זמינות: התכונה הזו מוצגת ב-Android, ב-iOS, ב-JavaScript וב-Maps Static.
כדי להתאים את המפה לצרכים של המשתמשים, אפשר להדגיש תכונות ברמת הזום שבה המפה מוצגת. לדוגמה, אפשר להדגיש נקודות עניין או כבישים אחרי שהצופים מבצעים זום למיקום מסוים שמעניין אותם.
אתם יכולים לעצב את רכיבי התכונות של המפה כך שיופיעו באופן זהה בכל רמות הזום במפה, או ליצור סגנונות שונים לרמות זום שונות עבור חלק מהרכיבים.
לא בכל התכונות אפשר להתאים אישית את רמות הזום. לרכיבים של תכונות במפה שאפשר להגדיר להם עיצוב לפי רמת הזום יש סמל יהלום משמאל.
![]()
הסבר על עיצוב לפי רמת הזום
רמות הזום נעות מ-0, שזו רמת הזום הכי רחוקה שבה מוצגת המפה של העולם, ועד 22, שזו רמת הזום הכי קרובה שבה מוצג חלק קטן ומפורט של המפה. הגדלה מרכזית היא רמת זום שבה רוצים להתחיל סגנון חדש.
כשמעצבים תכונות של מפה ברמות זום שונות, הסגנון הזה חל על כל רמות הזום הגבוהות יותר (התצוגה מוגדלת יותר) עד שמגיעים לסגנון אחר של רמת זום. רמת הזום 0 תמיד נוספת עם הסגנון הנוכחי.
לדוגמה, אם מגדירים סגנונות ברמות זום 5 ו-10:
- סגנון רמת הזום 5 חל על רמות הזום 5 עד 9.
- הסגנון של רמת הזום 10 חל על רמות הזום 10 עד 22.
- ברמות הזום 0 עד 4, הסגנון הנוכחי נשמר.
כשמתאימים אישית סגנון של תכונת מפה ברמת זום מסוימת, הסגנון הזה מבטל את כל הסגנונות המותאמים אישית של תכונת המפה הכוללת.
הסבר על מעברים בין רמות זום במפות בתלת-ממד
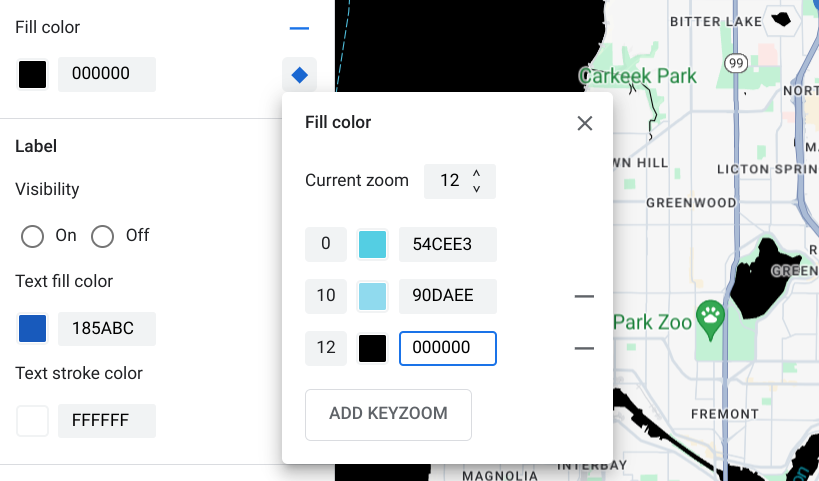
כשמטים מפה בתלת-ממד ועוברים בין רמות זום, יכול להיות שיוצגו צבעי מעבר מחוץ לסגנונות של רמת הזום שהוגדרה.
לדוגמה, אם מגדירים את הסגנונות של רמת הזום באופן הבא:
- במפלס זום 10, צבע המילוי של המים = שחור.
- במרחק מתצוגה 11, צבע המילוי של המים הוא לבן.
יכול להיות שצבע המים יופיע כאפור כשעוברים בין שתי רמות הזום, כמו שמוצג באיור הבא:
התאמה אישית של רמות זום שונות
ב-Cloud Console, עוברים אל Map Styles ובוחרים פרויקט, אם צריך.
יוצרים סגנון מפה או פותחים סגנון מפה, ולוחצים על התאמה אישית. פרטים נוספים מופיעים במאמר בנושא יצירת סגנון מפה.
בחלונית רכיבים במפה, בוחרים רכיב במפה שרוצים להתאים אישית. חלונית הסגנון נפתחת ומוצגים בה הרכיבים שאפשר להתאים אישית.
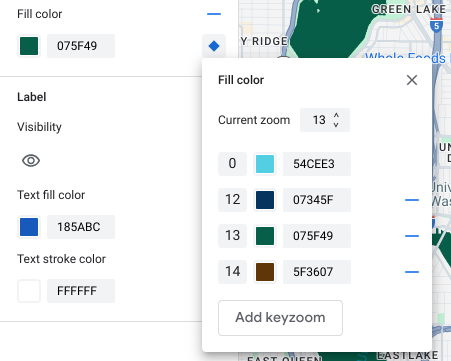
לצד הרכיב שרוצים להוסיף לו עיצוב לפי רמת הזום, לוחצים על סמל הזום (יהלום) משמאל כדי לפתוח את חלונית הזום.

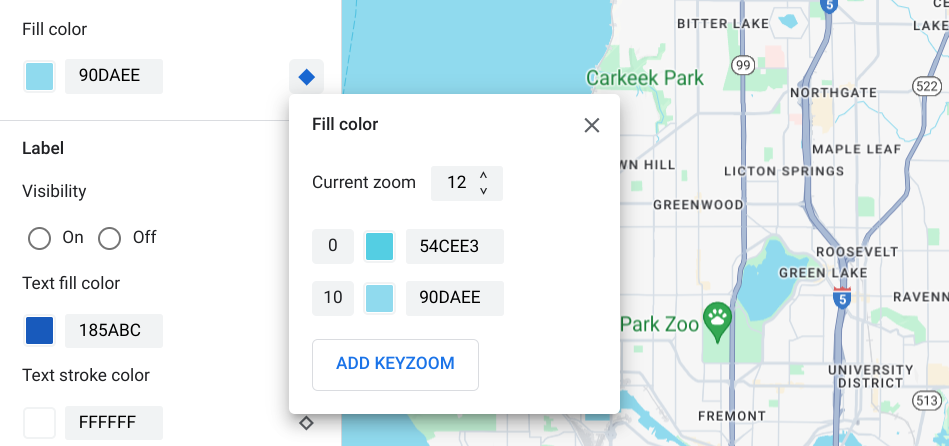
לצד רמת הזום הנוכחית, בוחרים את רמת הזום שרוצים להתאים אישית. מפת התצוגה המקדימה תשתנה בהתאם לרמת הזום.

בוחרים באפשרות הוספת הגדלה באמצעות מקש כדי להוסיף הגדלה חדשה באמצעות מקש ברמת הזום שנבחרה, ומוצג ערך מפת הבסיס המתאים שמוגדר כברירת מחדל.

מעצבים את רמת הזום הזו ורמות זום אחרות לפי הצורך.

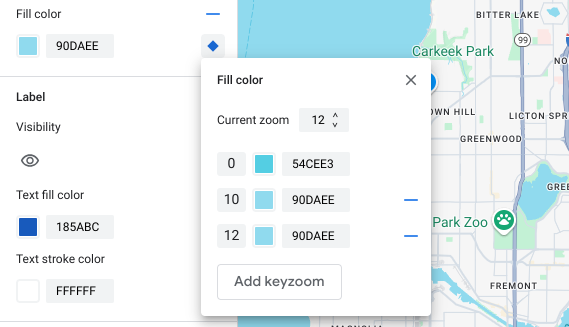
כדי להגדיר רמת זום נוספת, משנים את הזום הנוכחי ובוחרים שוב באפשרות הוספת זום במקש כדי להוסיף עוד רמת זום לרשימה. ממשיכים להוסיף סגנונות ולהגדיר את רמת הזום עד שמסיימים.
כשמסיימים, סוגרים את חלונית ההגדלה.
החלפת ערכי הצבע של מפת ברירת המחדל של רכיב
כדי להחליף את כל ערכי ברירת המחדל של הצבעים במפת הבסיס של רכיב מסוים בכל רמות הזום, צריך קודם לעצב את הרכיב. כשמוסיפים הגדלות של אזורים מרכזיים, ההגדלה של האזור המרכזי משתמשת בצבע שהגדרתם לרכיב במקום בצבע ברירת המחדל של מפת הבסיס.
שמירה ופרסום של עיצוב לפי רמת הזום
כדי לשמור את השינויים בסגנון המפה, לוחצים על שמירה.
כדי שהשינויים יתעדכנו במזהי המפה שמשויכים לסגנון המפה, בוחרים באפשרות פרסום.
הסרת סגנון של רמת זום
בחלונית רכיבים במפה, בוחרים רכיב מותאם אישית במפה.
לצד רכיב סגנון, לוחצים על סמל היהלום משמאל. רכיבים עם סגנון מותאם אישית של רמת הזום מוצגים כמעוין כחול מלא.

בחלונית 'התקרבות למסגרת', לוחצים על סמל המינוס כדי למחוק רמת זום.

הסרת כל הסגנונות של רמות הזום
כדי להסיר את כל הסגנונות המותאמים אישית מרכיב של תכונת מפה, אפשר לבצע אחת מהפעולות הבאות:
- בחלונית הסגנון, לוחצים על סמל המינוס לצד שם הרכיב.
- בחלונית של הגדלה והקטנה של מקשים, לוחצים על סמל האיפוס לצד שם הרכיב.
תצוגה מקדימה של פרטים ברמת הכביש
בסגנונות הקיימים, כמו רוחבי כבישים ריאליסטיים, מדרכות, סימוני נתיבים ותכונות אחרות בערים נבחרות, אפשר לראות תצוגה מקדימה של פרטים משופרים ברמת הכביש ברמות זום של 17 ומעלה. צריך להפעיל את התצוגה המקדימה בכל הפעלה של עורך הסגנונות. התכונות האלה של מפות עם פרטים על הכבישים מוצגות רק בערכות ה-SDK או בממשקי ה-API שתומכים בפרטים ברמת הכביש. כדי להשתמש בהם באפליקציה, צריך לעדכן את ה-SDK או ה-API המשויכים לגרסה שתומכת בפרטים ברמת הכביש. מידע נוסף על גרסאות ה-API וה-SDK זמין במאמר פרטים ברמת הכביש בפלטפורמה של מפות Google.
כדי להפעיל את התצוגה המקדימה של פרטי הכביש:
במסוף Google Cloud, עוברים אל Map Styles (סגנונות מפה).
בוחרים סגנון קיים או לוחצים על יצירת סגנון.
לוחצים על התאמה אישית.
בכלי לעריכת סגנונות, לוחצים על תצוגה מקדימה של פרטי הכביש.
בתיבת הדו-שיח של התצוגה המקדימה, מעבירים את המתג פרטי הכביש למצב מופעל.
פרטים על רמת הפירוט של הכבישים שאפשר לעצב מופיעים במאמר מה אפשר לעצב במפה.
הוספת סגנונות של רמות זום כדי לרכך את המעבר בין סגנונות ברמות זום 17 ומעלה
ברמות זום של 17 ומעלה, כשהפרטים ברמת הכביש מופעלים, התכונות של מפת הכבישים נעלמות והופכות לתכונה של מפת פני השטח. כשמגדילים את התצוגה, כל הרכיבים המעוצבים שרלוונטיים לתכונת המפה 'פני השטח' מופיעים ומחליפים את התכונות והסגנונות של מפת הדרכים.
כדי שהמעבר בין סגנונות של תכונות במפה יהיה חלק יותר, אפשר להוסיף סגנונות של רמות זום כדי לקבע את צבעי הסגנון בין רמות זום ספציפיות. אתם יכולים להשתמש בסגנונות של רמת הזום כדי לקבוע מתי לעבור בצורה חלקה לצבע סגנון חדש.
לדוגמה, ברמת זום 16, התכונות של המפה שמופיעות ברשימה מעוצבות באופן הבא:
- דם עורקי הוא אדום.
- כביש מהיר בצבע כחול.
- האזור המקומי מסומן בצהוב.
- המשטח הוא בצבע בז'.

כשמגדילים את התצוגה לרמה 17, הכבישים הראשיים, הכבישים המהירים והכבישים המקומיים משתנים לתכונת המפה 'פני השטח', שמוצגת בצבע בז'.

כדי ליצור מעבר חלק יותר בין התכונות של מפת הכבישים לבין התכונה של מפת פני השטח, מוסיפים את ההגדרות הבאות של שינוי גודל התצוגה וסגנון רמת הזום:
| רכיב במפה | רמת זום 0 | מרחק מתצוגה 12 | מרחק מתצוגה 17 |
|---|---|---|---|
| עורק תחבורה | אדום | אדום | בז' |
| כביש מהיר | כחול | כחול | בז' |
| מקומי | צהוב | צהוב | בז' |
אחרי שמוסיפים סגנון של רמת זום, כשמגדילים את התצוגה קורה הדבר הבא:
- הצבע המותאם אישית של הכבישים הראשיים, הכבישים המהירים והכבישים המקומיים מוצג ברמות זום 0 עד 12.
- אחרי רמת הזום 12, הצבע המעוצב מתחיל לדהות לצבע בז' עד שהוא משתנה לגמרי לצבע בז' מרמת הזום 17, בהתאם לסגנון של תכונת המפה התלת-ממדית.



