Puoi utilizzare Google Messaggi con RCS e Google Wallet per creare un flusso di check-in senza problemi: l'utente completa il check-in, riceve la carta d'imbarco e la aggiunge direttamente a Google Wallet dall'app Messaggi. Una volta nel wallet, la tessera si aggiorna automaticamente se i dettagli del volo cambiano. Gli utenti hanno accesso rapido a una boarding pass aggiornata direttamente sul proprio smartphone.
Questo documento descrive i passaggi tecnici per implementare una tessera di imbarco nel flusso di Google Wallet. È inoltre disponibile un esempio di conversazione con suggerimenti per la progettazione per un'esperienza di check-in fluida ed efficiente con RBM.
Implementazione tecnica
Per implementare una carta d'imbarco nel flusso di Google Wallet, dovrai utilizzare l'API Google Wallet e l'API RBM.
Prerequisiti
Per iniziare a utilizzare l'API Google Wallet, segui questi passaggi obbligatori:
- Registrati per un account emittente di Wallet in modo da poter creare e distribuire tessere per Google Wallet.
- Crea un progetto Google Cloud (Google Cloud) se non ne hai già uno.
- Attiva l'API Google Wallet.
- Crea un account di servizio e una chiave per chiamare l'API Google Wallet.
- Autorizza l'account di servizio nella console Google Pay e Wallet.
- Utilizza il modello di carta d'imbarco per creare una nuova classe di imbarco.
API Google Wallet
Per creare una carta d'imbarco e generare un URL Aggiungi a Google Wallet per RBM, segui questi passaggi:
- Eseguire le autenticazioni e le autorizzazioni necessarie.
- Crea un oggetto Permessi.
- Ottieni un token JWT (JSON Web Token) firmato. La lunghezza massima di un JWT codificato è di 2048 caratteri.
- Utilizza il JWT per generare un URL Aggiungi a Google Wallet.
API RBM
Per inviare un suggerimento Aggiungi a Google Wallet da RBM, invia un'azione Apri URL. Nel payload del messaggio:
- Per
text, inserisci "Aggiungi a Google Wallet". - In
url, inserisci l'URL Aggiungi a Google Wallet.
L'icona di Google Wallet verrà visualizzata automaticamente sull'etichetta del suggerimento.

Progettazione conversazionale
Questo esempio utilizza l'esclusiva potenza della conversazione per guidare gli utenti attraverso un flusso di check-in completo. Mostra come puoi utilizzare la conversazione naturale e le funzionalità avanzate, come i suggerimenti con un solo tocco e le schede avanzate, per aiutare gli utenti a raggiungere i loro obiettivi. In questo caso, i loro obiettivi sono: (1) personalizzare la mia esperienza di volo, (2) ricevere la mia carta d'imbarco e (3) aggiungerla a Google Wallet per un accesso rapido all'aeroporto.
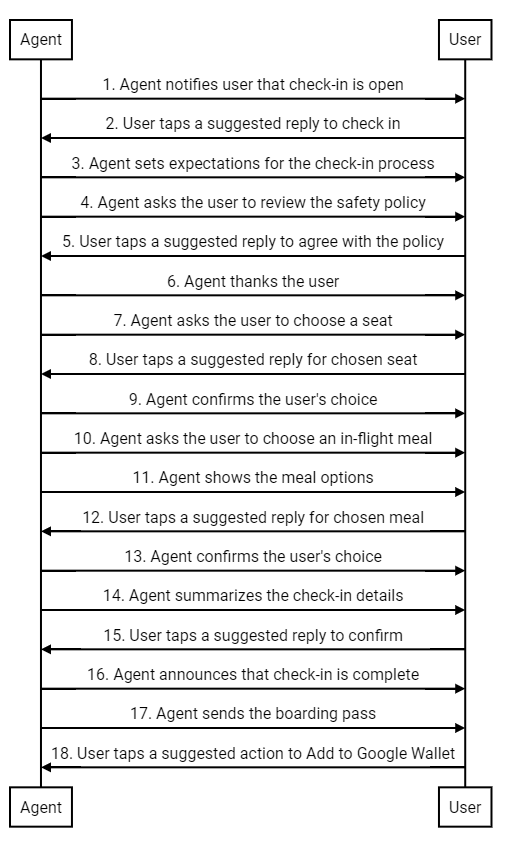
Di seguito è riportata una panoramica della conversazione. Seguono suggerimenti per il design e un'analisi dettagliata del flusso. Per implementare un design simile per il tuo agente, consulta gli esempi di codice che seguono i passaggi.

Consigli di progettazione
Tieni presenti questi principi quando progetti il flusso di check-in:
- Il primo messaggio è il più importante. Indica brevemente lo scopo della conversazione in modo che l'utente abbia un motivo per interagire.
- Ogni messaggio deve fornire una piccola porzione di informazioni e chiedere all'utente di rispondere. Le risposte suggerite e le azioni suggerite aiutano gli utenti a compiere il passaggio successivo.
- L'agente deve essere reattivo, non robotico. Utilizza un linguaggio che rispecchi il tono di voce del tuo brand. Come chatterebbe il tuo rappresentante del brand ideale con un cliente?
- Alle persone piace sentirsi speciali. Puoi personalizzare l'esperienza di check-in suggerendo posti o pasti in base alla cronologia dei voli dell'utente.
- Le schede interattive e i carrelli rendono la conversazione più dinamica. Utilizzale per condividere immagini e dettagli che aiuteranno l'utente a scegliere tra le opzioni.
- Una buona conversazione finisce bene. Conferma i dettagli del check-in dell'utente prima di inviare la sua carta d'imbarco. Aggiungi un tocco personale con un saluto amichevole.
Flusso di check-in
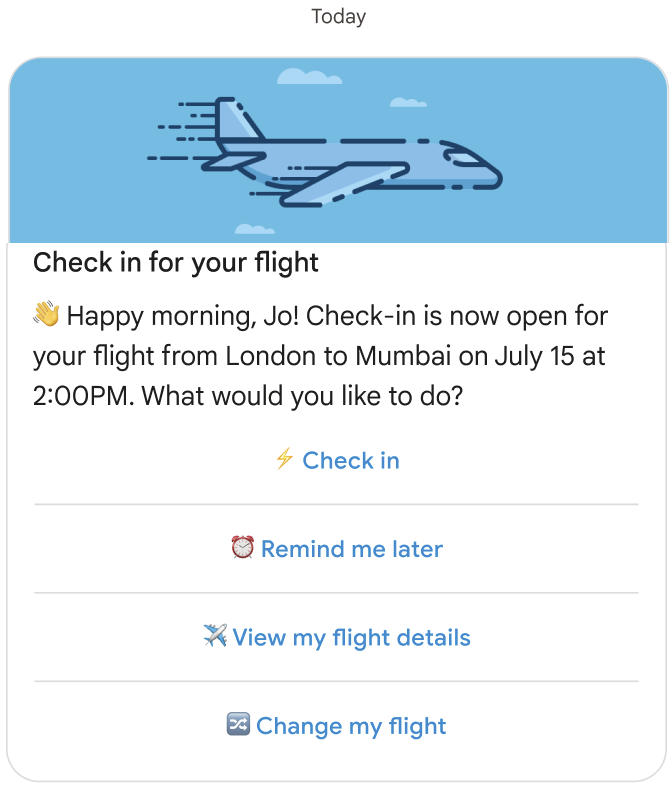
L'agente comunica all'utente che il check-in per il suo volo è aperto.

Esempio di codice
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
L'utente tocca una risposta suggerita per effettuare il check-in.

L'agente illustra la procedura di check-in.

Esempio di codice
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
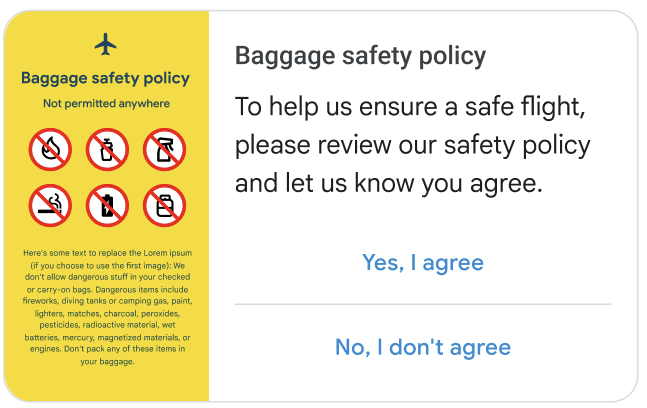
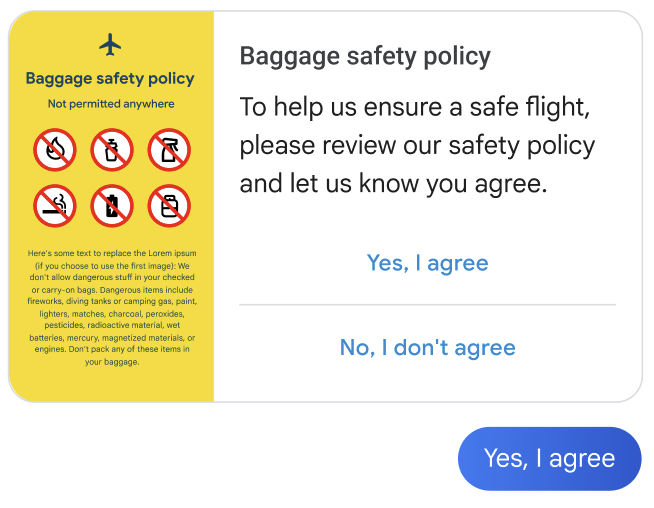
L'agente chiede all'utente di accettare le norme sulla sicurezza.

Esempio di codice
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
L'utente tocca una risposta suggerita per accettare.

L'agente ringrazia l'utente e introduce il passaggio successivo.

Esempio di codice
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
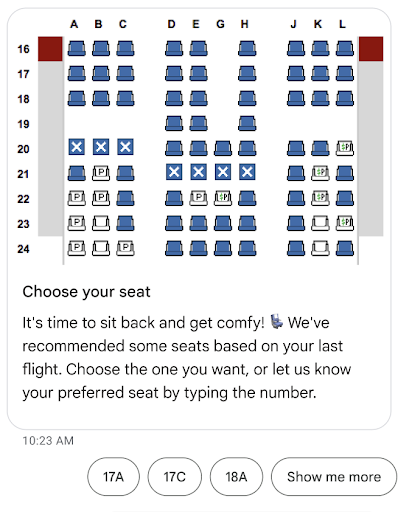
L'agente chiede all'utente di scegliere un posto.

Esempio di codice
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
L'utente tocca una risposta suggerita per il posto scelto.

L'agente conferma la scelta dell'utente.

Esempio di codice
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
L'agente chiede all'utente di scegliere il pasto durante il volo.

Esempio di codice
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
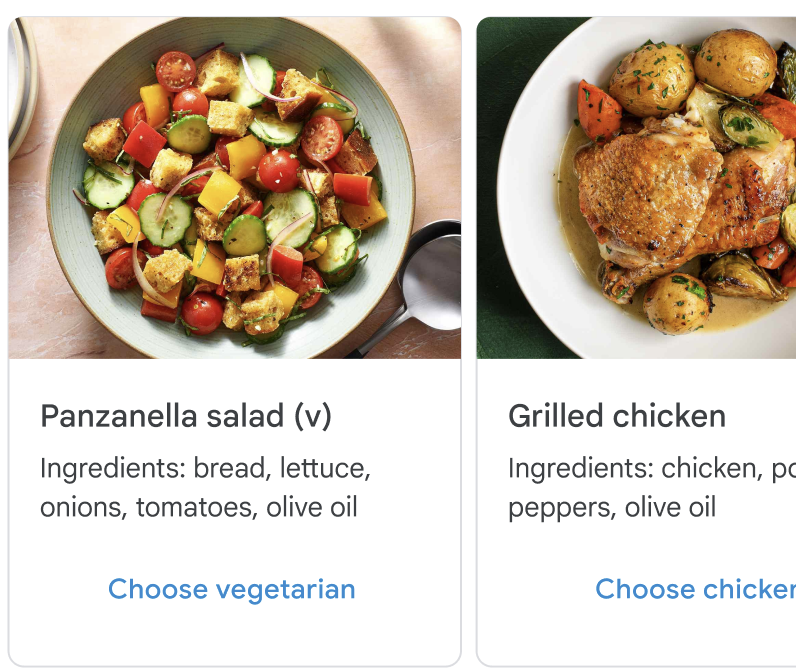
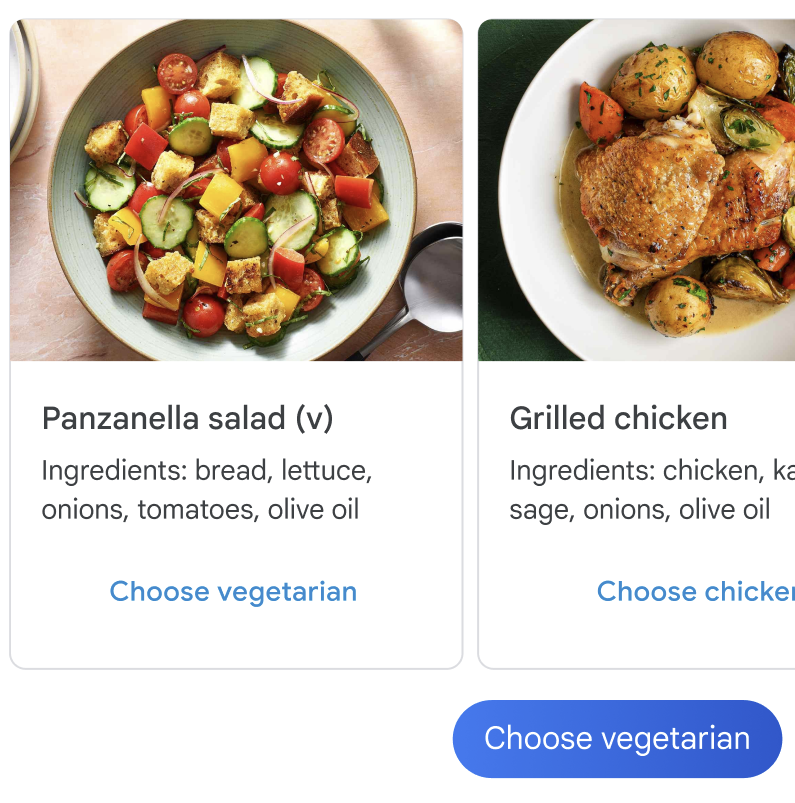
L'agente mostra le opzioni per i pasti.

Esempio di codice
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
L'utente tocca una risposta suggerita per il pasto scelto.

L'agente conferma la scelta dell'utente.

Esempio di codice
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
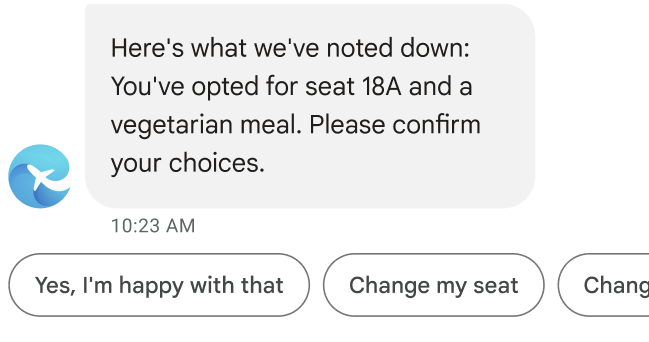
L'agente riassume i dettagli del check-in.

Esempio di codice
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
L'utente tocca una risposta suggerita per confermare i dettagli del check-in.

L'agente annuncia che il check-in è stato completato.

Esempio di codice
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
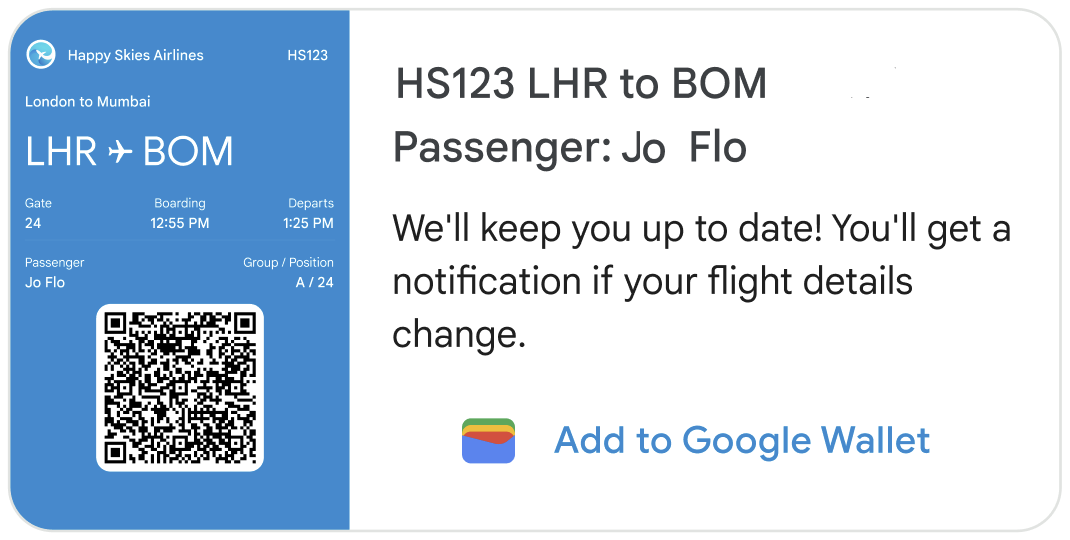
L'agente invia la carta d'imbarco dell'utente.

Esempio di codice
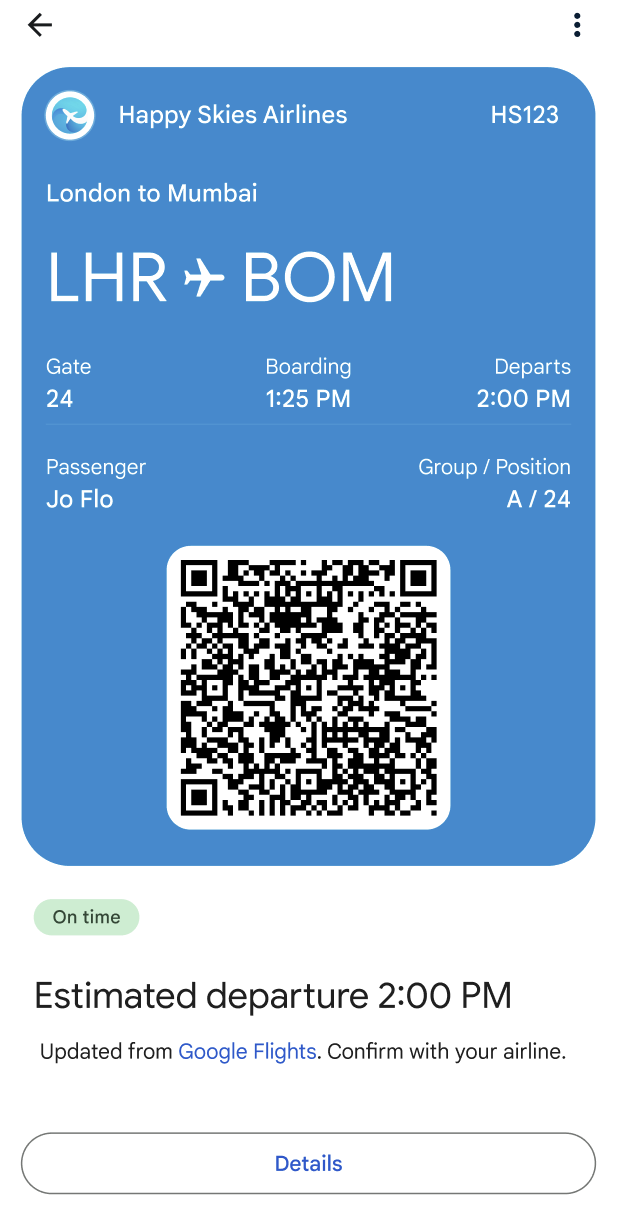
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
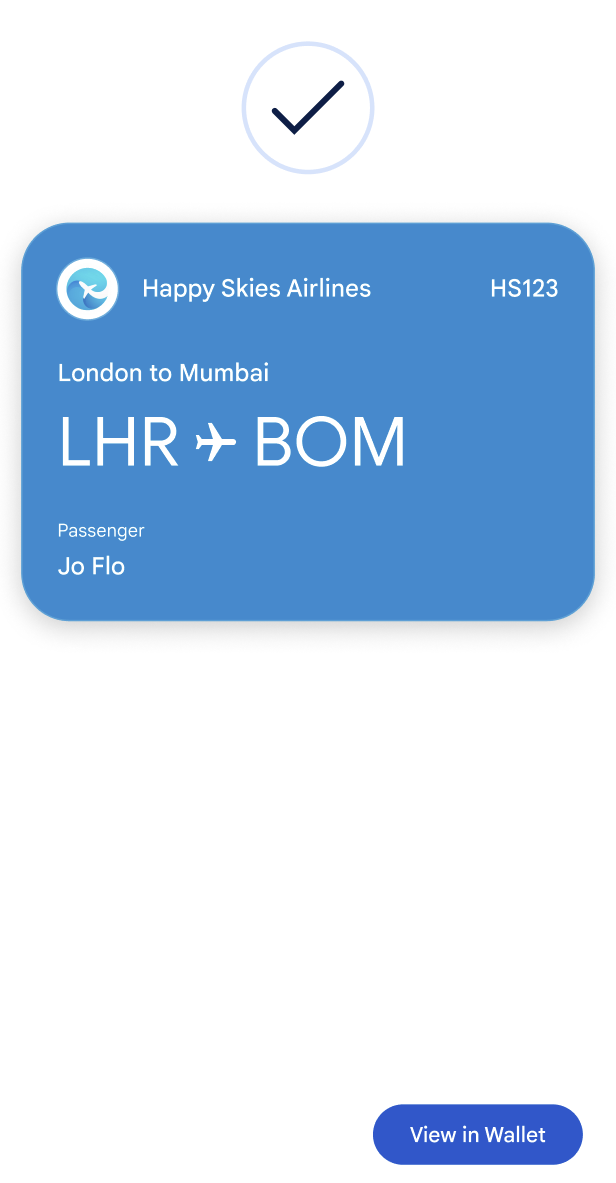
In questa scheda interattiva orizzontale, l'immagine è una carta d'imbarco completamente funzionale fornita dalla compagnia aerea. L'immagine deve mostrare tutte le informazioni necessarie per l'imbarco, incluso un codice a barre scansionabile. Gli utenti possono toccare l'immagine per visualizzare e scansionare la carta d'imbarco dall'app Messaggi di Google.
Nella scheda dettagliata viene visualizzato un suggerimento Aggiungi a Google Wallet. Questo suggerimento attiva un'azione Apri URL che apre l'app Google Wallet, in cui l'utente può aggiungere la carta d'imbarco al proprio Wallet. Se l'app non è sul dispositivo dell'utente, gli viene chiesto di installarla. Una volta aggiunta la tessera a Google Wallet, l'utente riceve automaticamente un promemoria per il volo e aggiornamenti sullo stato se i dettagli del volo cambiano.
Anche gli utenti che non aggiungono la tessera a Google Wallet devono essere aggiornati. Invia un messaggio all'utente in caso di modifiche alle informazioni di imbarco riportate sulla scheda avanzata.
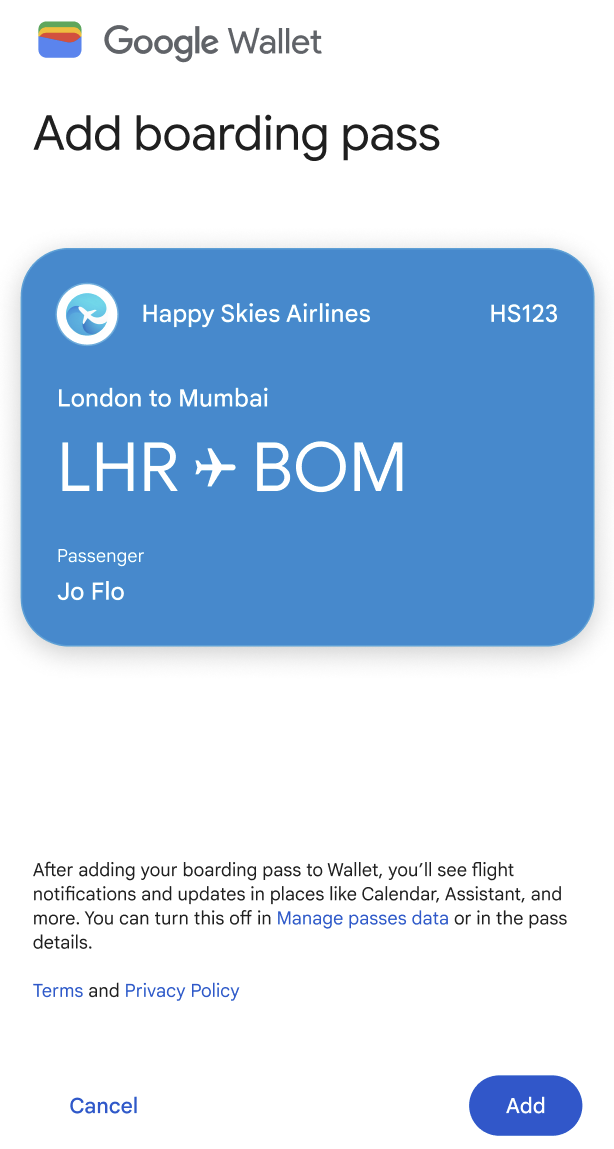
L'utente tocca un'azione suggerita per aggiungere la tessera a Google Wallet.

Si apre l'app Google Wallet. L'utente tocca un pulsante per aggiungere la tessera al suo portafoglio.

L'utente tocca un pulsante per visualizzare la tessera.

Viene visualizzata la carta d'imbarco con il codice QR.