Aby skonfigurować styl oparty na danych w przypadku zbiorów danych, wykonaj te czynności.
Uzyskiwanie klucza interfejsu API i włączanie interfejsów API
Zanim zaczniesz korzystać ze stylów opartych na danych w przypadku zbiorów danych, musisz mieć: projekt Google Cloud z kontem rozliczeniowym oraz włączone interfejsy Maps JavaScript API i Maps Datasets API. Więcej informacji znajdziesz w artykule Konfigurowanie projektu Google Cloud.
Uzyskiwanie klucza interfejsu API
Włączanie interfejsu Maps JavaScript API
Włączanie interfejsu Maps Datasets API
Tworzenie identyfikatora mapy
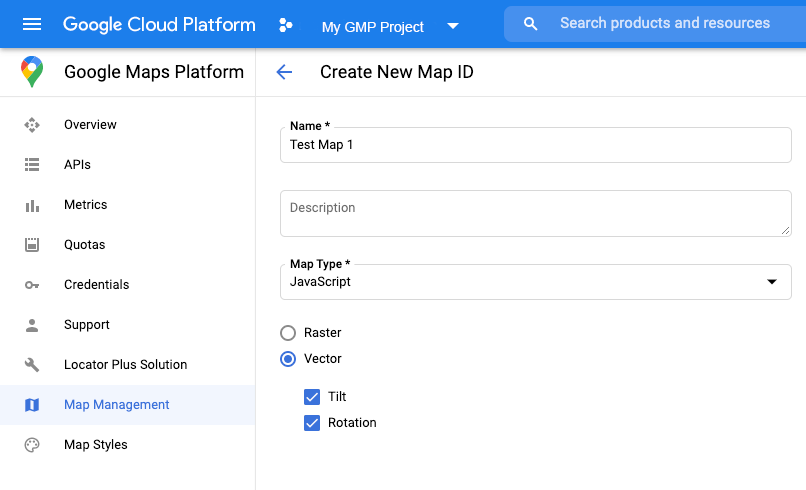
Aby utworzyć nowy identyfikator mapy, wykonaj czynności opisane w sekcji Dostosowywanie w chmurze. Ustaw Typ mapy na JavaScript i wybierz opcję Wektorowa.
Podaj identyfikator mapy za pomocą właściwości mapId podczas tworzenia instancji mapy .
Identyfikator mapy musi odpowiadać stylowi mapy powiązanemu ze zbiorem danych, który ma być wyświetlany.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Tworzenie nowego stylu mapy
Aby utworzyć nowy styl mapy, postępuj zgodnie z instrukcjami w artykule Tworzenie i używanie stylów mapy. Utwórz styl i powiąż go z utworzonym identyfikatorem mapy.
Aktualizowanie kodu inicjowania mapy
Aby używać stylów opartych na danych w przypadku zbiorów danych, najpierw wczytaj interfejs Maps JavaScript API, dodając do kodu aplikacji wbudowany program do uruchamiania, jak pokazano poniżej (w tagu interfejsu API użyj v=beta script):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Sprawdzanie funkcji mapy (opcjonalnie)
Styl oparty na danych w przypadku zbiorów danych wymaga identyfikatora mapy. Jeśli identyfikator mapy jest nieprawidłowy lub go brakuje, funkcje danych nie mogą się wczytać. W ramach rozwiązywania problemów możesz dodać detektor mapcapabilities_changed, aby subskrybować zmiany funkcji mapy. Wskaże to, czy spełnione zostały te warunki:
- Używany jest prawidłowy identyfikator mapy.
- Identyfikator mapy jest powiązany z mapą wektorową.
Korzystanie z funkcji Map jest opcjonalne i zalecane tylko do celów testowych i rozwiązywania problemów lub do celów rezerwowych w czasie działania.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
