Untuk menggunakan gaya visual berbasis data untuk batas, Anda harus membuat ID peta yang menggunakan peta vektor JavaScript. Selanjutnya, Anda harus membuat gaya peta baru, memilih lapisan fitur batas, dan mengaitkan gaya tersebut dengan ID peta Anda.
Membuat ID peta
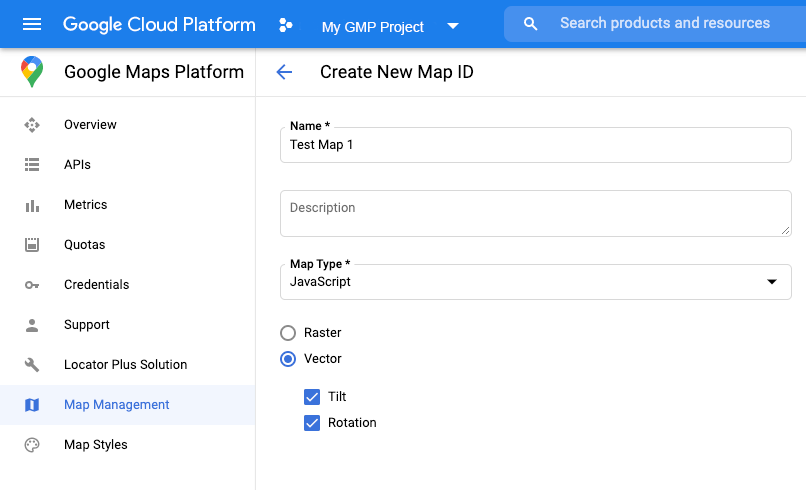
Untuk membuat ID peta baru, ikuti langkah-langkah di bagian Penyesuaian cloud. Tetapkan jenis Peta ke JavaScript, dan pilih opsi Vector. Centang Tilt dan Rotation untuk mengaktifkan kemiringan dan rotasi pada peta. Jika penggunaan kemiringan atau arah berdampak buruk pada aplikasi Anda, jangan centang Tilt dan Rotation agar pengguna tidak dapat menyesuaikannya.

Membuat gaya peta baru
Untuk membuat gaya peta baru, ikuti petunjuk di bagian Mengelola gaya peta untuk membuat gaya, dan mengaitkan gaya dengan ID peta yang baru saja Anda buat.
Memilih lapisan fitur
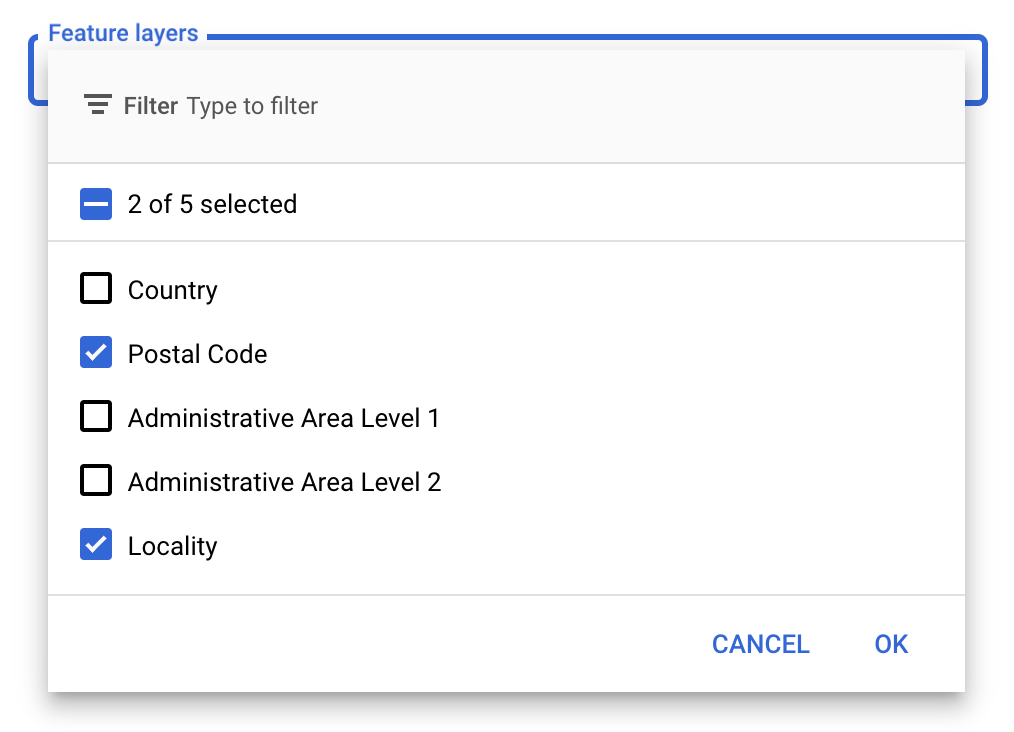
Di Konsol API Google Anda dapat memilih lapisan fitur mana yang akan ditampilkan. Lapisan ini menentukan jenis batas yang akan muncul di peta (misalnya lokalitas, negara bagian, dan sebagainya).
Untuk mengelola lapisan fitur
- Di Konsol API Google, buka halaman Map Styles.
- Pilih project jika diminta.
- Pilih gaya peta.
- Klik drop-down Feature layers untuk menambahkan atau menghapus lapisan.
- Klik Save untuk menyimpan perubahan dan menyediakannya untuk peta Anda.

Memperbarui kode inisialisasi peta
Tindakan ini memerlukan ID peta yang baru saja Anda buat. ID ini dapat ditemukan di halaman Map Management.
- Muat Maps JavaScript API dengan menambahkan loader bootstrap inline ke kode aplikasi Anda, seperti yang ditunjukkan dalam cuplikan berikut:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Berikan ID peta saat Anda membuat instance peta menggunakan properti
mapId. ID ini harus berupa ID peta yang Anda konfigurasi menggunakan gaya peta dengan lapisan fitur yang diaktifkan.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Pelajari lebih lanjut cara memuat Maps JavaScript API.
Menambahkan lapisan fitur ke peta
Untuk mendapatkan referensi ke lapisan fitur pada peta Anda, panggil map.getFeatureLayer() saat peta melakukan inisialisasi:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Memeriksa kemampuan peta
Gaya visual berbasis data untuk batas memerlukan kemampuan yang diaktifkan di Konsol API Google, dan dikaitkan dengan ID peta. Karena ID peta bersifat sementara dan dapat berubah sewaktu-waktu, Anda dapat memanggil map.getMapCapabilities() untuk memverifikasi apakah kemampuan tertentu (misalnya, gaya visual berbasis data) tersedia sebelum memanggilnya. Pemeriksaan ini bersifat opsional.
Contoh berikut menunjukkan penambahan pemroses untuk memonitor perubahan kemampuan peta:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Langkah berikutnya
- Menata gaya poligon batas
- Membuat peta koroplet
- Menangani peristiwa mouse
- Mendapatkan ID tempat untuk suatu wilayah
- Menggunakan Geocoding dan Places API dengan gaya visual berbasis data untuk batas
