Para utilizar un diseño basado en datos para los límites, debes crear un ID de mapa que use el mapa de vectores de JavaScript. Luego, debes crear un nuevo diseño de mapa, seleccionar las capas de componentes de límite y asociar el diseño con tu ID de mapa.
Crea un ID de mapa
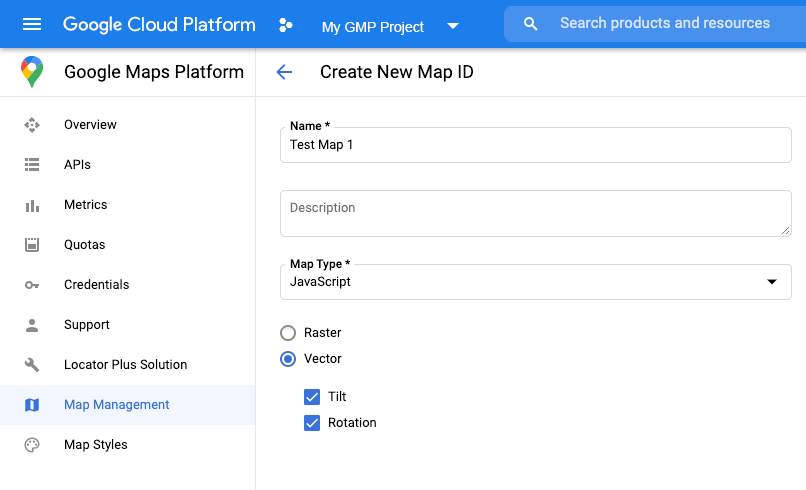
Para crear un ID de mapa nuevo, sigue los pasos que se indican en Personalización de Cloud. Configura el tipo de mapa como JavaScript y selecciona la opción Vector. Marca las opciones Inclinación y Rotación para habilitar la inclinación y la rotación en el mapa. Si el uso de la inclinación o la orientación afecta negativamente el funcionamiento de tu app, deja sin marcar las opciones Inclinación y Rotación para que los usuarios no puedan ajustar estos parámetros.

Crea un nuevo diseño de mapa
Para crear un nuevo diseño de mapa, sigue las instrucciones que se indican en Cómo administrar diseños de mapa y asocia el diseño con el ID de mapa que acabas de crear.
Selecciona capas de elementos
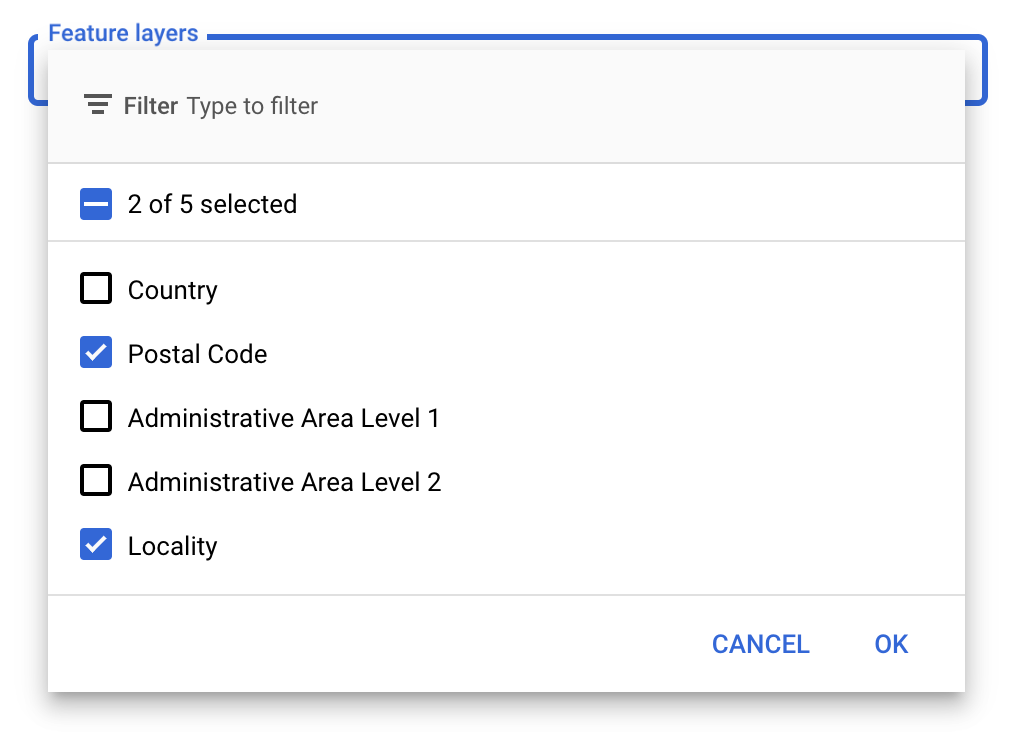
En la Consola de APIs de Google, puedes seleccionar las capas de componentes que deseas mostrar. Esto determina qué tipos de límites aparecerán en el mapa (por ejemplo, localidades, estados, etcétera).
Cómo administrar las capas de componentes
- En la Consola de API de Google, ve a la página Diseños de mapa.
- Si se te solicita, selecciona un proyecto.
- Selecciona un diseño de mapa.
- Haz clic en el menú desplegable Capas de componentes para agregar o quitar capas.
- Haz clic en Guardar para guardar los cambios y que estén disponibles en tus mapas.

Actualiza el código de inicialización del mapa
Para realizar esta acción, necesitas el ID de mapa que acabas de crear. Puedes encontrarlo en la página Administración de mapas.
- Para cargar la API de Maps JavaScript, agrega el cargador de arranque intercalado al código de tu aplicación, como se muestra en el siguiente fragmento:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Cuando crees una instancia del mapa con la propiedad
mapId, proporciona un ID de mapa. Debería ser el ID de mapa que configuraste utilizando un diseño de mapa con capas de componentes habilitadas.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Obtén más información sobre cómo cargar la API de Maps JavaScript.
Agrega capas de componentes a un mapa
Para obtener una referencia a una capa de componentes del mapa, llama a map.getFeatureLayer() cuando se inicialice el mapa:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Verifica las capabilities del mapa
El diseño de límites basado en datos requiere capabilities que están habilitadas en la Consola de APIs de Google y asociadas a un ID de mapa. Dado que los IDs de mapa son efímeros y están sujetos a cambios, puedes llamar a map.getMapCapabilities() para verificar si una capability determinada (por ejemplo, el diseño basado en datos) está disponible antes de llamarla. Esta verificación es opcional.
En el siguiente ejemplo, se muestra cómo agregar un objeto de escucha para suscribirse a los cambios de las capabilities del mapa:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
Próximos pasos
- Aplica diseño a un polígono de límite
- Crea un mapa de coropletas
- Controla los eventos del mouse
- Obtén un ID de lugar para una región
- Utiliza las APIs de Geocoding y Places con un diseño de límites basado en datos

