כדי להשתמש בעיצוב מבוסס-נתונים לגבולות, צריך ליצור מזהה מפה שמשתמש במפה וקטורית של JavaScript. לאחר מכן, צריך ליצור סגנון מפה חדש, לבחור את שכבות התכונות של הגבולות ולשייך את הסגנון למזהה המפה.
יצירת מזהה מפה
כדי ליצור מזהה מפה חדש, פועלים לפי השלבים במאמר התאמה אישית של Cloud. מגדירים את סוג המפה ל-JavaScript ובוחרים באפשרות Vector. מסמנים את התיבות הטיה וסיבוב כדי להפעיל הטיה וסיבוב במפה. אם השימוש בהטיה או בכיוון משפיע לרעה על האפליקציה, אל תסמנו את התיבות הטיה וסיבוב כדי שהמשתמשים לא יוכלו לשנות אותן.

יצירת סגנון מפה חדש
כדי ליצור סגנון מפה חדש, פועלים לפי ההוראות במאמר בנושא ניהול סגנונות מפה כדי ליצור את הסגנון, ומשייכים את הסגנון למזהה המפה שיצרתם.
בחירת שכבות של ישויות
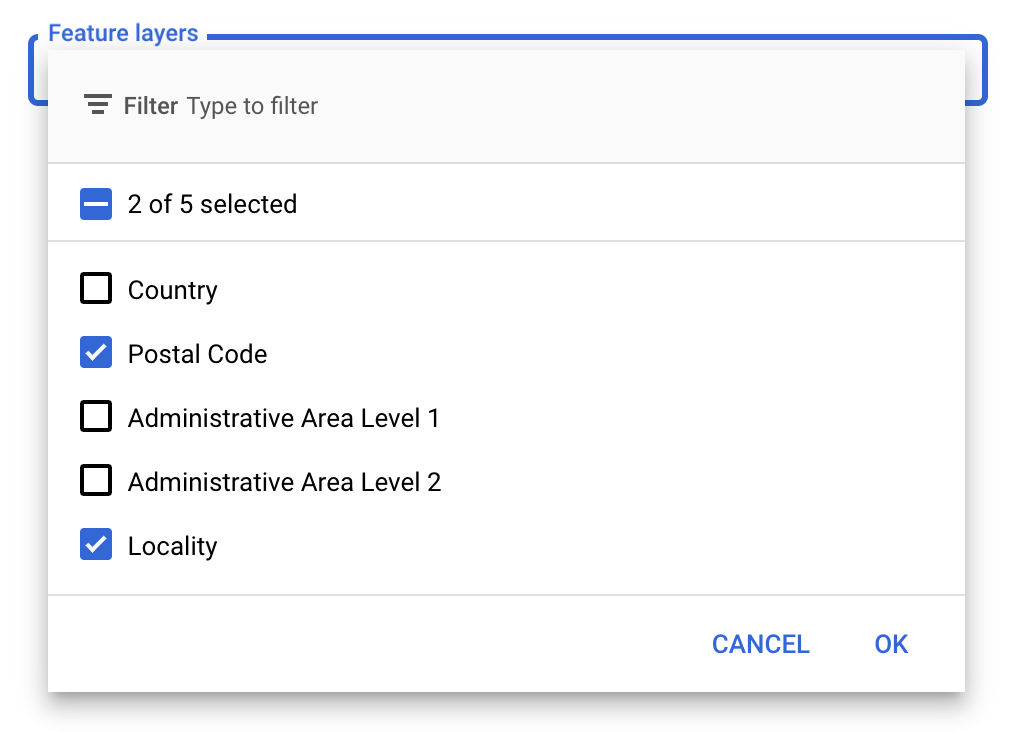
ב-Google API Console אפשר לבחור אילו שכבות של תכונות יוצגו. ההגדרה הזו קובעת אילו סוגים של גבולות יופיעו במפה (לדוגמה, יישובים, מדינות וכו').
כדי לנהל שכבות של תכונות
- ב-Google API Console, עוברים לדף Map Styles.
- אם מתבקשים, בוחרים פרויקט.
- בוחרים סגנון מפה.
- לוחצים על התפריט הנפתח שכבות של תכונות כדי להוסיף או להסיר שכבות.
- לוחצים על שמירה כדי לשמור את השינויים ולהפוך אותם לזמינים במפות.

עדכון קוד האתחול של המפה
לשם כך צריך את מזהה המפה שיצרתם. אפשר למצוא אותו בדף ניהול מפות.
- כדי לטעון את Maps JavaScript API, מוסיפים את טוען ה-bootstrap בתוך השורה לקוד האפליקציה, כמו שמוצג בקטע הקוד הבא:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
צריך לציין מזהה מפה כשמפעילים את המפה באמצעות המאפיין
mapId. זה צריך להיות מזהה המפה שהגדרתם באמצעות סגנון מפה עם שכבות של תכונות מופעלות.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
מידע נוסף על טעינת Maps JavaScript API
הוספת שכבות של תכונות למפה
כדי לקבל הפניה לשכבת תכונות במפה, קוראים ל-map.getFeatureLayer()
כשהמפה מאותחלת:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
בדיקת היכולות של המפה
כדי להשתמש בסגנון מבוסס-נתונים לגבולות, צריך להפעיל את היכולות הנדרשות ב-Google API Console ולקשר אותן למזהה מפה. מכיוון שמזהי מפות הם זמניים ועשויים להשתנות, אפשר להתקשר אל map.getMapCapabilities() כדי לוודא אם יכולת מסוימת (למשל, סגנון מבוסס-נתונים) זמינה לפני שמתקשרים אליה. הבדיקה הזו היא אופציונלית.
בדוגמה הבאה מוצג הוספה של מאזין להרשמה לשינויים ביכולות המפה:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
השלבים הבאים
- הגדרת סגנון לפוליגון של גבול
- יצירת מפה כורופלתית
- טיפול באירועי עכבר
- קבלת מזהה מקום לאזור
- שימוש בממשקי Geocoding API ו-Places API עם עיצוב מבוסס-נתונים לגבולות
