데이터 세트를 위한 데이터 기반 스타일 지정으로 설정하려면 다음 단계를 따르세요.
API 키 가져오기 및 API 사용 설정
데이터 세트를 위해 데이터 기반 스타일 지정을 사용하려면 결제 계정이 있는 Google Cloud 프로젝트가 있어야 하고 Maps JavaScript API와 Maps Datasets API가 모두 사용 설정되어 있어야 합니다. 자세한 내용은 Google Cloud 프로젝트 설정을 참고하세요.
지도 ID 만들기
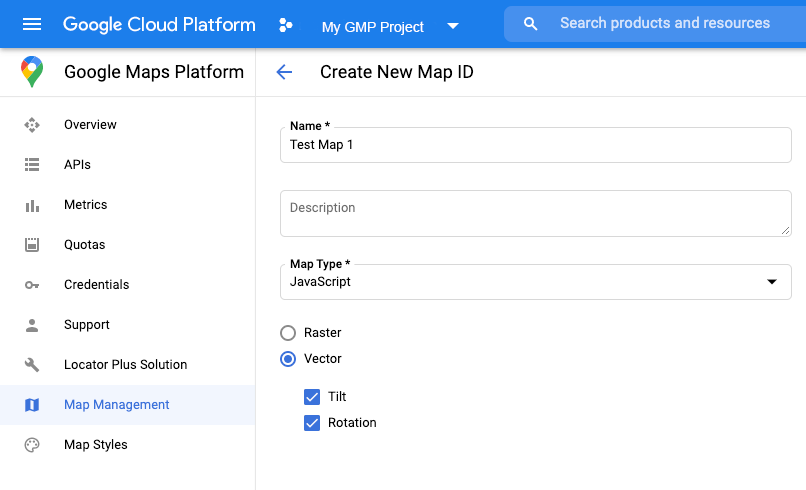
새 지도 ID를 만들려면 클라우드 맞춤설정의 단계를 따르세요. 지도 유형을 JavaScript로 설정하고 벡터 옵션을 선택합니다.
지도를 인스턴스화할 때 mapId 속성을 사용하여 지도 ID를 제공합니다.
지도 ID는 표시할 데이터 세트와 연결된 지도 스타일과 일치해야 합니다.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

새 지도 스타일 만들기
새 지도 스타일을 만들려면 지도 스타일 만들기 및 사용의 안내에 따라 스타일을 만들어 방금 만든 지도 ID와 연결하세요.
지도 초기화 코드 업데이트
데이터 세트에 데이터 기반 스타일 지정을 사용하려면 먼저 여기에 표시된 것처럼 애플리케이션 코드에 인라인 부트스트랩 로더를 추가하여 Maps JavaScript API를 로드합니다(API script 태그에서 v=beta 사용).
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
지도 기능 확인(선택사항)
데이터 세트를 위한 데이터 기반 스타일 지정에는 지도 ID가 필요합니다. 지도 ID가 누락되었거나 잘못된 지도 ID가 전달된 경우 데이터 지형지물을 로드할 수 없습니다. 문제 해결을 위해 지도 기능 변경사항을 구독하는 mapcapabilities_changed 리스너를 추가할 수도 있습니다. 이렇게 하면 다음 조건이 충족되었는지 여부가 표시됩니다.
- 유효한 지도 ID를 사용 중인지 여부
- 지도 ID가 벡터 지도와 연결되었는지 여부
지도 기능을 사용하는 것은 선택사항이며 테스트 및 문제 해결 또는 런타임 대체 목적으로만 사용하는 것이 좋습니다.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
