Gelişmiş işaretçileri ayarlamak için aşağıdaki adımları uygulayın.
Bir API anahtarı alın ve Haritalar JavaScript API'sini etkinleştirin
Gelişmiş işaretçileri kullanmadan önce faturalandırma hesabı olan bir Cloud projeniz ve Maps JavaScript API'nin etkinleştirilmiş olması gerekir. Daha fazla bilgi için Google Cloud projenizi ayarlama başlıklı makaleyi inceleyin.
Bir harita kimliği oluşturun
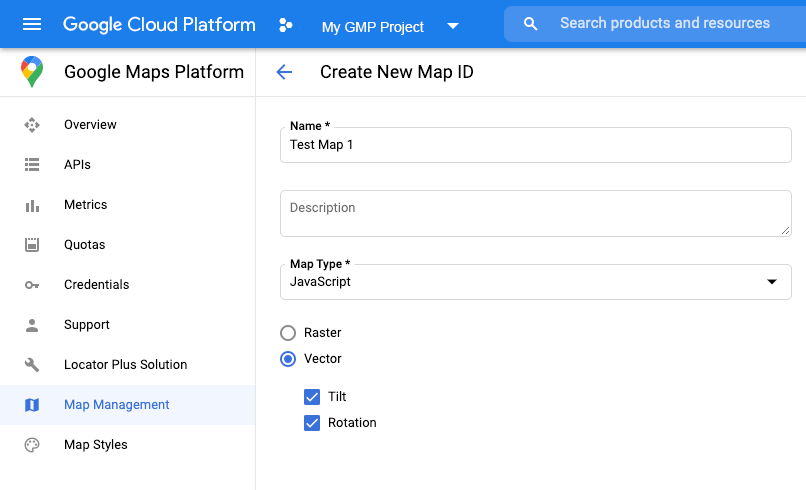
Yeni bir harita kimliği oluşturmak için Bulut özelleştirmesi bölümündeki adımları izleyin. Harita türünü JavaScript olarak ayarlayın ve Vektör veya Raster seçeneğini belirleyin.

Harita başlatma kodunuzu güncelleyin
Bunun için az önce oluşturduğunuz harita kimliğine ihtiyacınız olacak. Harita Yönetimi sayfanızda bulabilirsiniz.
Gelişmiş işaretçi kitaplığını gerektiğinde bir
asyncişlevinden yükleyin:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Haritayı
mapIdözelliğini kullanarak oluşturduğunuzda bir harita kimliği sağlayın. Bu, sizin sağladığınız bir harita kimliği veyaDEMO_MAP_IDolabilir.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Harita özelliklerini kontrol etme (isteğe bağlı)
Gelişmiş işaretçiler için harita kimliği gerekir. Harita kimliği eksikse gelişmiş işaretçiler yüklenemez. Sorun giderme adımı olarak, harita özelliği değişikliklerine abone olmak için mapcapabilities_changed dinleyici ekleyebilirsiniz. Harita Özellikleri'ni kullanmak isteğe bağlıdır ve yalnızca test ve sorun giderme amaçları veya çalışma zamanı geri dönüşü amaçları için önerilir.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

