উন্নত মার্কারগুলির সাথে সেট আপ করতে এই পদক্ষেপগুলি অনুসরণ করুন।
একটি API কী পান এবং Maps JavaScript API সক্ষম করুন
উন্নত মার্কার ব্যবহার করার আগে, আপনার একটি বিলিং অ্যাকাউন্ট সহ একটি ক্লাউড প্রকল্প এবং Maps JavaScript API সক্ষম থাকা প্রয়োজন। আরও জানতে, আপনার Google ক্লাউড প্রকল্প সেট আপ করুন দেখুন।
একটি মানচিত্র আইডি তৈরি করুন
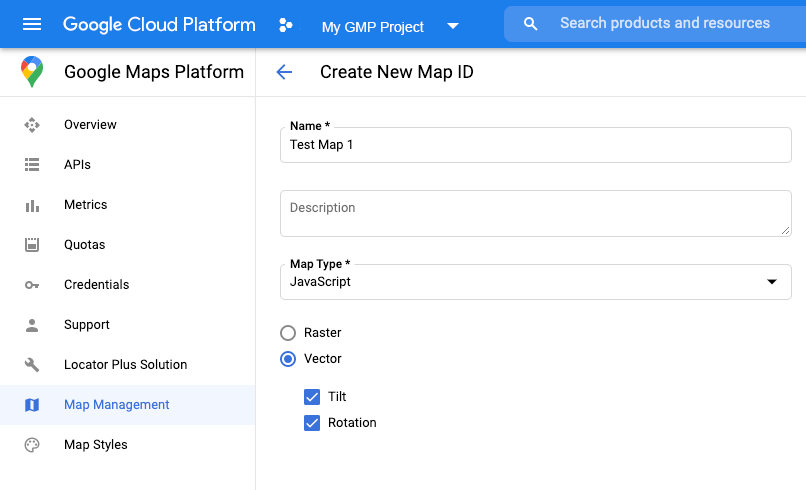
একটি নতুন মানচিত্র আইডি তৈরি করতে, ক্লাউড কাস্টমাইজেশনের ধাপগুলি অনুসরণ করুন। মানচিত্রের ধরণটি জাভাস্ক্রিপ্টে সেট করুন এবং ভেক্টর অথবা রাস্টার বিকল্পটি নির্বাচন করুন।

আপনার মানচিত্রের প্রাথমিককরণ কোড আপডেট করুন
এর জন্য আপনার তৈরি করা মানচিত্র আইডিটি প্রয়োজন। এটি আপনার মানচিত্র ব্যবস্থাপনা পৃষ্ঠায় পাওয়া যাবে।
প্রয়োজনে একটি
asyncফাংশনের মধ্যে থেকে অ্যাডভান্সড মার্কার লাইব্রেরি লোড করুন:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
mapIdপ্রপার্টি ব্যবহার করে ম্যাপটি ইন্সট্যান্ট করার সময় একটি ম্যাপ আইডি প্রদান করুন। এটি আপনার দেওয়া একটি ম্যাপ আইডি হতে পারে, অথবাDEMO_MAP_ID।const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
মানচিত্রের ক্ষমতা পরীক্ষা করুন (ঐচ্ছিক)
উন্নত মার্কারগুলির জন্য একটি মানচিত্র আইডি প্রয়োজন। যদি মানচিত্র আইডি অনুপস্থিত থাকে, তাহলে উন্নত মার্কারগুলি লোড করা যাবে না। সমস্যা সমাধানের পদক্ষেপ হিসাবে, আপনি মানচিত্র ক্ষমতা পরিবর্তনগুলিতে সাবস্ক্রাইব করার জন্য একটি mapcapabilities_changed শ্রোতা যোগ করতে পারেন। মানচিত্র ক্ষমতা ব্যবহার ঐচ্ছিক, এবং শুধুমাত্র পরীক্ষা এবং সমস্যা সমাধানের উদ্দেশ্যে, অথবা রানটাইম ফলব্যাকের উদ্দেশ্যে সুপারিশ করা হয়।
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });
পরবর্তী পদক্ষেপ
একটি মানচিত্রে একটি মার্কার যোগ করুন

