W tym dokumencie opisujemy, jak skonfigurować mapę dodaną do aplikacji na Androida za pomocą pakietu Maps SDK na Androida.
Przegląd
 Po dodaniu mapy do aplikacji możesz skonfigurować jej ustawienia początkowe i ustawienia czasu działania. Początkowe ustawienia należy skonfigurować w zależności od tego, czy kontener mapy (
Po dodaniu mapy do aplikacji możesz skonfigurować jej ustawienia początkowe i ustawienia czasu działania. Początkowe ustawienia należy skonfigurować w zależności od tego, czy kontener mapy (SupportMapFragment lub MapView) został dodany statycznie czy dynamicznie. Jeśli kontener mapy został dodany statycznie, możesz skonfigurować początkowe ustawienia mapy w pliku układu.
Jeśli został dodany dynamicznie, możesz skonfigurować ustawienia początkowe w wywołaniu zwrotnym
OnCreate za pomocą obiektu GoogleMapOptions.
Szczegółowe informacje o dodawaniu kontenera mapy znajdziesz w artykule Dodawanie mapy.
Początkowe ustawienia mapy obejmują:
- Pozycja kamery, w tym lokalizacja, powiększenie, kierunek i pochylenie. Więcej informacji o ustawianiu kamery znajdziesz w sekcji Kamera i widok.
- Typ mapy.
- Komponenty interfejsu do wyświetlenia, np. przyciski powiększania i kompas.
- Gesty do włączenia.
- Określa, czy wersja uproszczona jest włączona.
W czasie działania możesz skonfigurować te ustawienia i niektóre dodatkowe ustawienia, aktualizując obiekt GoogleMap w wywołaniu zwrotnym onMapReady. Dodatkowe ustawienia są konfigurowane za pomocą metod klasy
GoogleMap, takich jak te, które konfigurują warstwę ruchu i wypełnienie mapy.
Przykład
W przykładowym kodzie poniżej i na zrzucie ekranu powyżej mapa jest skonfigurowana z tymi ustawieniami:
Ustawienia początkowe są skonfigurowane w pliku układu:
- Włącz kontrolę powiększenia.
- Włącz sterowanie gestami obrotu.
- Ustaw nachylenie mapy na 30.
Ustawienia środowiska wykonawczego:
- Wyśrodkuj widok na Kioto w Japonii.
- Włącz hybrydowy typ mapy.
- Włącz warstwę natężenia ruchu.
Ustawienia początkowe
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
Ustawienia środowiska wykonawczego
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
Zanim zaczniesz
Zanim zaczniesz, możesz skonfigurować projekt i dodać podstawową mapę, korzystając z następujących opcji:
Utwórz aplikację przy użyciu szablonu Map dla Android Studio. Szablon Mapy automatycznie konfiguruje projekt i dodaje podstawową mapę. Fragment jest używany jako kontener mapy i jest dodawany statycznie. Więcej informacji znajdziesz w krótkim wprowadzeniu.
Ręcznie skonfiguruj projekt pod kątem pakietu SDK i dodaj podstawową mapę. Dzięki temu możesz użyć dowolnego szablonu Androida i dodać mapę do istniejącej aplikacji.
Konfigurowanie mapy po dodaniu jej statycznie
W tej sekcji opisano, jak ustawić stan początkowy mapy, jeśli dodano ją statycznie do pliku układu.
Pakiet Map SDK dla systemu Android definiuje zestaw niestandardowych atrybutów XML dla SupportMapFragment lub MapView, których można użyć do skonfigurowania początkowego stanu mapy bezpośrednio z pliku układu. Zdefiniowano następujące atrybuty:
mapType— typ mapy do wyświetlenia. Prawidłowe wartości to:none,normal,hybrid,satelliteiterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt– początkowa pozycja kamery. Szczegółowe informacje znajdziesz w przewodniku Kamery i widoki.uiZoomControls,uiCompass– określa, czy wyświetlane są elementy sterujące powiększeniem i kompas. Więcej informacji znajdziesz w sekcjiUiSettings.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures– określa, czy określone gesty są włączone. Więcej informacji znajdziesz w sekcjiUiSettings.zOrderOnTop– wskazuje, czy powierzchnia widoku mapy jest wyświetlana nad oknem mapy, elementami sterującymi mapą i dowolnym obiektem w oknie. Więcej informacji znajdziesz w artykule SurfaceView.setZOrderOnTop(boolean).useViewLifecycle– prawidłowy tylko w przypadku obiektuSupportMapFragment. Określa, czy cykl życia mapy ma być powiązany z widokiem fragmentu, czy z samym fragmentem. Szczegółowe informacje znajdziesz w dokumentacji.liteMode–true, aby włączyć wersję uproszczoną; w przeciwnym raziefalse.mapColorScheme– określa schemat kolorów dla mapy normalnej i terenu. Dostępne wartości tolight(domyślna),darkifollow_system, co oznacza użycie bieżącego ustawienia systemowego na podstawie ustawienia urządzenia dlaUI_NIGHT_MODE_MASK. Więcej informacji znajdziesz w artykule Schemat kolorów mapy.
Aby używać tych atrybutów niestandardowych w pliku układu, musisz uwzględnić w nim poniższą deklarację przestrzeni nazw. Możesz wybrać dowolną przestrzeń nazw, nie musi to być map:
xmlns:map="http://schemas.android.com/apk/res-auto"
Następnie możesz dodać atrybuty z prefiksem map: do pliku układu.
Poniższy plik układu konfiguruje obiekt SupportMapFragment z atrybutami niestandardowymi mapy. Te same atrybuty można zastosować również do obiektu MapView.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Konfigurowanie mapy po dodaniu jej dynamicznie
Z tej sekcji dowiesz się, jak ustawić stan początkowy mapy, jeśli została ona dodana do aplikacji dynamicznie.
Jeśli dodano dynamicznie element SupportMapFragment lub MapView, możesz ustawić stan początkowy mapy w obiekcie GoogleMapOptions. Dostępne opcje są takie same, jak opcje dostępne w pliku układu.
Możesz utworzyć GoogleMapOptions w ten sposób:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Następnie skonfiguruj go w ten sposób:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
Aby zastosować te opcje podczas tworzenia mapy, wykonaj jedną z tych czynności:
- Jeśli używasz
SupportMapFragment, do utworzenia fragmentu użyj statycznej metody fabrykującej i przekaż ustawienia.SupportMapFragment.newInstance(GoogleMapOptions options) - Jeśli używasz
MapView, użyj konstruktoraMapView(Context, GoogleMapOptions)i przekaż ustawienia.
Lokalizowanie mapy
Gdy dodasz do aplikacji MapView lub SupportMapFragment, elementy tekstowe na mapie będą wyświetlane w odpowiednim języku na podstawie ustawień urządzenia użytkownika i jego lokalizacji. Możesz ograniczyć języki używane przez Twoją aplikację do podzbioru wszystkich obsługiwanych języków, dodając element resConfigs do pliku Gradle. Jest to przydatne do usuwania nieużywanych języków, a także zmniejsza rozmiar pliku binarnego aplikacji. Na przykład:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
Dowiedz się więcej o lokalizowaniu aplikacji na Androida.
Skonfiguruj warstwę ruchu
Aby wyświetlić dane o ruchu na mapie, włącz warstwę ruchu. Możesz włączać i wyłączać warstwę ruchu, wywołując metodę setTrafficEnabled(), a także sprawdzać, czy jest ona włączona, wywołując metodę isTrafficEnabled(). Na zrzucie ekranu poniżej widać mapę z włączoną warstwą ruchu.
Ustaw typ mapy
Aby ustawić typ mapy, wywołaj metodę setMapType.
Aby na przykład wyświetlić mapę satelitarną:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
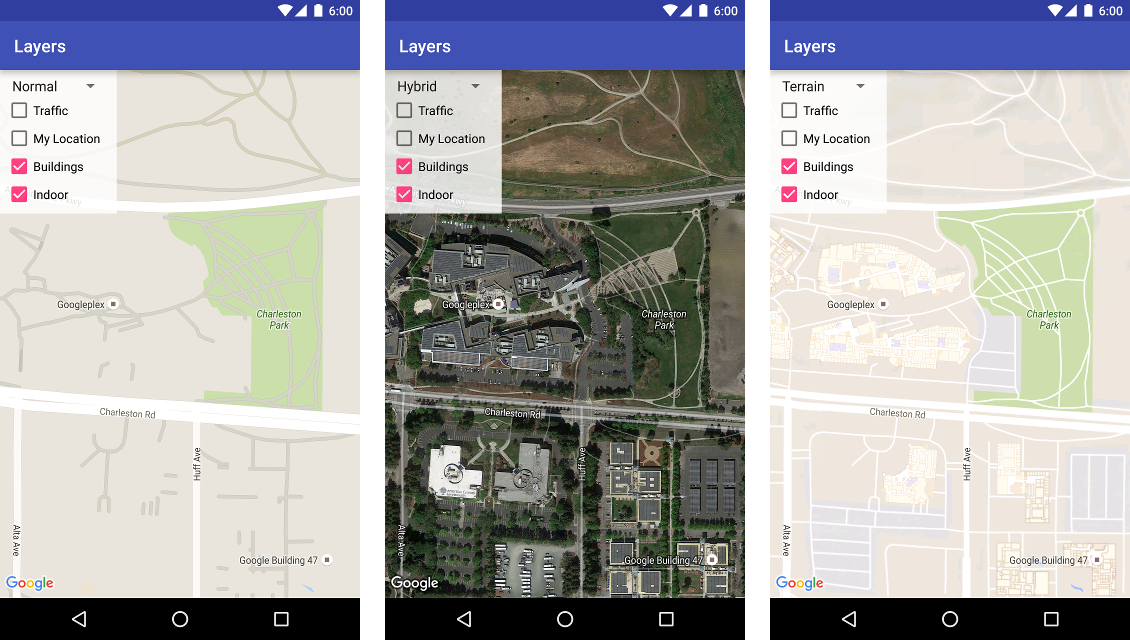
Obraz poniżej przedstawia porównanie typów mapy: normalnej, hybrydowej i terenu:

Konfigurowanie budynków 3D
W wielu miastach, gdy się do nich zbliżysz, zobaczysz budynki 3D, jak na zdjęciu Vancouver w Kanadzie poniżej. Możesz wyłączyć budynki 3D, wywołując GoogleMap.setBuildingsEnabled(false).

Konfigurowanie ustawień mapy wewnątrz budynku
Przy dużym powiększeniu mapa pokazuje plany pięter w przypadku przestrzeni wewnątrz budynków, takich jak lotniska, centra handlowe, duże sklepy detaliczne i stacje transportu publicznego. Te plany pięter, zwane mapami wnętrz, są wyświetlane w przypadku typów map „normalna” (GoogleMap.MAP_TYPE_NORMAL) i „satelitarna” (GoogleMap.MAP_TYPE_SATELLITE). Są one automatycznie włączane, gdy użytkownik powiększa mapę, i znikają, gdy ją pomniejsza.
Informacja o wycofaniu: w przyszłej wersji mapy wnętrz będą dostępne tylko w przypadku typu mapy normal. W przyszłej wersji mapy wewnątrz budynków nie będą obsługiwane na mapach satellite, terrain ani hybrid. Nawet w przypadku miejsc, w których nie jest obsługiwana funkcja wewnątrz budynku, isIndoorEnabled() będzie nadal zwracać wartość ustawioną za pomocą setIndoorEnabled(), tak jak to robi obecnie. Domyślnie wartość setIndoorEnabled to true. Z informacji o wersji dowiesz się, kiedy obsługa wnętrz stanie się niedostępna w przypadku tych typów map.

Oto podsumowanie funkcji map obiektów w interfejsie API:
- Aby wyłączyć mapy budynków, zadzwoń pod numer
GoogleMap.setIndoorEnabled(false). Domyślnie mapy obiektów są włączone. Mapy wnętrz są wyświetlane na jednej mapie naraz. Domyślnie jest to pierwsza mapa dodana do aplikacji. Aby wyświetlać mapy pomieszczeń na innej mapie, wyłącz je na pierwszej mapie, a następnie wywołaj funkcjęsetIndoorEnabled(true)na drugiej mapie. - Aby wyłączyć domyślny selektor poziomu (selektor piętra), wywołaj
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). Więcej informacji znajdziesz w artykule Interakcja z mapą. OnIndoorStateChangeListener– definiuje odbiorniki, które wykrywają, kiedy budynek jest w centrum uwagi lub kiedy w budynku jest aktywowany poziom. Więcej informacji znajdziesz w sekcji Interakcja z mapą.getFocusedBuilding– pobiera budynek, na którym się skupiasz. Aktywny poziom możesz sprawdzić, wywołując funkcjęIndoorBuilding.getActiveLevelIndex().- Stylizacja mapy bazowej nie ma wpływu na mapy pomieszczeń.
Konfigurowanie dopełnienia mapy
Ten film przedstawia przykład dopełnienia mapy.
Mapa Google jest zaprojektowana tak, aby wypełniać cały obszar zdefiniowany przez element kontenera, zwykle MapView lub SupportMapFragment. Na wygląd i działanie mapy wpływa kilka aspektów związanych z wymiarami kontenera:
- Cel kamery będzie odzwierciedlać środek obszaru z marginesem.
- Opcje mapy są umieszczone względem krawędzi mapy.
- Informacje prawne, takie jak oświadczenia o prawach autorskich lub logo Google, są wyświetlane wzdłuż dolnej krawędzi mapy.
Możesz dodać marginesy wokół krawędzi mapy za pomocą ikony GoogleMap.używaj metody setPadding(). Mapa nadal będzie wypełniać cały kontener, ale pozycjonowanie tekstu i elementów sterujących, gesty na mapie i ruchy kamery będą się zachowywać tak, jakby mapa była umieszczona w mniejszej przestrzeni. Wprowadzimy następujące zmiany:
- Ruchy kamery za pomocą wywołań interfejsu API lub naciśnięć przycisków (np. kompas, moja lokalizacja, przyciski powiększenia) są względne w stosunku do obszaru z marginesami.
- Metoda
getCameraPositionzwraca środek obszaru z dopełnieniem. - Metody
ProjectionigetVisibleRegionzwracają region z dopełnieniem. - Elementy interfejsu są odsunięte od krawędzi kontenera o określoną liczbę pikseli.
Wypełnienie może być przydatne podczas projektowania interfejsów, które częściowo nakładają się na mapę. Na ilustracji poniżej mapa ma marginesy u góry i po prawej stronie. Widoczne elementy sterujące mapą i tekst prawny będą wyświetlane wzdłuż krawędzi obszaru z marginesami (na zielono), a mapa będzie nadal wypełniać cały kontener (na niebiesko). W tym przykładzie możesz umieścić menu po prawej stronie mapy, nie zasłaniając elementów sterujących mapą.

Schemat kolorów mapy
W przypadku map typu normalnego i terenu możesz dynamicznie ustawiać schemat kolorów mapy na ciemny, jasny lub używać bieżącego ustawienia systemu. Możesz na przykład przyciemnić lub rozjaśnić schemat kolorów mapy w zależności od pory dnia lub tego, czy urządzenie jest używane w pomieszczeniu czy na zewnątrz.
Domyślnie mapa jest wyświetlana w trybie jasnym. Bieżąca wartość ustawienia systemowego zależy od ustawienia urządzenia dla UI_NIGHT_MODE_MASK.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
Java
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
Możesz przełączać schemat kolorów za pomocą metody
GoogleMap.setMapColorScheme()
i ustawić bieżący styl na tryb ciemny, tryb jasny lub dopasować go do ustawień systemu.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
Java
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
Aby tworzyć niestandardowe jasne i ciemne style map, używaj definiowania stylów map w Google Cloud.
Konfigurowanie koloru tła
Podczas pracy w trybie ciemnym lub przełączania się między widokami mapy może być przydatne skonfigurowanie domyślnego koloru tła mapy. Możesz to zrobić, ustawiając właściwość opcji mapy backgroundColor.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Java
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
Możesz też użyć definiowania stylów map w Google Cloud, aby skonfigurować kolor tła. Kolor tła ustawiony w stylu mapy ma wyższy priorytet niż lokalny kolor tła. Więcej informacji znajdziesz w artykule Zmiana koloru tła aplikacji w przypadku stylów map opartych na chmurze.
