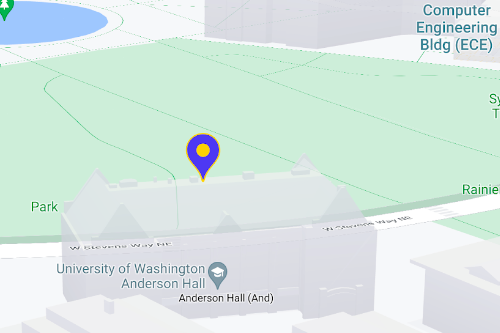
মানচিত্রে একক অবস্থান প্রদর্শনের জন্য মার্কার ব্যবহার করুন। এই নির্দেশিকা আপনাকে দেখায় কিভাবে উন্নত মার্কার ব্যবহার করতে হয়। উন্নত মার্কার দিয়ে আপনি উচ্চ কার্যকারিতা সম্পন্ন মার্কার তৈরি এবং কাস্টমাইজ করতে পারেন, এবং DOM ক্লিক ইভেন্ট এবং কীবোর্ড ইনপুট সাড়া দেয় এমন অ্যাক্সেসযোগ্য মার্কার তৈরি করতে পারেন। আরও গভীর কাস্টমাইজেশনের জন্য, উন্নত মার্কারগুলি কাস্টম HTML এবং CSS ব্যবহার সমর্থন করে, যার মধ্যে সম্পূর্ণ কাস্টম মার্কার তৈরি করার ক্ষমতাও অন্তর্ভুক্ত। 3D অ্যাপ্লিকেশনের জন্য আপনি একটি মার্কার প্রদর্শিত উচ্চতা নিয়ন্ত্রণ করতে পারেন। উন্নত মার্কারগুলি রাস্টার এবং ভেক্টর ম্যাপ উভয় ক্ষেত্রেই সমর্থিত (যদিও কিছু বৈশিষ্ট্য রাস্টার ম্যাপে উপলব্ধ নয়)। উন্নত মার্কার ব্যবহার করার জন্য একটি মানচিত্র আইডি প্রয়োজন ( DEMO_MAP_ID ব্যবহার করা যেতে পারে)।
রঙ, স্কেল এবং আইকন ছবি কাস্টমাইজ করুন
ডিফল্ট মার্কারের ব্যাকগ্রাউন্ড, গ্লিফ এবং বর্ডারের রঙ কাস্টমাইজ করুন এবং মার্কারের আকার সামঞ্জস্য করুন।

ডিফল্ট মার্কার আইকনটি একটি কাস্টম SVG অথবা PNG ইমেজ দিয়ে প্রতিস্থাপন করুন।

কাস্টম HTML মার্কার তৈরি করুন
দৃশ্যত স্বতন্ত্র ইন্টারেক্টিভ মার্কার তৈরি করতে এবং অ্যানিমেশন তৈরি করতে কাস্টম HTML এবং CSS ব্যবহার করুন।

ক্লিক এবং কীবোর্ড ইভেন্টগুলিতে মার্কারদের প্রতিক্রিয়া জানাতে দিন
ক্লিক এবং কীবোর্ড ইভেন্টের প্রতিক্রিয়া জানাতে একটি মার্কার তৈরি করুন, একটি click ইভেন্ট শ্রোতা যোগ করে।
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
মার্কার উচ্চতা এবং সংঘর্ষের আচরণ সেট করুন
একটি মার্কার যাতে ত্রিমাত্রিক মানচিত্রের উপাদানের সাথে সঠিকভাবে প্রদর্শিত হয় তার উচ্চতা নির্ধারণ করুন এবং অন্য মার্কার বা মানচিত্র লেবেলের সাথে সংঘর্ষ হলে একটি মার্কার কীভাবে আচরণ করবে তা নির্দিষ্ট করুন। মার্কার উচ্চতা শুধুমাত্র ভেক্টর মানচিত্রে সমর্থিত।