برای تنظیم نشانگرهای پیشرفته، این مراحل را دنبال کنید.
یک کلید API دریافت کنید و API جاوا اسکریپت نقشهها را فعال کنید
قبل از استفاده از نشانگرهای پیشرفته، به یک پروژه ابری با حساب پرداخت و API نقشههای جاوا اسکریپت فعال نیاز دارید. برای کسب اطلاعات بیشتر، به راهاندازی پروژه گوگل ابری خود مراجعه کنید.
ایجاد شناسه نقشه
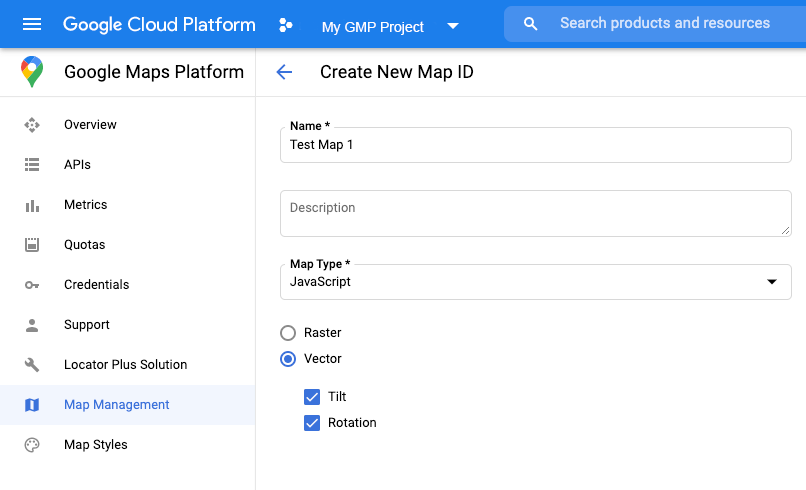
برای ایجاد یک شناسه نقشه جدید، مراحل موجود در سفارشیسازی ابر را دنبال کنید. نوع نقشه را روی جاوا اسکریپت تنظیم کنید و یکی از گزینههای برداری (Vector) یا رستری (Raster) را انتخاب کنید.

کد مقداردهی اولیه نقشه خود را بهروزرسانی کنید
این به شناسه نقشهای که ایجاد کردهاید نیاز دارد. میتوانید آن را در صفحه مدیریت نقشههای خود پیدا کنید.
در صورت نیاز، کتابخانه نشانگرهای پیشرفته را از درون یک تابع
asyncبارگذاری کنید:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
هنگام نمونهسازی نقشه با استفاده از ویژگی
mapIdیک شناسه نقشه ارائه دهید. این میتواند یک شناسه نقشه باشد که شما ارائه میدهید، یاDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
بررسی قابلیتهای نقشه (اختیاری)
نشانگرهای پیشرفته به شناسه نقشه نیاز دارند. اگر شناسه نقشه وجود نداشته باشد، نشانگرهای پیشرفته نمیتوانند بارگیری شوند. به عنوان یک مرحله عیبیابی، میتوانید یک شنونده mapcapabilities_changed برای اشتراک در تغییرات قابلیت نقشه اضافه کنید. استفاده از Map Capabilities اختیاری است و فقط برای اهداف آزمایش و عیبیابی یا برای اهداف پشتیبانگیری در زمان اجرا توصیه میشود.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

