Используйте маркеры для отображения отдельных точек на карте. Это руководство покажет вам, как использовать расширенные маркеры. С помощью расширенных маркеров вы можете создавать и настраивать высокопроизводительные маркеры, а также делать доступными маркеры, реагирующие на события клика по DOM-элементам и ввод с клавиатуры. Для еще более глубокой настройки расширенные маркеры поддерживают использование пользовательского HTML и CSS, включая возможность создания полностью пользовательских маркеров. В 3D-приложениях вы можете управлять высотой, на которой отображается маркер. Расширенные маркеры поддерживаются как на растровых, так и на векторных картах (хотя некоторые функции недоступны на растровых картах). Для использования расширенных маркеров требуется идентификатор карты (можно использовать DEMO_MAP_ID ).
Начните работу с продвинутыми маркерами.
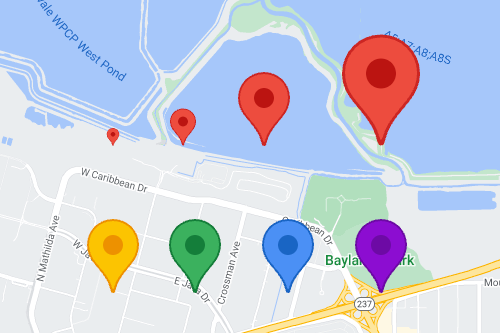
Настройте цвет, масштаб и изображение значка.
Настройте цвет фона, глифа и границы маркера по умолчанию, а также отрегулируйте размер маркера.

Замените стандартный значок маркера на пользовательское изображение в формате SVG или PNG.

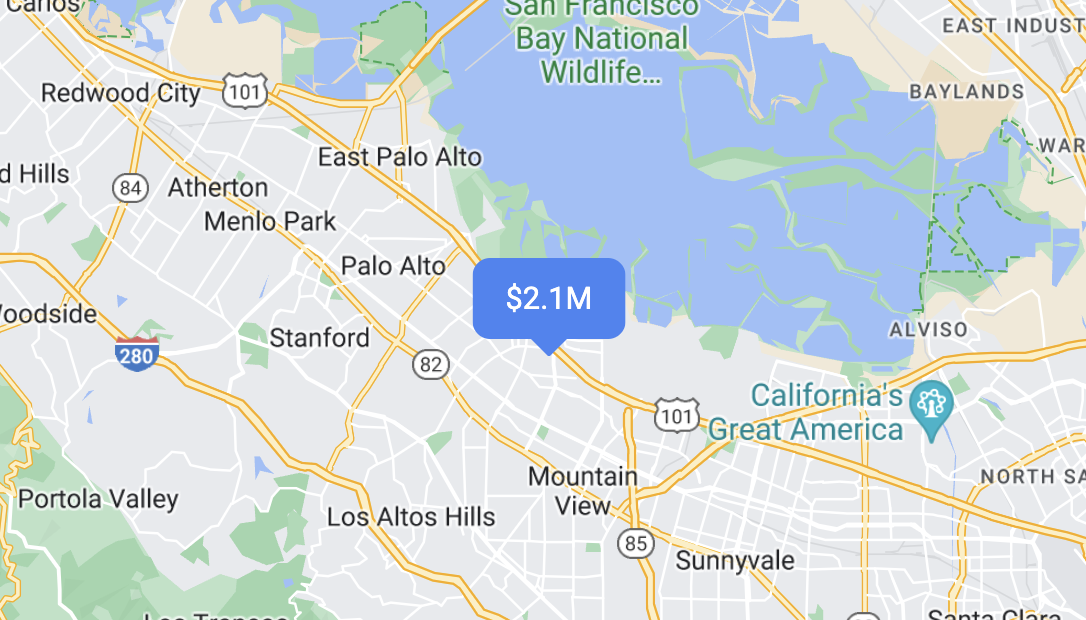
Создание пользовательских HTML-маркеров
Используйте собственный HTML и CSS для создания визуально привлекательных интерактивных маркеров и анимации.

Настройте маркеры на реагирование на щелчки мыши и события клавиатуры.
Чтобы маркер реагировал на щелчки мыши и события клавиатуры, добавьте обработчик события click .
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Задайте высоту маркера и режим столкновения.
Задайте высоту маркера, чтобы он корректно отображался с элементами 3D-карты, а также укажите, как маркер должен вести себя при столкновении с другим маркером или меткой карты. Задание высоты маркера поддерживается только на векторных картах.