Để sử dụng kiểu dựa trên dữ liệu cho ranh giới, bạn phải tạo một mã bản đồ sử dụng bản đồ vectơ JavaScript. Tiếp theo, bạn phải tạo một kiểu bản đồ mới, chọn các lớp đối tượng ranh giới và liên kết kiểu đó với mã bản đồ của bạn.
Tạo mã bản đồ
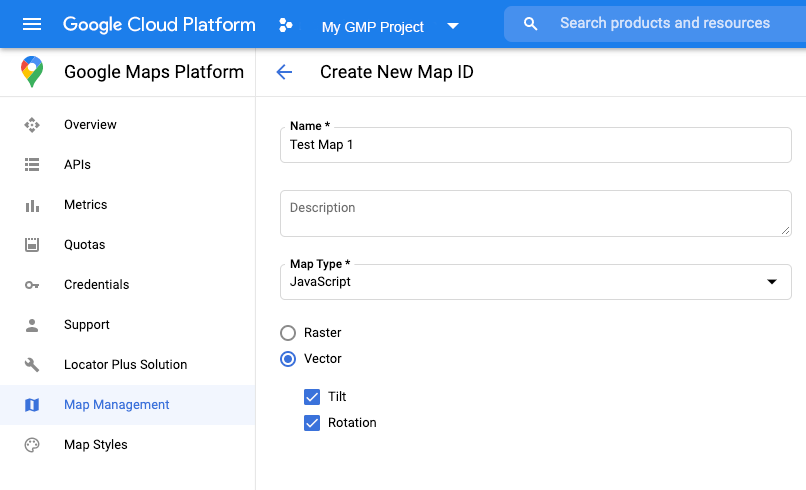
Để tạo một mã bản đồ mới, hãy làm theo các bước trong phần Tuỳ chỉnh trên đám mây. Đặt Loại bản đồ thành JavaScript rồi chọn chế độ Vectơ. Chọn Nghiêng và Xoay để bật chế độ nghiêng và xoay trên bản đồ. Nếu việc sử dụng độ nghiêng hoặc hướng ảnh hưởng xấu đến ứng dụng của bạn, hãy bỏ chọn Độ nghiêng và Xoay để người dùng không thể điều chỉnh các chế độ này.

Tạo kiểu bản đồ mới
Để tạo một kiểu bản đồ mới, hãy làm theo hướng dẫn trong phần Quản lý kiểu bản đồ để tạo kiểu và liên kết kiểu đó với mã bản đồ mà bạn vừa tạo.
Chọn lớp đối tượng
Trong Google API Console, bạn có thể chọn những lớp đối tượng cần hiển thị. Chế độ này xác định những loại ranh giới sẽ xuất hiện trên bản đồ (ví dụ: địa phương, tiểu bang, v.v.).
Để quản lý các lớp đối tượng
- Trong Google API Console, chuyển đến trang Kiểu bản đồ.
- Chọn một dự án nếu được nhắc.
- Chọn một kiểu bản đồ.
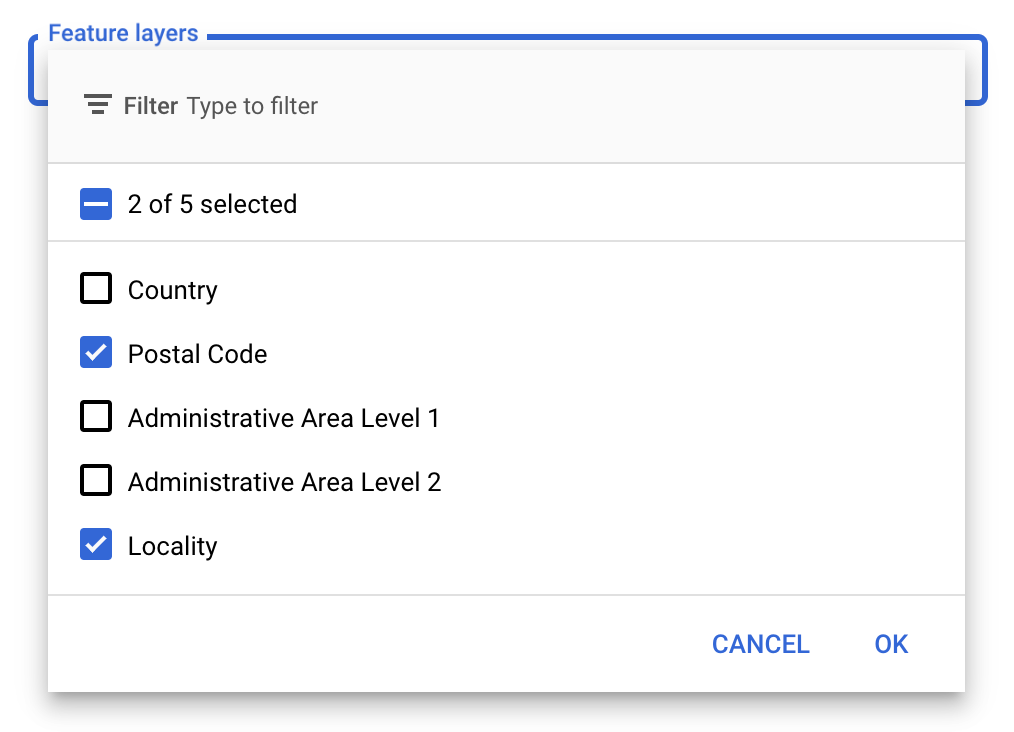
- Nhấp vào trình đơn thả xuống Lớp đối tượng để thêm hoặc xoá lớp.
- Nhấp vào Lưu để lưu các thay đổi và cung cấp các thay đổi đó cho bản đồ của bạn.

Cập nhật mã khởi chạy bản đồ
Bạn cần có mã bản đồ mà bạn vừa tạo. Bạn có thể tìm thấy thông tin này trên trang Quản lý Maps.
- Tải API JavaScript của Maps bằng cách thêm trình tải khởi động nội tuyến vào mã ứng dụng của bạn, như được hiển thị trong đoạn mã sau:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Cung cấp mã bản đồ khi bạn tạo bản đồ bằng cách sử dụng thuộc tính
mapId. Đây phải là mã bản đồ mà bạn đã định cấu hình bằng cách sử dụng kiểu bản đồ có các lớp đối tượng được bật.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Tìm hiểu thêm về cách tải Maps JavaScript API.
Thêm lớp đối tượng vào bản đồ
Để tham chiếu đến một lớp đối tượng trên bản đồ, hãy gọi map.getFeatureLayer() khi bản đồ khởi tạo:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Kiểm tra các chức năng của bản đồ
Tính năng tạo kiểu dựa trên dữ liệu cho ranh giới yêu cầu các chức năng được bật trong Google API Console và được liên kết với một mã bản đồ. Vì mã bản đồ chỉ tồn tại tạm thời và có thể thay đổi, nên bạn có thể gọi map.getMapCapabilities() để xác minh xem một chức năng nhất định (ví dụ: tạo kiểu dựa trên dữ liệu) có sẵn hay không trước khi gọi chức năng đó. Đây là bước kiểm tra không bắt buộc.
Ví dụ sau đây cho thấy cách thêm một trình nghe để đăng ký các thay đổi về chức năng bản đồ:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Các bước tiếp theo
- Tạo kiểu cho đa giác ranh giới
- Tạo bản đồ chuyên đề
- Xử lý sự kiện chuột
- Lấy mã địa điểm cho một khu vực
- Sử dụng Geocoding API và Places API với kiểu dựa trên dữ liệu cho ranh giới
