Haritada tek konumları göstermek için işaretçileri kullanın. Bu kılavuzda, gelişmiş işaretçileri nasıl kullanacağınız gösterilmektedir. Gelişmiş işaretçilerle yüksek performanslı işaretçiler oluşturup özelleştirebilir, DOM tıklama etkinliklerine ve klavye girişine yanıt veren erişilebilir işaretçiler oluşturabilirsiniz. Daha da ayrıntılı özelleştirme için gelişmiş işaretçiler, tamamen özel işaretçiler oluşturma özelliği de dahil olmak üzere özel HTML ve CSS kullanımını destekler. 3D uygulamalarda
işaretçinin göründüğü yüksekliği kontrol edebilirsiniz.
Gelişmiş işaretçiler hem raster hem de vektör haritalarda desteklenir (bazı özellikler raster haritalarda kullanılamaz).
Gelişmiş işaretçileri kullanmak için harita kimliği gerekir (DEMO_MAP_ID kullanılabilir).
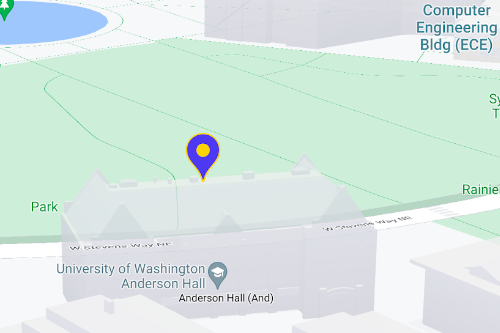
Gelişmiş işaretçileri kullanmaya başlama
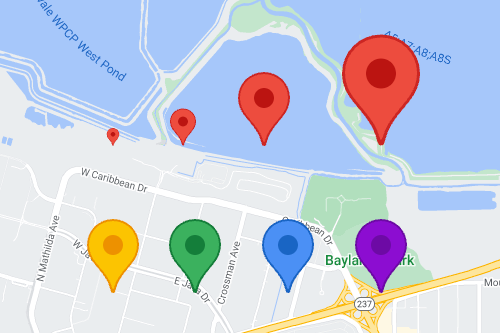
Rengi, ölçeği ve simge resmini özelleştirme
Varsayılan işaretçinin arka planını, glifini ve kenarlık rengini özelleştirin ve işaretçi boyutunu ayarlayın.

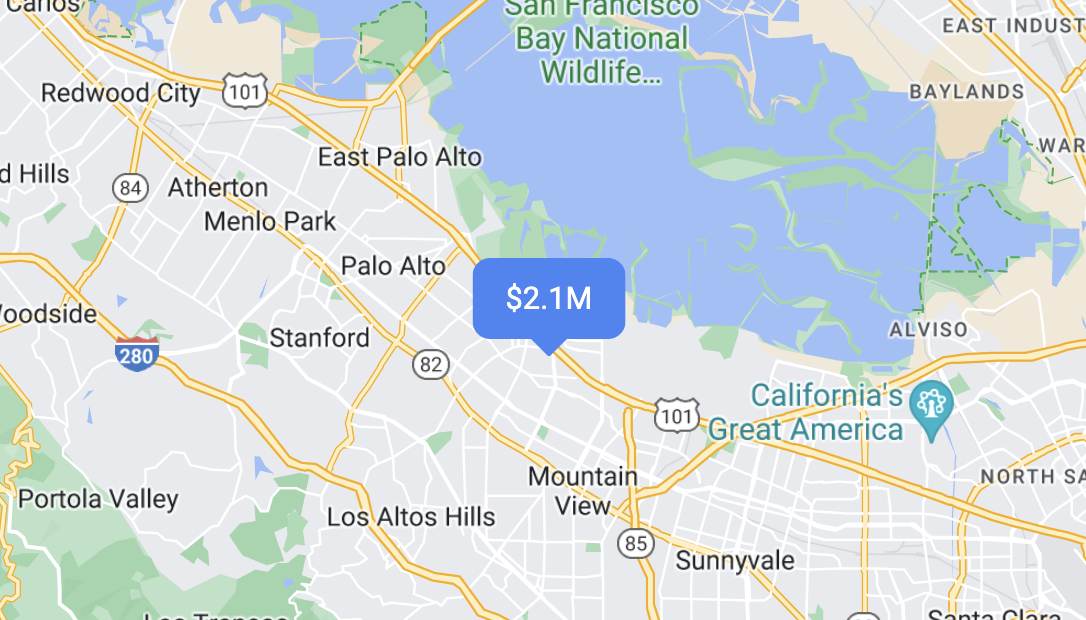
Varsayılan işaretçi simgesini özel bir SVG veya PNG resmiyle değiştirin.

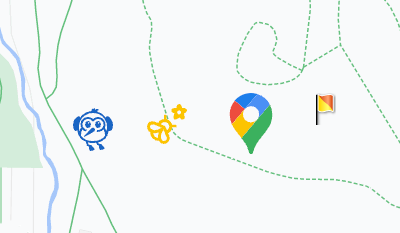
Özel HTML işaretçileri oluşturma
Görsel olarak farklı etkileşimli işaretçiler ve animasyonlar oluşturmak için özel HTML ve CSS kullanın.

İşaretçilerin tıklama ve klavye etkinliklerine yanıt vermesini sağlama
click etkinlik işleyici ekleyerek işaretçinin tıklama ve klavye etkinliklerine yanıt vermesini sağlayın.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
İşaretçi yüksekliğini ve çarpışma davranışını ayarlama
Bir işaretçinin yüksekliğini ayarlayarak 3D harita öğeleriyle doğru şekilde görünmesini sağlayın ve bir işaretçi başka bir işaretçiyle veya harita etiketiyle çarpıştığında nasıl davranması gerektiğini belirtin. İşaretçi yüksekliği yalnızca vektör haritalarda desteklenir.