą nowych wierszy. Jeśli chcesz wprowadzić zmiany
aby aktywować koniec wiersza, musisz zastąpić parametr
Metoda shouldStartNewRow_ na
informacje o renderowaniu.
export class RenderInfo extends Blockly.blockRendering.RenderInfo {
shouldStartNewRow_(currInput, prevInput) {
if (prevInput instanceof CustomInput) return true;
return super.shouldStartNewRow_(currInput, prevInput);
}
}
Opcjonalnie utwórz kształt do wpisywanych danych
Dobrze jest zapisywać kształt wprowadzanych danych w stałym, dla kart z wycięciami i zagadkami. Zapewnia to porządek w kodzie i sprawia, łatwiej je później zmienić.
Narysuj dane wejściowe
Na koniec musisz zmodyfikować szufladę, aby narysować kształt.
Niestandardowe dane wejściowe mogą:
Dopasuj kontur bloku, np. wpisz instrukcje

Możesz też wpływać na elementy wewnętrzne bloku, np. na wbudowane wartości wejściowe.

Jeśli wprowadzone dane wejściowe wpływają na kontur bloku, zastąp
drawOutline_, w przeciwnym razie zastąp
drawInternals_
export class Drawer extends Blockly.blockRendering.Drawer {
drawOutline_() {
this.drawTop_();
for (let r = 1; r < this.info_.rows.length - 1; r++) {
const row = this.info_.rows[r];
// Insert checks for your input here!
if (row.getLastInput() instanceof CustomInputMeasurable) {
this.drawCustomInput(row);
} else if (row.hasJaggedEdge) {
this.drawJaggedEdge_(row);
} else if (row.hasStatement) {
this.drawStatementInput_(row);
} else if (row.hasExternalInput) {
this.drawValueInput_(row);
} else {
this.drawRightSideRow_(row);
}
}
this.drawBottom_();
this.drawLeft_();
}
protected drawInternals_() {
for (const row of rows) {
for (const elem of row) {
// Insert checks for your input here!
if (elem instanceof CustomInputMeasurable) {
this.drawCustomInput(elem);
}
if (Types.isInlineInput(elem)) {
this.drawInlineInput_(elem as InlineInput);
} else if (Types.isIcon(elem) || Types.isField(elem)) {
this.layoutField_(elem as Field | Icon);
}
}
}
}
}

