Aby skonfigurować zaawansowane znaczniki, wykonaj te czynności.
Uzyskiwanie klucza interfejsu API i włączanie interfejsu Maps JavaScript API
Zanim zaczniesz używać zaawansowanych znaczników, musisz mieć projekt Cloud z kontem rozliczeniowym i włączonym interfejsem Maps JavaScript API. Więcej informacji znajdziesz w artykule Konfigurowanie projektu Google Cloud.
Uzyskiwanie klucza interfejsu API
Tworzenie identyfikatora mapy
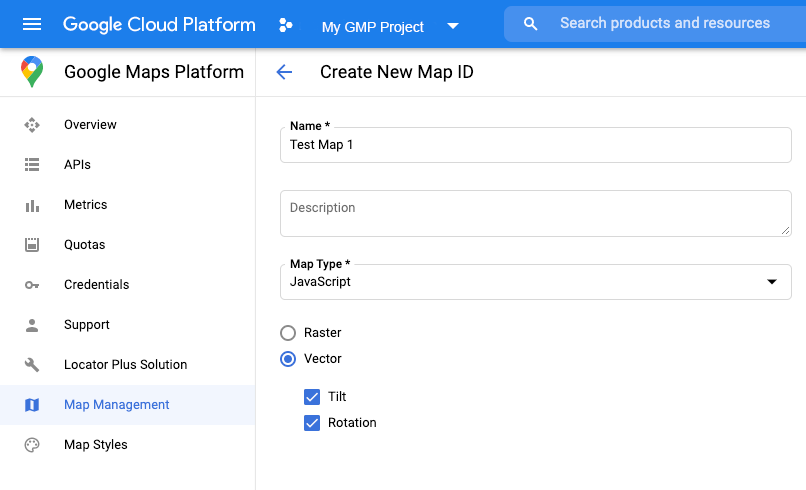
Aby utworzyć nowy identyfikator mapy, wykonaj czynności opisane w sekcji Dostosowywanie w chmurze. Ustaw typ mapy na JavaScript i wybierz opcję Wektorowa lub Rastrowa.

Aktualizowanie kodu inicjowania mapy
Wymaga to utworzonego przed chwilą identyfikatora mapy. Znajdziesz go na stronie Zarządzanie Mapami.
W razie potrzeby wczytaj bibliotekę zaawansowanych znaczników w funkcji
async:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Podaj identyfikator mapy podczas tworzenia instancji mapy za pomocą właściwości
mapId. Może to być podany przez Ciebie identyfikator mapy lubDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Sprawdzanie funkcji mapy (opcjonalnie)
Zaawansowane markery wymagają identyfikatora mapy. Jeśli identyfikator mapy jest nieprawidłowy, zaawansowane znaczniki nie mogą się wczytać. W ramach rozwiązywania problemów możesz dodać detektor mapcapabilities_changed, aby subskrybować zmiany funkcji mapy. Korzystanie z funkcji Map jest opcjonalne i zalecane tylko do celów testowych i rozwiązywania problemów lub do celów związanych z przywracaniem działania w czasie działania.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });
