고급 마커를 설정하려면 다음 단계를 따르세요.
API 키 가져오기 및 Maps JavaScript API 사용 설정하기
고급 마커를 사용하려면 결제 계정이 있는 Cloud 프로젝트가 필요하고 Maps JavaScript API가 사용 설정된 상태여야 합니다. 자세한 내용은 Google Cloud 프로젝트 설정을 참고하세요.
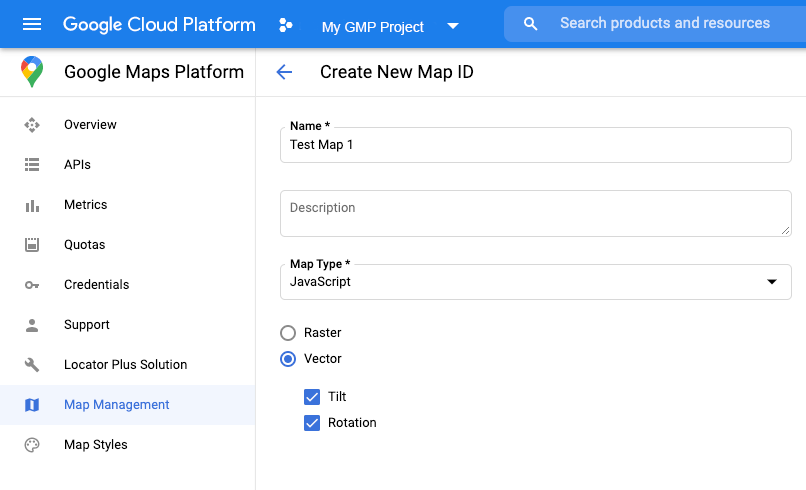
지도 ID 만들기
새 지도 ID를 만들려면 Cloud 맞춤설정의 단계를 따르세요. 지도 유형을 JavaScript로 설정하고 벡터 또는 래스터 옵션을 선택합니다.

지도 초기화 코드 업데이트
방금 만든 지도 ID가 필요합니다. 지도 ID는 지도 관리 페이지에서 찾을 수 있습니다.
필요한 경우
async함수 내에서 고급 마커 라이브러리를 로드합니다.const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
mapId속성을 사용하여 지도를 인스턴스화할 때 지도 ID를 제공합니다. 이는 개발자가 제공한 지도 ID 또는DEMO_MAP_ID일 수 있습니다.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
지도 기능 확인(선택사항)
고급 마커에는 지도 ID가 필요합니다. 지도 ID가 누락된 경우
고급 마커를 로드할 수 없습니다. 문제 해결을 위해 지도 기능 변경사항을 수신하는 mapcapabilities_changed 리스너를 추가할 수도 있습니다. 지도 기능을 사용하는 것은 선택사항이며 테스트 및 문제 해결 또는 런타임 대체 목적으로만 사용하는 것이 좋습니다.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

