Les éléments cartographiques que vous pouvez personnaliser sont organisés selon une hiérarchie, et chacun d'eux possède un ou plusieurs éléments de style que vous pouvez personnaliser. La plupart des éléments cartographiques de niveau supérieur ont un ou plusieurs éléments enfants. Vous disposez de plusieurs options pour personnaliser les styles de carte :
Hériter du style de carte de base : si vous ne personnalisez pas un élément de style pour un élément cartographique, il hérite du style par défaut de la carte de base.
Hériter des parents : personnalisez un élément de style sur un élément cartographique parent afin que tous les éléments enfants non personnalisés ci-dessous héritent des styles de leur parent.
Remplacer le style parent : personnalisez un élément de style sur un élément cartographique de carte enfant pour remplacer le style parent de cet élément.
Personnaliser les niveaux de zoom : pour certains éléments cartographiques, vous pouvez personnaliser les éléments de style selon différents niveaux de zoom. Pour en savoir plus, consultez Appliquer un style aux niveaux de zoom.
Comment appliquer un style pour chaque élément cartographique
Les éléments cartographiques peuvent être associés à un ou plusieurs des éléments de style suivants, que vous pouvez personnaliser selon le type d'élément cartographique :
Visibilité : indique si l'élément cartographique doit être affiché ou masqué sur la carte.
Couleur de remplissage : couleur de remplissage des polygones et des polylignes.
Couleur du trait : couleur du contour des polygones et des polylignes.
Épaisseur du trait : épaisseur du contour des polygones et des polylignes. Les résultats peuvent varier en fonction du niveau de zoom. Si vous ne souhaitez pas de contour, choisissez la même couleur pour le trait et le remplissage, ou définissez la largeur du trait sur 0.
Couleur de l'icône : couleur de remplissage des icônes.
Couleur de remplissage du texte : couleur de remplissage des libellés de texte.
Couleur du trait du texte : couleur du contour des libellés de texte.
Visibilité des éléments cartographiques
Lorsque vous masquez des éléments cartographiques ou les rendez transparents, vous pouvez révéler des inexactitudes concernant les limites. Les limites des éléments cartographiques ne sont pas toujours précises, mais sont ajustées pour paraître correctes lorsque tous les calques sont visibles. Pour en savoir plus sur l'impact des calques de carte les uns sur les autres, consultez Gérer les styles qui se chevauchent.
Il existe deux façons d'afficher ou de masquer des éléments cartographiques : la visibilité et l'opacité.
Visibilité
Pour afficher ou masquer un élément cartographique sur votre carte, utilisez l'élément de style Visibilité. Pour en savoir plus, consultez Filtrer les éléments cartographiques à afficher.
Opacité
Vous pouvez également rendre un élément cartographique transparent en ajustant l'opacité des éléments de style suivants : couleur de remplissage, couleur du trait, couleur de remplissage du texte et couleur du trait du texte.


Lorsque vous ajustez l'opacité d'un élément cartographique, son apparence dépend des éléments cartographiques situés en dessous. Pour éviter des modifications de style inattendues, définissez un style personnalisé pour toutes les caractéristiques qui se chevauchent.
Polygones et polylignes
Pour les types d'éléments cartographiques représentés par une forme (par exemple, "Plage", "Pays" et "Place publique") ou par une ligne (comme une voie ferrée, une autoroute ou un sentier), vous pouvez généralement appliquer un style aux éléments suivants : visibilité, couleur de remplissage, couleur du trait et épaisseur du trait.

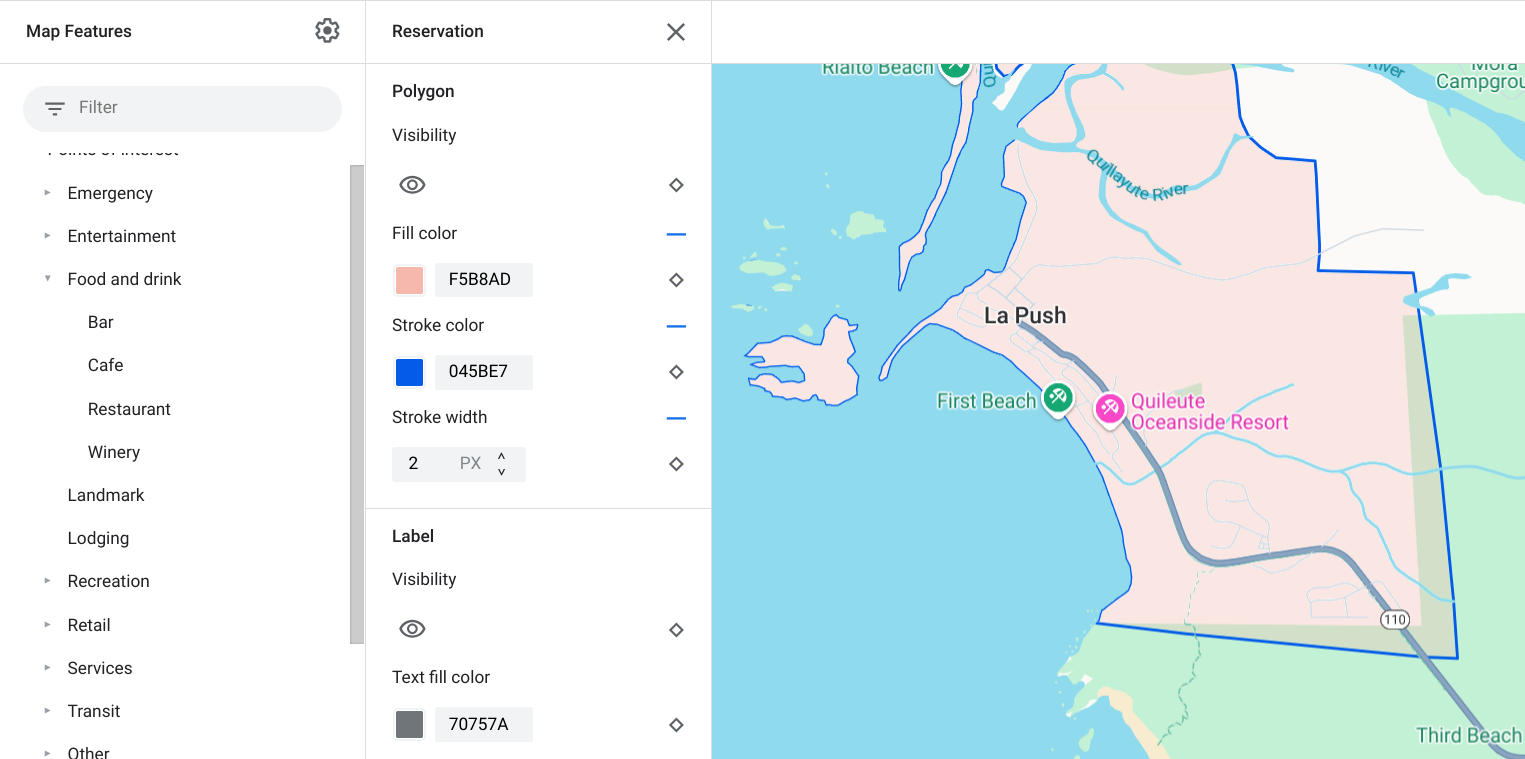
Exemple de personnalisation du style de polygone (pour le type d'élément cartographique Réserve)

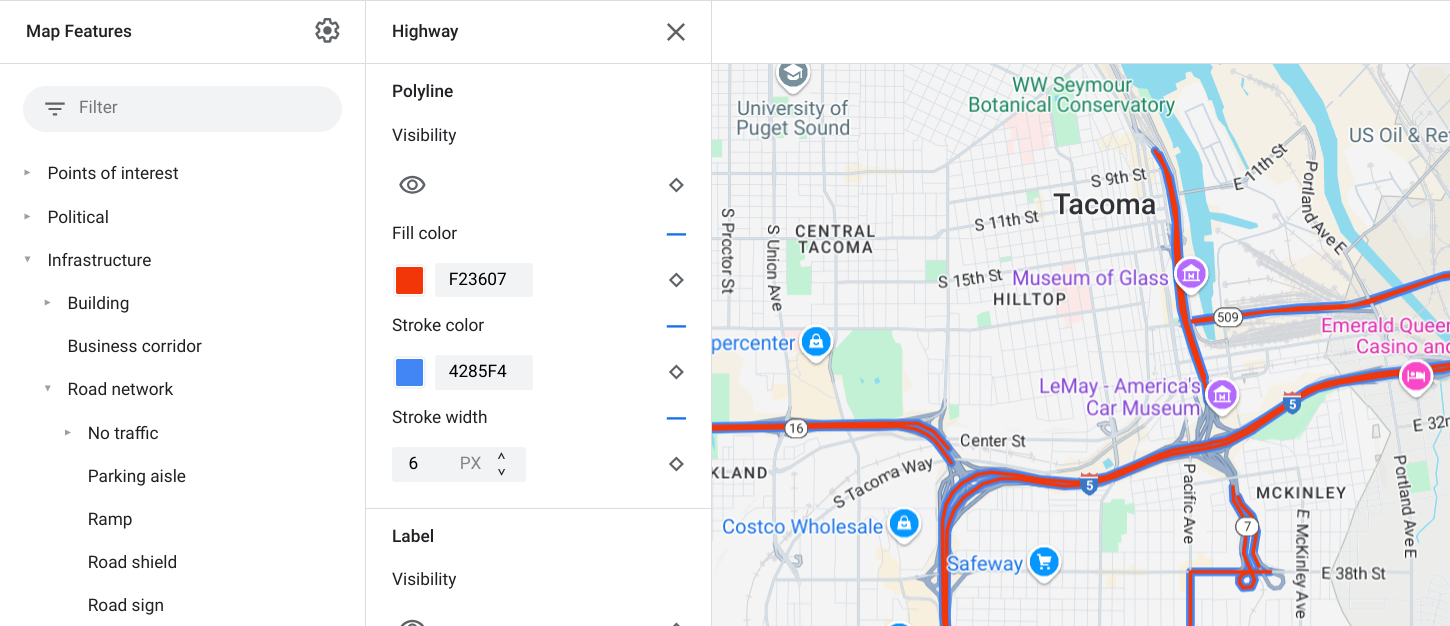
Exemple de personnalisation du style de polyligne (pour le type d'élément cartographique Autoroute)
Vous ne pouvez pas personnaliser la couleur ni l'épaisseur du trait pour les éléments cartographiques suivants :
Éléments cartographiques politiques : leur style transmet un sens à la carte, par exemple en indiquant le type de territoire. Les éléments cartographiques de la carte politique sont Pays, Frontière, État ou province et Sous-localité.
Bâtiments de style 3D.
Icônes et libellés textuels
Pour les types d'éléments cartographiques qui sont entièrement ou partiellement représentés par un libellé, comme les points d'intérêt ou les transports, vous pouvez généralement appliquer un style aux éléments suivants : visibilité, couleur de l'icône, couleur de remplissage du texte et couleur du trait du texte.
![]()
Exemple de personnalisation du style pour le texte des libellés et les icônes
Hiérarchie des éléments cartographiques de la carte
Les tableaux ci-dessous présentent les éléments cartographiques enfants disponibles pour chaque élément cartographique de niveau supérieur.
Point d’intérêt |
|
|---|---|
| Urgence | Incendie Hôpital Pharmacie Police |
| Divertissement | Arts Casino Cinéma Historique Musée Parc à thème Attraction touristique |
| Alimentation et boissons | Bar Café Restaurant Cave viticole |
| Point de repère | |
| Hébergement | |
| Loisirs | Plage Bateau Pêche Parcours de golf Source d'eau chaude Réserve naturelle Parc Sommet Complexe sportif Terrain de sport Point de départ d'un sentier Zoo |
| Commerce | Courses Shopping |
| Service | Distributeur automatique Banque Location de voitures Recharge de VE Station-service Parking Bureau de poste Aire de repos Toilettes |
| Transports en commun | Aéroport |
| Autre | Pont Cimetière Administration Bibliothèque Armée Lieu de culte École Place publique |
Politique |
|
|---|---|
| Pays | |
| Border | |
| Réservation | |
| État ou province | |
| Ville | |
| Sous-localité | |
| Quartier | |
| Parcelle | |
Infrastructure |
|||
|---|---|---|---|
| * Les fonctionnalités de carte détaillée des routes ne sont disponibles que dans les produits Google Maps Platform pour lesquels les détails au niveau des routes sont activés. Pour en savoir plus, consultez Informations au niveau des routes pour Google Maps Platform. | |||
| Développement | Commerce | ||
| Zone commerciale | |||
| Réseau routier | Aucun trafic | Zone piétonne | |
| Sentier | Avec revêtement Sans revêtement |
||
| Allée de stationnement | |||
| Bretelle | |||
| Panneau d'autoroute | |||
| Panneau de signalisation | |||
| Route | Artère Autoroute Route locale Voie sans issue |
||
| Détails routiers* | Surface Passage piéton Trottoir Intersection Flèche de direction |
||
| Voie ferrée | Commercial Commuter |
||
| Arrêt de transports en commun | Vélos en libre-service | ||
| Gare routière/Arrêt de bus | |||
| Terminal de ferry | |||
| Station de funiculaire | |||
| Arrêt de téléphérique | |||
| Monorail | |||
| Gare ferroviaire | Station de métro Arrêt de tram |
||
| Zone urbaine | |||
Naturel |
||
|---|---|---|
| † Les caractéristiques de la carte de couverture terrestre sont des approximations grossières basées sur les couleurs de l'imagerie satellite et peuvent ne pas refléter fidèlement les conditions réelles. | ||
| Continent | ||
| Archipel | ||
| Île | ||
| Terrain | Couverture terrestre† | Cultures Cultures sèches Forêt Glace Sable Arbustes Toundra |
| Eau | Océan Lac Rivière Autre |
|
| Couches | ||
