المتغيرات هي مفهوم مهم في البرمجة. تتوافق Blockly مع اللغات ذات الكتابة الديناميكية، مثل Python وJavaScript، ويمكنك إضافة معلومات لدعم اللغات ذات الكتابة القوية (أو اللغات ذات الكتابة الثابتة)، مثل Java أو C، وذلك ببذل بعض الجهد الإضافي.
لمزيد من المعلومات حول اللغات ذات الكتابة الديناميكية مقابل اللغات ذات الكتابة الثابتة، يمكنك الاطّلاع على مقدمة حول أنواع البيانات: ثابتة وديناميكية وقوية وضعيفة.
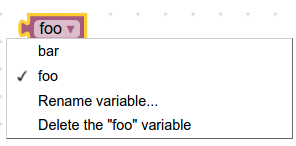
توفّر Blockly حقول المتغيّرات وهي مربّعات منسدلة ديناميكية تعرض أسماء المتغيّرات التي قدّمها المستخدم. في ما يلي مثال على ذلك.

تسمح Blockly تلقائيًا بتعيين أي نوع لمتغير، كما أنّ جميع أدوات إنشاء الرموز البرمجية التي توفّرها Blockly مخصّصة للغات ذات الكتابة الديناميكية. إذا كنت تستخدم لغة مكتوبة بدلاً من ذلك، يمكنك ضبط Blockly لتتوافق معها باتّباع الخطوات التالية:
- حدِّد نوع المتغير وكتله، بما في ذلك دوال الجلب والتعديل.
- اضبط صندوق الأدوات لاستخدام نوع المتغيّر والكتل.
- تحديد أدوات إنشاء للمتغيرات وكتلها
مربّعات المتغيّرات غير المحدّدة النوع
إنّ أبسط اللبنات للوصول إلى متغيّر ومعالجته هي لبنات الحصول على القيمة وتعيينها. لنتعرّف على مربّعات الدالتَين getter وsetter التي يوفّرها Blockly.
JSON
// Block for variable getter.
{
"type": "variables_get",
"message0": "%1",
"args0": [
{ // Beginning of the field variable dropdown
"type": "field_variable",
"name": "VAR", // Static name of the field
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}" // Given at runtime
} // End of the field variable dropdown
],
"output": null, // Null means the return value can be of any type
...
},
// Block for variable setter.
{
"type": "variables_set",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}"
},
{
"type": "input_value", // This expects an input of any type
"name": "VALUE"
}
],
...
}
JavaScript
// Block for variable getter.
Blockly.Blocks['variables_get'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME");
this.setOutput(true, null);
...
}
};
// Block for variable setter.
Blockly.Blocks['variables_set'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck(null)
.appendField("set")
.appendField(new Blockly.FieldVariable("VAR_NAME"), "FIELD_NAME")
.appendField("to");
this.setOutput(true, null);
...
}
};
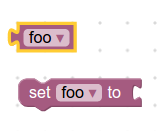
يؤدي ذلك إلى إنشاء الكتلتين التاليتين:

من التفاصيل المهمة التي يجب ملاحظتها أنّه من خلال ضبط "الإخراج" الخاص بدالة جلب المتغير على القيمة الخالية، يمكن أن تكون قيمة الإرجاع من أي نوع. لاحظ أيضًا أنّ إدخال أداة ضبط المتغيّر لا يحدّد أي عمليات تحقّق. نتيجةً لذلك، يمكن ضبط المتغيّر على أي نوع من القيم.
مكعبات المتغيّرات المكتوبة
يمكنك إضافة دوال جلب وتعيين تفرض التحقّق من النوع. على سبيل المثال، إذا أنشأت متغيّرًا من النوع "Panda"، ستنشئ التعريفات التالية دالة جلب ودالة ضبط مع الأنواع المناسبة.
JSON
// Block for Panda variable getter.
{
"type": "variables_get_panda",
"message0": "%1",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"], // Specifies what types to put in the dropdown
"defaultType": "Panda"
}
],
"output": "Panda", // Returns a value of "Panda"
...
},
// Block for Panda variable setter.
{
"type": "variables_set_panda",
"message0": "%{BKY_VARIABLES_SET}",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "%{BKY_VARIABLES_DEFAULT_NAME}",
"variableTypes": ["Panda"],
"defaultType": "Panda"
},
{
"type": "input_value",
"name": "VALUE",
"check": "Panda" // Checks that the input value is of type "Panda"
}
],
"previousStatement": null,
"nextStatement": null,
...
}
JavaScript
// Block for Panda variable getter.
Blockly.Blocks['variables_get_panda'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldVariable(
"VAR_NAME", ['Panda'], 'Panda'), "FIELD_NAME");
this.setOutput(true, 'Panda');
...
}
};
// Block for Panda variable setter.
Blockly.Blocks['variables_set_panda'] = {
init: function() {
this.appendValueInput("NAME")
.setCheck('Panda')
.appendField("set")
.appendField(new Blockly.FieldVariable(
"VAR_NAME", null, ['Panda'], 'Panda'), "FIELD_NAME")
.appendField("to");
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
...
}
};
يؤدي ذلك إلى إنشاء نوعَين من الوحدات، وهما وحدة الحصول على القيمة ووحدة ضبط القيمة. لا تعرض القوائم المنسدلة سوى المتغيّرات من النوع "Panda". لا تقبل المدخلات والمخرجات سوى عمليات الربط من النوع "Panda". يجب ضبط defaultType الحقل على إحدى القيم في مصفوفة variableTypes. سيؤدي عدم ضبط defaultType
أثناء تقديم مصفوفة variableTypes إلى حدوث خطأ.
لا يتوفّر بشكلٍ تلقائي مؤشر مرئي لإعلام المستخدم بنوع التنسيق المستخدَم. إحدى الطرق السهلة للتمييز بين أنواع المتغيرات هي من خلال اللون.
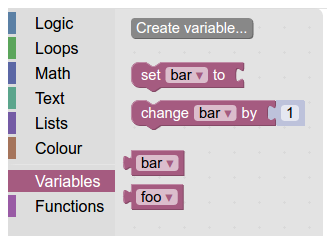
إضافة متغيّرات إلى مجموعة الأدوات
ولكي يكون هذا النوع الجديد من المتغيّرات مفيدًا للمستخدمين، عليك إضافة طريقة لإنشاء المتغيّرات الجديدة واستخدامها.
أنشئ فئة متغيرة جديدة للمتغيرات إذا لم يكن لديك فئة حالية.

أضِف دوال الجلب والتعديل الجديدة إلى الفئة.

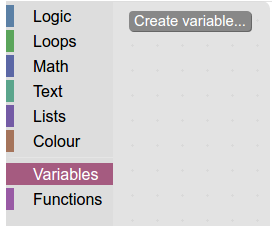
زر إنشاء متغيّر
بعد ذلك، يحتاج المستخدم إلى طريقة لإنشاء متغيرات. أبسط طريقة هي استخدام زر "إنشاء متغيّر".
عند إنشاء الزر، عليك إجراء عملية معاودة الاتصال
Blockly.Variables.createVariableButtonHandler(button.getTargetWorkspace(), null, 'panda');
وسيتم إنشاء متغيّر من النوع "Panda".
أسهل طريقة للسماح للمستخدمين بإنشاء متغيرات من أنواع متعددة هي توفير زر "إنشاء" واحد لكل نوع (مثل إنشاء متغير سلسلة، وإنشاء متغير رقم، وإنشاء متغير باندا).
إذا كان لديك أكثر من نوعَين أو ثلاثة أنواع من المتغيرات، قد ينتهي بك الأمر سريعًا إلى وجود عدد كبير جدًا من الأزرار. في هذه الحالة، ننصحك باستخدام @blockly/plugin-typed-variable-modal لعرض نافذة منبثقة يمكن للمستخدمين من خلالها اختيار نوع المتغيّر المطلوب.
تحديد المولدات
أخيرًا، عليك تحديد مولّدات رموز الحظر
لأجزاء المتغيرات الجديدة. يمكنك أيضًا الوصول إلى قائمة المتغيرات مباشرةً باستخدام Workspace.getVariableMap().getAllVariables() للحصول على جميع المتغيرات من جميع الأنواع أو Workspace.getVariableMap().getVariablesOfType() للحصول على جميع المتغيرات من نوع معيّن.

