Ikuti langkah-langkah ini untuk menyiapkan penanda lanjutan.
Mendapatkan kunci API dan mengaktifkan Maps JavaScript API
Sebelum menggunakan penanda lanjutan, Anda perlu memiliki project Cloud dengan akun penagihan dan mengaktifkan Maps JavaScript API. Untuk mempelajari lebih lanjut, lihat Menyiapkan project Google Cloud.
Membuat ID peta
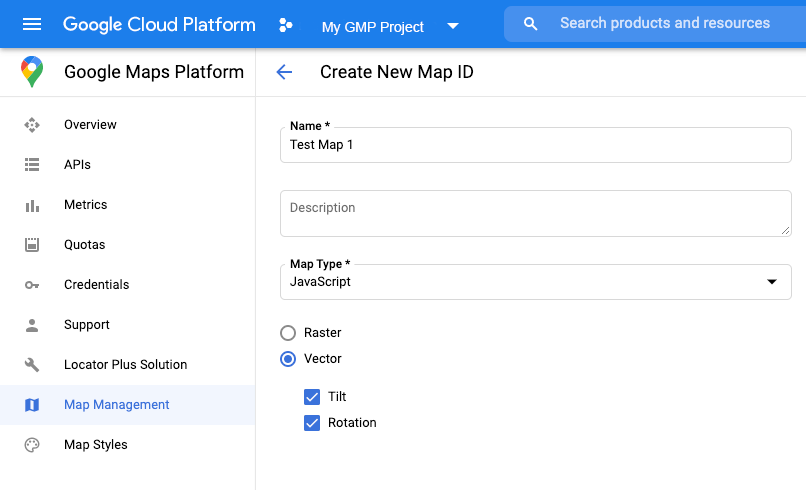
Untuk membuat ID peta baru, ikuti langkah-langkah di bagian Penyesuaian cloud. Tetapkan jenis Peta ke JavaScript, lalu pilih opsi Vector atau Raster.

Memperbarui kode inisialisasi peta
Tindakan ini memerlukan ID peta yang baru saja Anda buat. ID ini dapat ditemukan di halaman Map Management.
Muat library penanda lanjutan dari dalam fungsi
asyncsaat dibutuhkan:const { AdvancedMarkerElement } = await google.maps.importLibrary("marker") as google.maps.MarkerLibrary;
Berikan ID peta saat Anda membuat instance peta menggunakan properti
mapId. ID peta ini dapat berupa ID peta yang Anda berikan, atauDEMO_MAP_ID.const map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'YOUR_MAP_ID' });
Memeriksa kemampuan peta (opsional)
Penanda lanjutan memerlukan ID peta. Jika ID peta tidak ada, penanda lanjutan tidak dapat dimuat. Sebagai langkah pemecahan masalah, Anda dapat menambahkan pemroses mapcapabilities_changed untuk mengikuti perubahan kemampuan peta. Penggunaan Kemampuan Peta bersifat opsional, dan hanya direkomendasikan untuk tujuan pengujian dan pemecahan masalah, atau untuk tujuan penggantian runtime.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isAdvancedMarkersAvailable) { // Advanced markers are *not* available, add a fallback. } });

