כדי להגדיר סמנים מתקדמים, פועלים לפי השלבים הבאים.
קבלת מפתח API והפעלת Maps JavaScript API
לפני שמשתמשים בסמנים מתקדמים, צריך פרויקט ב-Cloud עם חשבון לחיוב, וצריך להפעיל את Maps JavaScript API. מידע נוסף על הגדרת פרויקט ב-Google Cloud
יצירת מזהה מפה
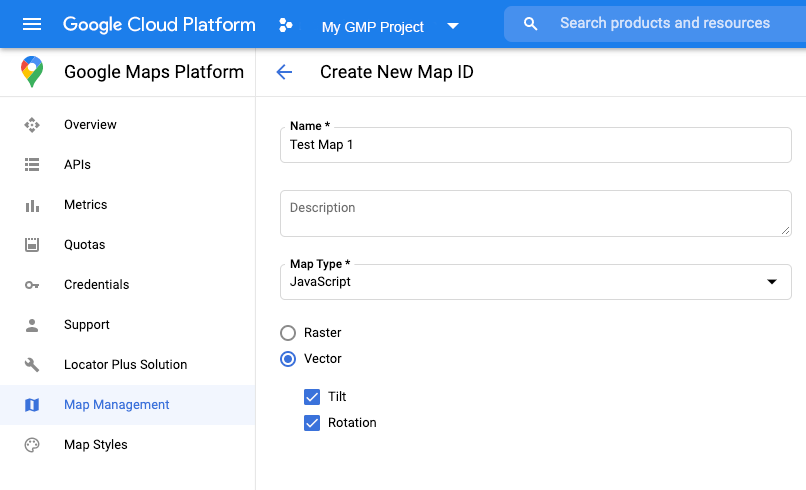
כדי ליצור מזהה מפה חדש, פועלים לפי השלבים במאמר התאמה אישית של Cloud. מגדירים את סוג המפה ל-JavaScript ובוחרים באפשרות Vector או באפשרות Raster.

עדכון קוד האתחול של המפה
לשם כך צריך את מזהה המפה שיצרתם. אפשר למצוא אותו בדף ניהול מפות.
טוענים את ספריית הסמנים המתקדמים מתוך פונקציה
asyncכשצריך:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
צריך לציין מזהה מפה כשמפעילים את המפה באמצעות המאפיין
mapId. זה יכול להיות מזהה מפה שאתם מספקים, אוDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
בדיקת האפשרויות במפה (אופציונלי)
כדי להשתמש בסמנים מתקדמים במפה, צריך מזהה מפה. אם מזהה המפה חסר,
לא ניתן לטעון סמנים מתקדמים. כשלב לפתרון בעיות, אפשר להוסיף מאזין mapcapabilities_changed כדי להירשם לשינויים ביכולות המפה. השימוש ביכולות של מפות Google הוא אופציונלי, ומומלץ רק למטרות בדיקה ופתרון בעיות, או למטרות גיבוי בזמן ריצה.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });
