डेटासेट के लिए, डेटा के हिसाब से स्टाइल तय करने की सुविधा सेट अप करने के लिए, यह तरीका अपनाएं.
एपीआई पासकोड पाना और एपीआई चालू करना
डेटासेट के लिए, डेटा के हिसाब से स्टाइल तय करने की सुविधा का इस्तेमाल करने से पहले, आपके पास ये चीज़ें होनी चाहिए: बिलिंग खाते वाला Google Cloud प्रोजेक्ट. साथ ही, Maps JavaScript API और Maps Datasets API, दोनों चालू होने चाहिए. ज़्यादा जानने के लिए, Google Cloud प्रोजेक्ट सेट अप करना लेख पढ़ें.
Maps JavaScript API को चालू करना
मैप आईडी बनाना
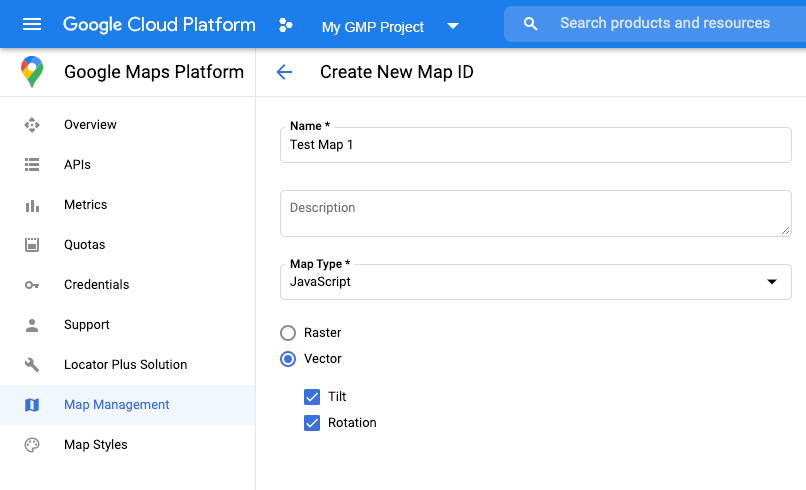
नया मैप आईडी बनाने के लिए, Cloud customization में दिया गया तरीका अपनाएं. मैप टाइप को JavaScript पर सेट करें. इसके बाद, वेक्टर विकल्प चुनें.
मैप को इंस्टैंटिएट करते समय, mapId प्रॉपर्टी का इस्तेमाल करके मैप आईडी दें .
मैप आईडी, उस मैप स्टाइल से मेल खाना चाहिए जो डिसप्ले किए जाने वाले डेटासेट से जुड़ा है.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

मैप की नई स्टाइल बनाना
मैप की नई स्टाइल बनाने के लिए, मैप की स्टाइल बनाना और उनका इस्तेमाल करना लेख में दिए गए निर्देशों का पालन करें. इसके बाद, स्टाइल को उस मैप आईडी से जोड़ें जिसे आपने अभी बनाया है.
मैप शुरू करने के लिए इस्तेमाल किए जाने वाले कोड को अपडेट करना
डेटासेट के लिए डेटा पर आधारित स्टाइलिंग का इस्तेमाल करने के लिए, सबसे पहले Maps JavaScript API लोड करें. इसके लिए, अपने ऐप्लिकेशन कोड में इनलाइन बूटस्ट्रैप लोडर जोड़ें. यहां दिए गए तरीके से ऐसा करें (अपने एपीआई script टैग में v=beta का इस्तेमाल करें):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
मैप की सुविधाओं की जांच करना (ज़रूरी नहीं)
डेटासेट के लिए डेटा-ड्रिवन स्टाइलिंग की सुविधा का इस्तेमाल करने के लिए, मैप आईडी की ज़रूरत होती है. अगर मैप आईडी मौजूद नहीं है या अमान्य मैप आईडी पास किया गया है, तो डेटा की सुविधाएं लोड नहीं हो सकतीं. समस्या हल करने के लिए, मैप की सुविधाओं में होने वाले बदलावों की सूचना पाने के लिए, mapcapabilities_changed लिसनर जोड़ा जा सकता है. इससे यह पता चलेगा कि ये शर्तें पूरी हुई हैं या नहीं:
- मान्य मैप आईडी का इस्तेमाल किया जा रहा हो.
- मैप आईडी, वेक्टर मैप से जुड़ा होता है.
मैप की सुविधाओं का इस्तेमाल करना ज़रूरी नहीं है. हमारा सुझाव है कि इनका इस्तेमाल सिर्फ़ टेस्टिंग और समस्या हल करने के लिए किया जाए. इसके अलावा, इनका इस्तेमाल रनटाइम फ़ॉलबैक के लिए भी किया जा सकता है.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
