Los componentes de mapa que puedes personalizar se ordenan de manera jerárquica, y cada uno de ellos tiene uno o varios elementos de diseño que puedes personalizar. La mayoría de los componentes de niveles superiores tienen uno o varios componentes de mapa secundarios. Tienes varias opciones para personalizar el diseño del mapa:
Heredar el diseño del mapa base: Si no personalizas un elemento de diseño de un componente de mapa, este hereda el diseño predeterminado del mapa base.
Heredar el diseño de los componentes superiores: Si personalizas un elemento de diseño de un componente de mapa superior, todos los componentes secundarios no personalizados del mapa heredarán este diseño.
Anular el diseño superior: Personaliza un elemento de diseño de un componente de mapa secundario para anular el diseño superior de ese elemento.
Personalizar los niveles de zoom: Para algunos componentes de mapa, puedes personalizar elementos de diseño con diferentes niveles de zoom. Para obtener más información, consulta Cómo aplicar diseño en los distintos niveles de zoom.
¿Qué elementos de diseño puedes personalizar en cada componente de mapa?
Los componentes de mapa pueden tener uno o varios de los siguientes elementos de diseño, los cuales puedes personalizar según el tipo de componente:
Visibilidad: Indica si el componente se debe mostrar o no en el mapa.
Color del relleno: Establece el color de relleno de los polígonos y las polilíneas.
Color del trazo: Indica el color de contorno de los polígonos y las polilíneas.
Ancho del trazo: Indica el grosor del contorno de los polígonos y las polilíneas. Los resultados pueden variar según el nivel de zoom. Si no quieres usar un contorno, establece el mismo color en Color del trazo y Color de relleno, o bien establece el ancho del trazo en 0.
Color de los íconos: Establece el color de relleno de los íconos.
Color del relleno del texto: Establece el color de relleno de las etiquetas de texto.
Color del trazo del texto: Indica el color del contorno de las etiquetas de texto.
Visibilidad de los componentes del mapa
Cuando ocultas componentes del mapa o los haces transparentes, es posible que se expongan imprecisiones en los límites. Los límites de los elementos del mapa no siempre son precisos, pero se ajustan para que se vean correctos cuando todas las capas están visibles. Para obtener más información sobre cómo las capas del mapa se afectan entre sí, consulta Cómo administrar los diseños que se superponen.
Existen dos formas de mostrar u ocultar componentes del mapa: visibilidad y opacidad.
Visibilidad
Para mostrar u ocultar un componente del mapa, usa el elemento de diseño Visibilidad. Para obtener más detalles, consulta Cómo filtrar los componentes del mapa que deseas que se muestren.
Opacidad
También puedes hacer que un componente de mapa sea transparente ajustando la opacidad de los siguientes elementos de diseño: Color de relleno, Color del trazo, Color de relleno del texto y Color del trazo del texto.


Cuando ajustas la opacidad de un componente del mapa, su apariencia depende de los componentes del mapa que se encuentran debajo. Para evitar cambios de estilo inesperados, establece un estilo personalizado para todos los elementos superpuestos.
Polígonos y polilíneas
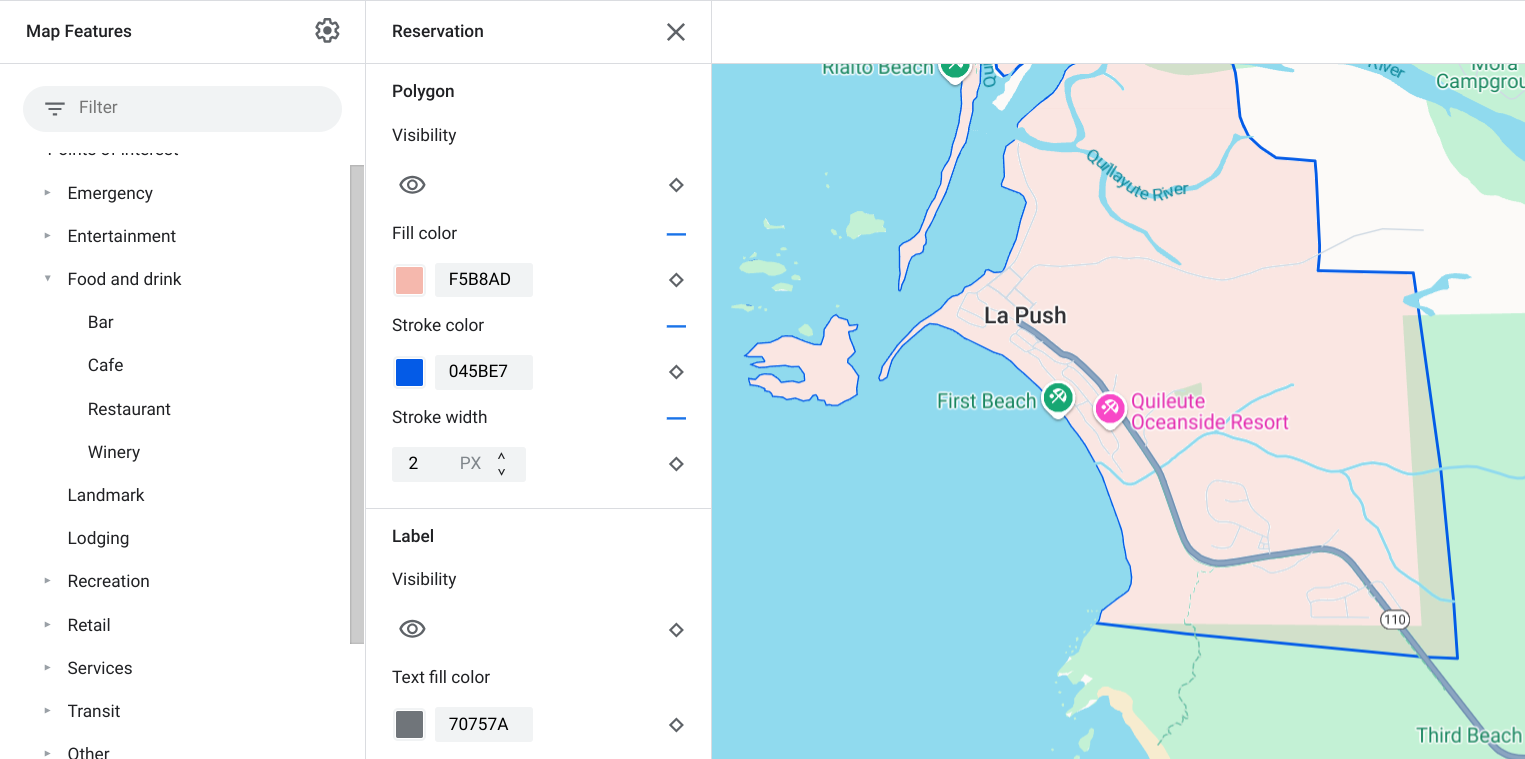
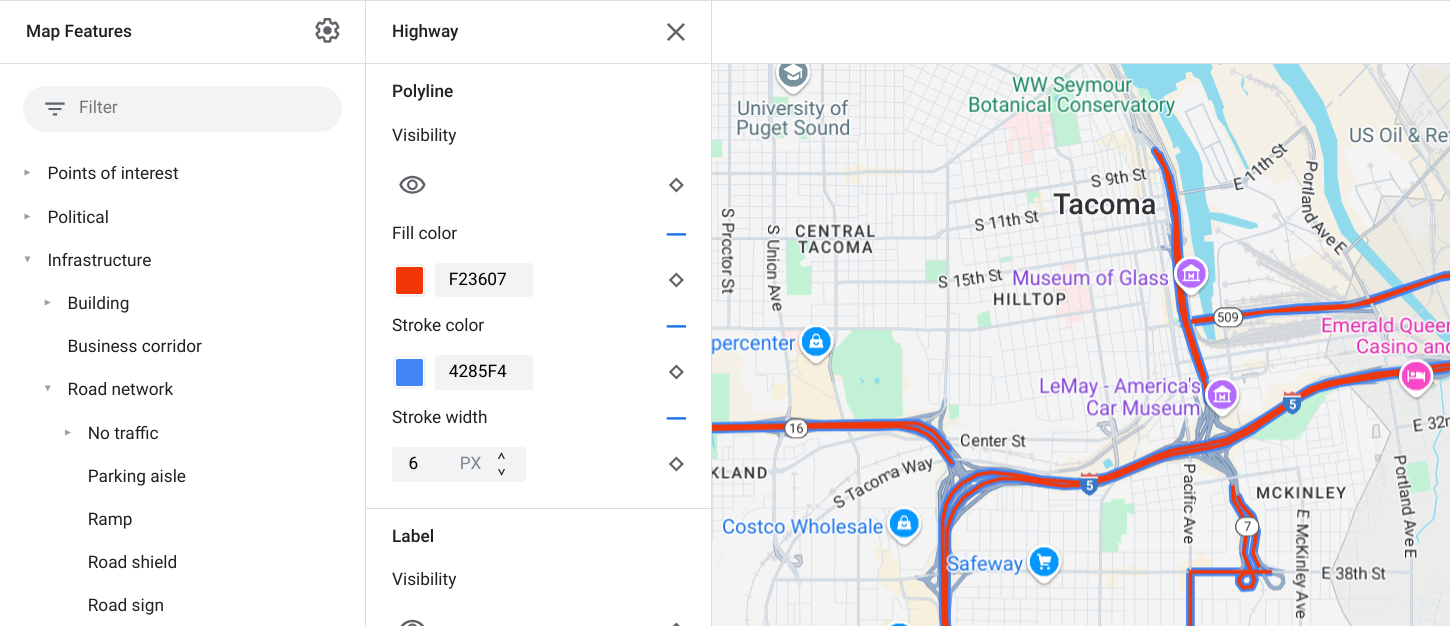
En los componentes de mapa que se representan por medio de una forma (como una playa, un país o una plaza urbana) o una línea (como una vía férrea, una autopista o un camino), puedes aplicar diseño a los siguientes elementos: Visibilidad, Color de relleno, Color del trazo y Ancho del trazo.

Ejemplo de personalización del diseño de un polígono para el tipo de componente Reserva (Reservation)

Ejemplo de personalización del diseño de una polilínea para el tipo de componente Autopista (Highway)
Las personalizaciones de color y grosor del trazo no están disponibles para los siguientes componentes del mapa:
Componentes políticos de los mapas: Su diseño tiene significado en el mapa, como indicar el tipo de territorio. Los componentes políticos de los mapas son País, Frontera, Estado o provincia y Sublocalidad.
Edificios con diseño en 3D
Íconos y etiquetas de texto
En los tipos de componentes de mapa que se representan de forma total o parcial por medio de una etiqueta (como los lugares de interés o el transporte), puedes aplicar diseño a los siguientes elementos: Visibilidad, Color del ícono, Color de relleno del texto y Color del trazo del texto.
![]()
Ejemplo de personalizaciones de diseño para íconos y etiquetas de texto
Jerarquía de los componentes del mapa
En estas tablas de los componentes de mapa superiores, se muestra qué componentes secundarios están disponibles para cada uno de ellos.
Lugar de interés |
|
|---|---|
| Emergencia | Incendio Hospital Farmacia Policía |
| Entretenimiento | Lugar artístico Casino Cine Lugar histórico Museo Parque temático Atracción turística |
| Alimentos y bebidas | Bar Cafetería Restaurante Vinería |
| Punto de referencia | |
| Alojamiento | |
| Actividades recreativas | Playa Náutica Pesca Campo de golf Aguas termales Reserva natural Parque Cerro Complejo deportivo Campo deportivo Inicio del camino Zoológico |
| Venta minorista | Tienda de alimentos Compras |
| Servicio | Cajero automático Banco Alquiler de vehículos Carga de VE Gasolinera Estacionamiento Oficina de correos Área de descanso Sanitarios |
| Transporte público | Aeropuerto |
| Otro | Puente Cementerio Gobierno Biblioteca Instalación militar Lugar de culto Escuela Plaza |
División política |
|
|---|---|
| País | |
| Borde | |
| Reserva | |
| Estado o provincia | |
| Ciudad | |
| Sublocalidad | |
| Área | |
| Parcela de terreno | |
Infraestructura |
|||
|---|---|---|---|
| * Las funciones de mapas viales detallados solo están disponibles en los productos de Google Maps Platform que tienen habilitados los detalles a nivel de la ruta. Para obtener más información, consulta Detalles a nivel de la ruta para Google Maps Platform. | |||
| Edificio | Comercial | ||
| Corredor empresarial | |||
| Red de rutas | Sin tráfico | Zona peatonal | |
| Camino | Pavimentada Sin pavimentar |
||
| Área de estacionamiento | |||
| Rampa | |||
| Letrero vial | |||
| Señal de ruta | |||
| Ruta | Arterias Autopista Calles locales No hay paso |
||
| Detalle de la ruta* | Superficie Cruce peatonal Acera Intersección Flecha de dirección |
||
| Vía de ferrocarril | Comercial Persona que se desplaza a diario |
||
| Estación de transporte público | Viaje compartido en bicicleta | ||
| Estación de autobús | |||
| Terminal de transbordador | |||
| Estación de funicular | |||
| Estación de teleférico | |||
| Monorriel | |||
| Estación de ferrocarril | Estación de metro Estación de tranvía |
||
| Área urbana | |||
Natural |
||
|---|---|---|
| † Las funciones del mapa de cobertura terrestre son aproximaciones basadas en los colores de las imágenes satelitales y es posible que no reflejen con precisión las condiciones del mundo real. | ||
| Continente | ||
| Archipiélago | ||
| Isla | ||
| Tierra | Cobertura terrestre† | Cultivo Cultivo seco Bosque Hielo Arena Matorral Tundra |
| Agua | Océano Lago Río Otro |
|
| Base | ||

