Sigue estos pasos para configurar marcadores avanzados.
Obtén una clave de API y habilita la API de Maps JavaScript
Antes de usar Marcadores avanzados, debes tener un proyecto de Cloud con una cuenta de facturación y la API de Maps JavaScript habilitada. Para obtener más información, consulta Configura tu proyecto de Google Cloud.
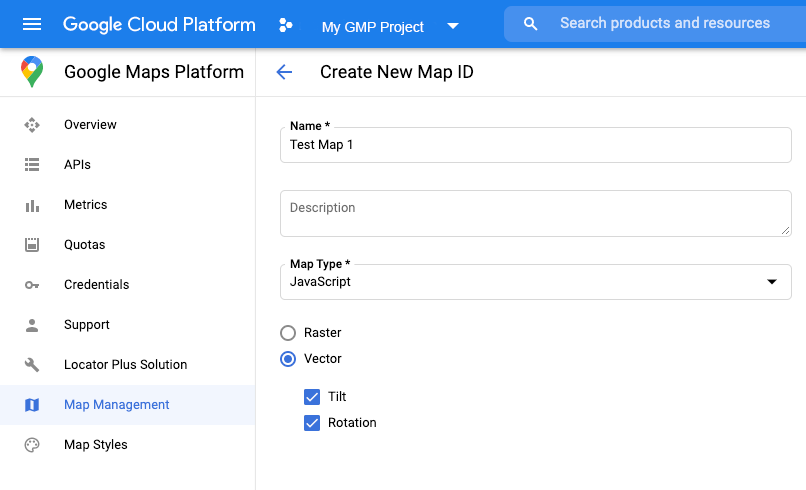
Crea un ID de mapa
Para crear un ID de mapa nuevo, sigue los pasos que se indican en Personalización de Cloud. Configura el tipo de mapa como JavaScript y selecciona las opciones Vector o Trama.

Actualiza el código de inicialización del mapa
Para realizar esta acción, necesitas el ID de mapa que acabas de crear. Puedes encontrarlo en la página Administración de mapas.
Carga la biblioteca de marcadores avanzados desde una función
asynccuando sea necesario:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Cuando crees una instancia del mapa con la propiedad
mapId, proporciona un ID de mapa. Puedes proporcionar un ID de mapa propio o utilizarDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Verifica las capabilities del mapa (opcional)
Marcadores avanzados requiere un ID de mapa. Si no pasas un ID de mapa, los marcadores avanzados no podrán cargarse. Para solucionar este problema, puedes agregar un objeto de escucha mapcapabilities_changed para suscribirte a los cambios de las capabilities del mapa. Usar capabilities del mapa es opcional y se recomienda únicamente para realizar pruebas y solucionar problemas, o bien para fines de resguardo durante el tiempo de ejecución.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });
Próximos pasos
Cómo agregar un marcador a un mapa
