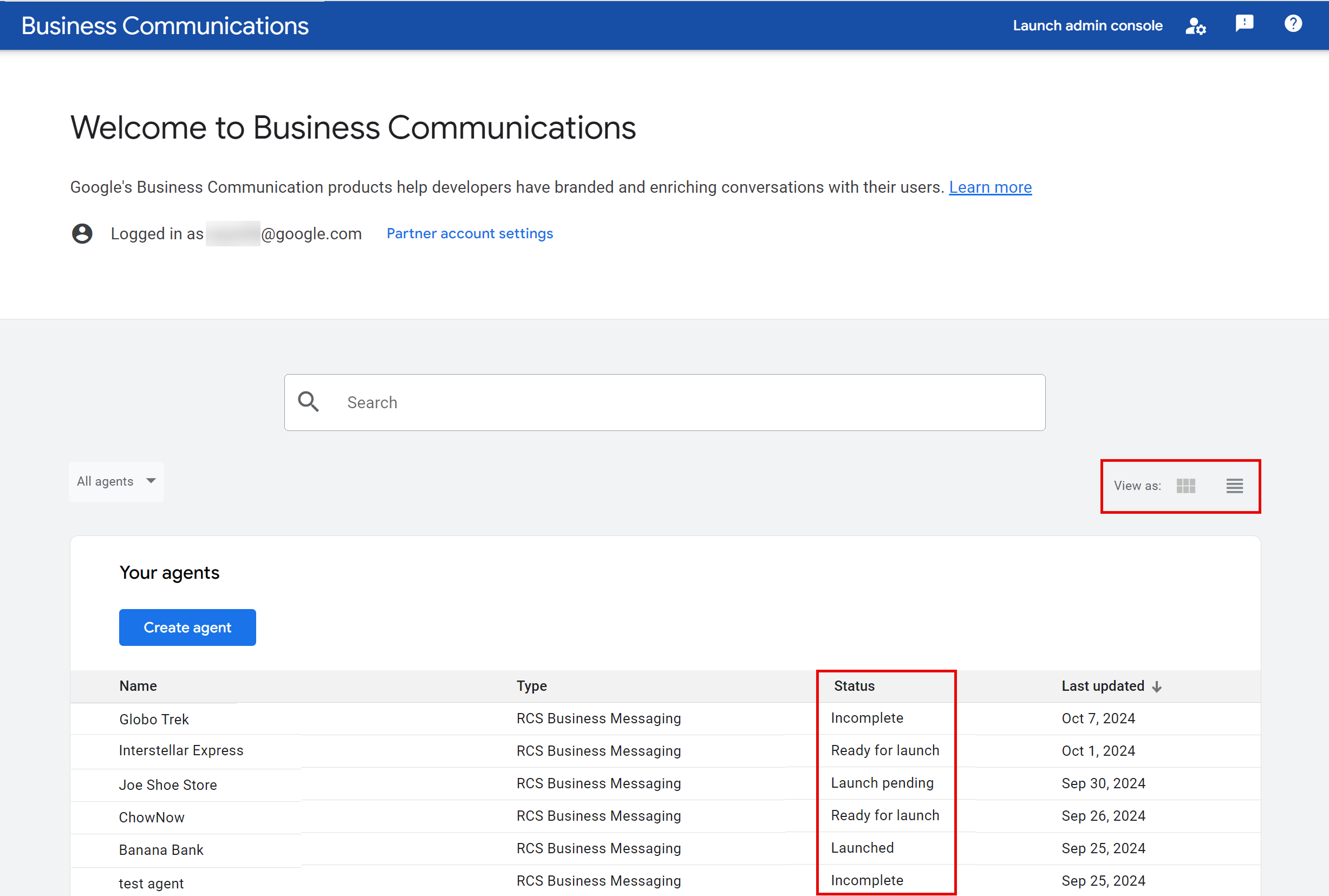
Bir temsilci oluşturduktan sonra temsilci bilgilerini tanımlamanız gerekir. Bu, temsilciyi doğrulama ve başlatma için gönderebilmenizden önce gereklidir. Temsilci bilgilerini API veya Business Communications Developer Console'u kullanarak tanımlayabilir ve düzenleyebilirsiniz. Console'da kutu görünümüne geçerseniz aracının durumunu görürsünüz. Durum "Eksik" ise henüz tüm temsilci bilgilerini sağlamamışsınızdır.

Temsilcinizin doğrulama bilgileri gönderildikten sonra temsilci bilgilerini düzenleyemezsiniz. Daha fazla bilgi için Aracınızı doğrulama ve başlatma başlıklı makaleyi inceleyin.
Temsilcinizin bilgilerini düzenleme
Aşağıdaki adımlarda, Business Communications Developer Console'da temsilcinizin bilgilerini nasıl düzenleyebileceğiniz açıklanmaktadır. Ayrıca, RBM Management API ile de aracı düzenleyebilirsiniz.
- Console'a gidin ve RBM iş ortağı Google Hesabınızla oturum açın.
- Ana sayfada, listeden temsilcinizi seçin.
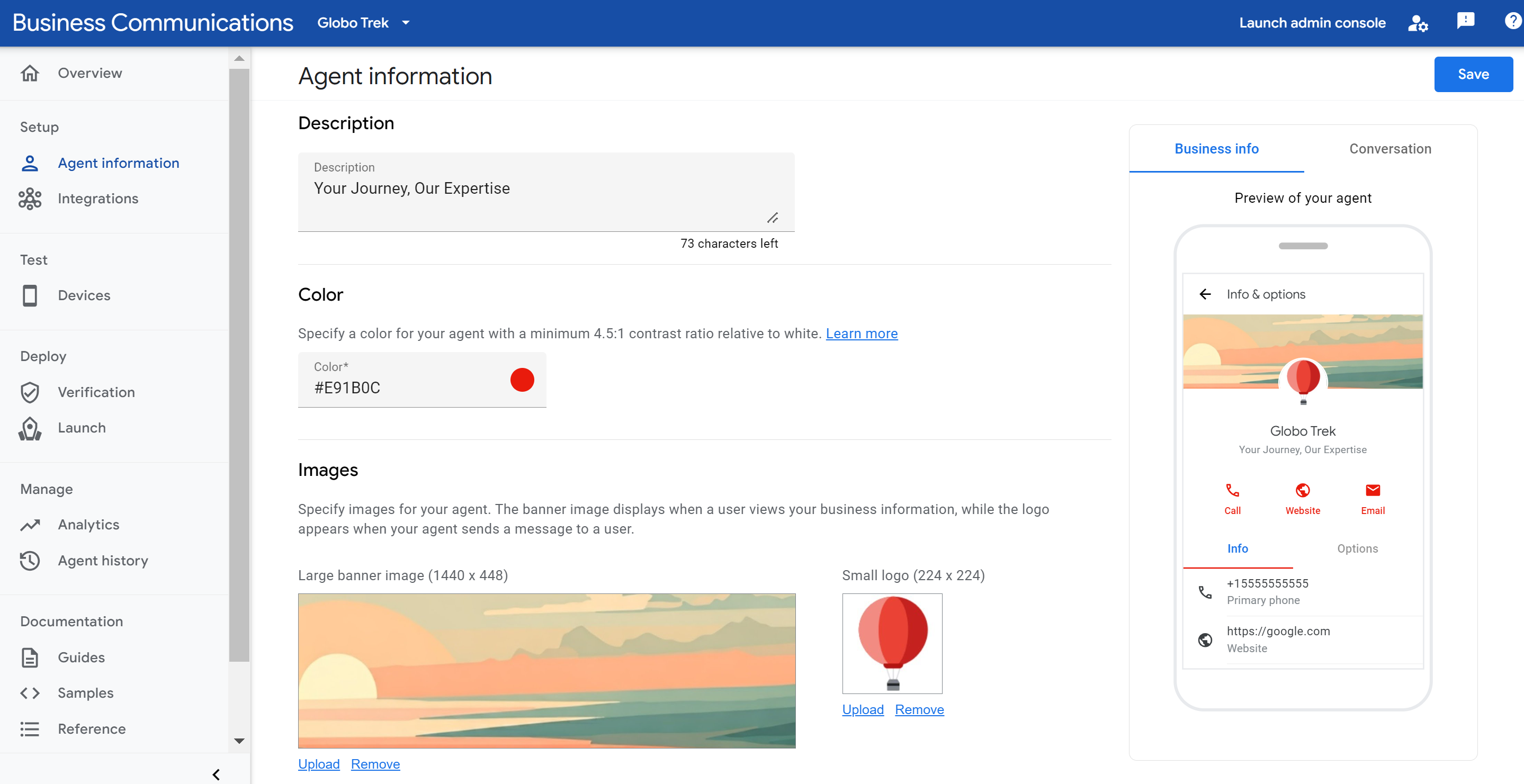
- Kenar çubuğunda Aracı bilgileri'ni seçin.
Temsilciniz için aşağıdaki bilgileri sağlayın. Bu bilgileri girdiğinizde aracı önizlemesi otomatik olarak güncellenir.
Alan
Açıklama
Ayrıntılar
Görünen ad
Kullanıcılar temsilcinizle etkileşimde bulunduğunda gösterilen ad. Bu genellikle marka adıdır.
Açıklama
Markanın kısa açıklaması veya sloganı.
Aşağıdaki içeriklere izin verilmez:
- Komut dosyası içeriği
- JSON
- HTML
%2e|%2f|%5c|%25gibi kaçışlar- Şablonlar
- OS yolları
- Unix komutları
{This is outer content (This is inner content)}veya([another example {nested}])gibi iç içe yerleştirilmiş kapsamlar
Renk
Telefon numarasının üzerinde gösterilen belirli öğelerin rengi. Bu özelliği, marka renklerinizi eşleştirmek için kullanın.
Beyazla minimum 4.5:1 kontrast oranı (örneğin, #E91B0C). Daha fazla bilgi için Kontrast oranını kontrol etme başlıklı makaleyi inceleyin.
Resimler
Temsilciniz için resimler. Bir kullanıcı iş bilgilerinizi görüntülediğinde banner resmi, temsilciniz kullanıcıya mesaj gönderdiğinde ise logo gösterilir.
Banner resmi: 1440x448 piksel JPEG dosyası, 200 KB'tan büyük olmamalıdır.
Logo: 224x224 piksel, 50 KB'tan büyük olmamalıdır. İleti dizilerinde logolar, 224 piksel çapında daireler olarak gösterilir.
Logonuzun daire olarak iyi görünüp görünmediğini kontrol etmek için Logo önizleme aracını kullanın.
Aracı güncelleme işlemi sırasında bir kopya kaydedileceğinden, aracınızı güncelledikten sonra resimlerinizin herkese açık olarak erişilebilen URL'lerini kaldırabilirsiniz.
İletişim
Kullanıcılarınızın soruları olduğunda ulaşabileceği birincil telefon numarası.
E-posta ve web sitesi sağlanmadıysa zorunludur.
Telefon numaraları ideal olarak E.164 biçiminde (
+[country code][subscriber number]) olmalıdır. Yerel ve ücretsiz numaralar için "+", önek, ülke kodu ve özel karakterler hariç biçimlendirilmemiş bir dize (örneğin, 5554443333) de kabul edilir ve dahili olarak E.164'e dönüştürülür.Ancak temsilcinizin telefon numarası standart E.164 biçiminde ifade edilemiyorsa (ör. Hindistan'daki belirli 1800 ücretsiz numaraları) lütfen bir yer tutucu girin ve manuel işleme için rbm-support@google.com ile iletişime geçin.
Birden fazla telefon numarası eklemek için + Telefon numarası ekle'yi tıklayın.
Birincil telefon numarasının etiketi
Örneğin, müşteri hizmetleri numarası
Birincil web sitesi
Telefon numarası ve e-posta adresi sağlanmadıysa zorunludur.
Birden fazla web sitesi eklemek için + Web sitesi ekle'yi tıklayın.
Birincil web sitesinin etiketi
Örneğin, ABC web sitesi
Birincil e-posta adresi
Telefon numarası ve web sitesi sağlanmadıysa zorunludur.
Birden fazla web sitesi eklemek için + E-posta ekle'yi tıklayın.
Birincil e-posta adresinin etiketi
Örneğin, müşteri hizmetleri e-posta adresi
Gizlilik politikası ve hizmet şartları
Gizlilik Politikası ve Hizmet Şartları URL'leriniz.
Kaydet'i tıklayın.
Genel bakış ve Temsilci bilgileri sayfalarında, temsilcinizin Mesajlar uygulamasında nasıl görüneceğinin önizlemesi gösterilir.

Kontrast oranını kontrol etme
Kontrast oranı, iki renk arasındaki kontrastın ve ayırt etme kolaylığının karşılaştırılmasıdır. İki renk arasındaki yüksek kontrast oranı (ör. arka plan ve metin arasında), kötü ışıkta ve erişilebilirlik konusunda dikkat edilmesi gereken noktaları olan kişiler için okunabilirliği artırır. WCAG 2.0, metin için minimum kontrast oranını 4,5:1 olarak tanımlar.
Belirlediğiniz temsilci renginin beyaza göre en az 4.5:1 kontrast oranına sahip olduğunu WebAIM Contrast Checker gibi online araçları kullanarak doğrulayabilirsiniz.
Logonuzu biçimlendirme ve kırpma
Görsel olarak çekici bir logo ve ana resim, temsilcinizin güvenilirliğini ve kullanıcılarla etkileşimini önemli ölçüde artırabilir. Profesyonel bir görünüm elde etmek için logonuzun iyi biçimlendirildiğini ve kırpıldığını doğrulayın. İyi görünümlü bir logo oluşturmak için şu ipuçlarını uygulayın:
Logo:
- Orijinal resim dikdörtgen olsa bile logoların daire şeklinde kırpıldığını unutmayın. Bu nedenle, logonuzun daire şeklinde kırpıldığında nasıl göründüğünü her zaman kontrol edin.
- Logoların etrafındaki kenarlık konusunda endişelenmenize gerek yoktur. Bu kenarlık, logonun kendisiyle çakışmaz.
Lokomotif resimler:
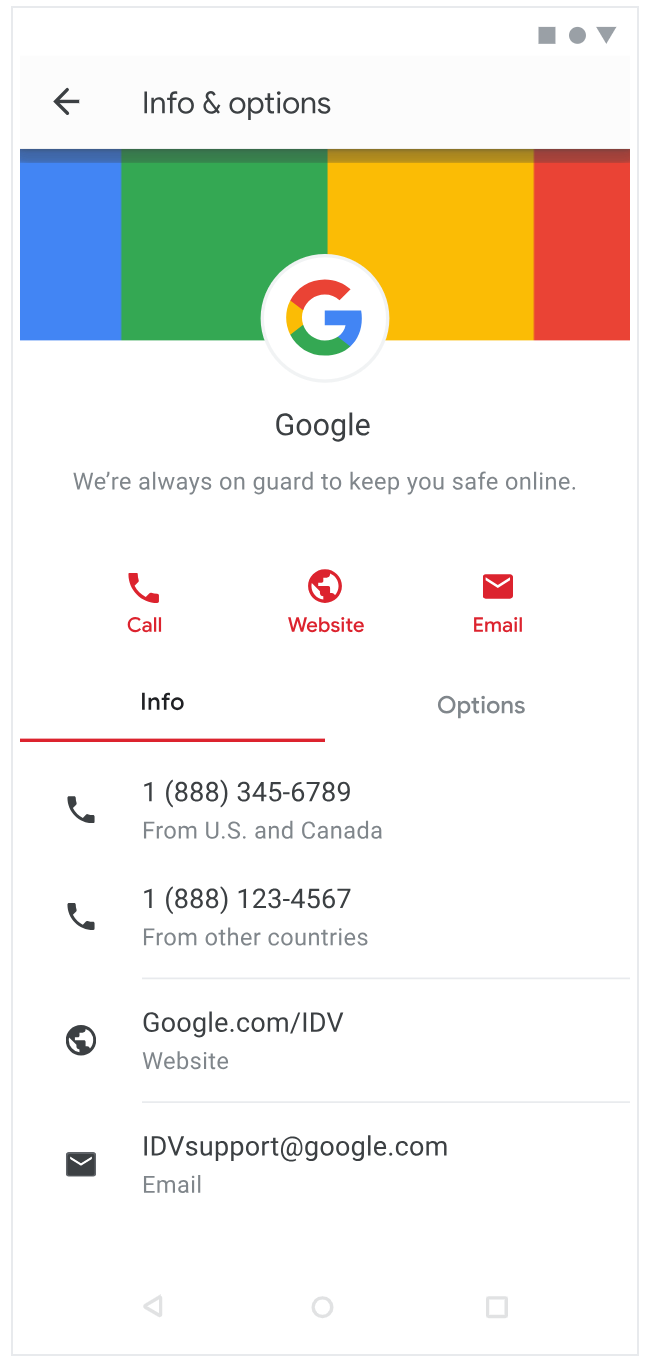
- Temsilcinin Bilgiler ve seçenekler ekranında gösterilen anahtar resimlerin logoyla kısmen çakıştığını unutmayın. Bu nedenle, görsel olarak hoş bir sonuç elde etmek için tasarımı buna göre yapın.
- Logonun yanında doğru şekilde gösterilmesi için 45:14 en boy oranına sahip banner resimleri oluşturun.

Logo ipuçları
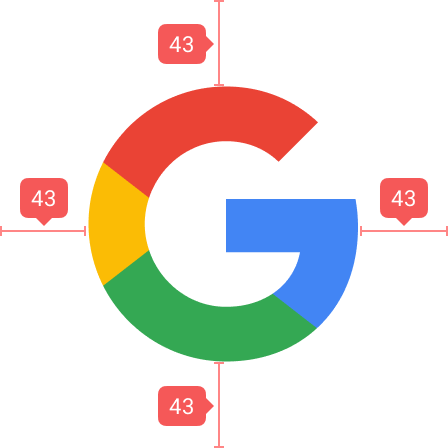
Kırpma işlemini hesaba katarak resminizde yeterli alan bırakın. Logo, resmin tüm yüksekliğini ve genişliğini kapladığında logonun bazı kısımları genellikle kırpılır.
Alıştırma yap İyi örnek Kötü örnek Spacing logosu 
Kırpma dairesinde aralama logosu 
Mock'ta logoyu kırpma Logonuzun düzgün ve tam olarak görünmesi için logonuzu resmin tüm kenarlarına eşit mesafede yerleştirin.
Alıştırma yap İyi örnek Resim kenarlıklarından eşit ölçülere sahip logo 
Kırpma çemberinde, resim kenarlıklarından eşit ölçülerde logo 
Lokomotif resimler için 45:14 en boy oranını kullanın ve logonun lokomotif resimle kısmen çakıştığını unutmayın.
Alıştırma yap İyi örnek Kötü örnek Öne çıkan resimler için 45:14 en boy oranını kullanma 
Bir banner resmi doğru en boy oranıyla eşleşmiyorsa banner resminin bazı kısımları kırpılır. Sonuç, iyi görünmeyen veya temsilcinizi iyi temsil etmeyen bir resimdir.
Alıştırma yap İyi örnek Kötü örnek Mock'taki hero resmini kırpma Şeffaflık içeren resimlerden kaçının. Yeterli kontrasta sahip olmayan logolar, karanlık mod arka planlarıyla karışır ve görünürlükleri azalır. Şeffaf arka plan logonuz için uygun değilse beyaz arka plan kullanın.
Alıştırma yap İyi örnek Kötü örnek Koyu modla ilgili sorunlar
Kaynaklar
Logonuzu tasarlamanıza veya sorunları gidermenize yardımcı olması için aşağıdaki kaynaklardan yararlanın.
Oluşturduğunuz temsilci logoları için temel olarak daire logo şablonu.

Oluşturduğunuz temsilci hero resimleri için temel olarak dikdörtgen hero resmi şablonu.

Logo önizleme aracı.
Logonuzun kullanıcılar tarafından nasıl görüneceğini görmek için logonuzun URL'sini girin.
Yayınlanmış temsilciler için temsilcinizin ayrıntılarını düzenleme
Her operatör, ağında hizmet veren aracıları onaylamaktan sorumludur. İlk onaydan sonra operatörlerin, temsilcide yapılan sonraki değişiklikleri (bilgileri ve hesap sahipliği dahil) de onaylaması gerekir. Bazı değişikliklerin operatörün faturalandırma raporlarını etkileyebileceğini unutmayın. Bu nedenle, operatörlerin faturalandırma sistemlerini güncellemesi için yeterli süre tanınması gerekir.
Temsilci, operatör tarafından yönetilen herhangi bir ağda kullanıma sunulduktan sonra RBM iş ortakları, RBM Sorun Giderme Kılavuzu'ndaki talimatları uygulayarak temsilci ayrıntılarında güncelleme isteğinde bulunabilir.
Sonraki adımlar
Temsilci bilgilerini belirttiğinize göre artık test cihazlarını davet edebilir, mesaj gönderebilir, API referansından başka çağrılar yapabilir veya örnek bir temsilci kullanabilirsiniz.
Güvenlik nedeniyle RBM temsilcilerini silemezsiniz. Yardım için RBM Destek Ekibi ile iletişime geçin.










