Führen Sie die folgenden Schritte aus, um datengestützte Stile für Datasets einzurichten.
API-Schlüssel anfordern und APIs aktivieren
Sie benötigen ein Google Cloud-Projekt mit einem Rechnungskonto und müssen die Maps JavaScript API sowie die Maps Datasets API aktiviert haben, um das datengesteuerte Styling für Datasets nutzen zu können. Weitere Informationen finden Sie unter Google Cloud-Projekt einrichten.
Maps JavaScript API aktivieren
Karten-ID erstellen
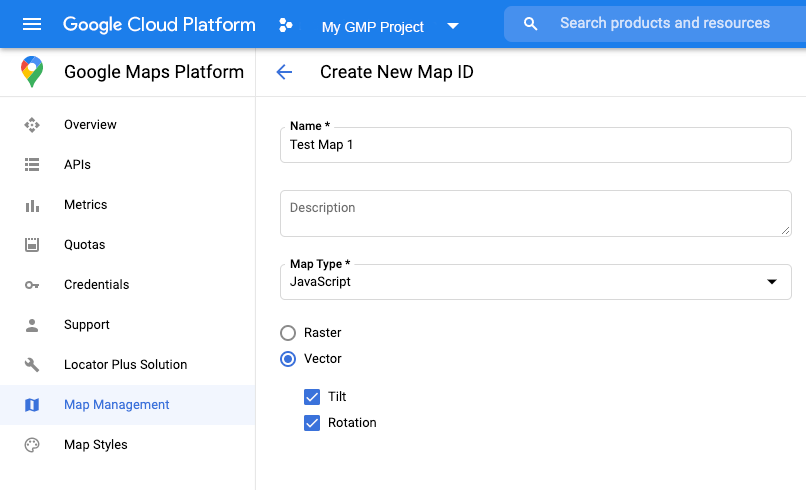
Eine Anleitung zum Erstellen einer Karten-ID finden Sie unter Cloud-Anpassung. Legen Sie als Kartentyp JavaScript fest und wählen Sie die Option Vektor aus.
Geben Sie mithilfe des mapId-Attributs eine Karten-ID an, wenn Sie die Karte instanziieren.
Die Karten-ID muss dem Kartenstil entsprechen, der mit dem darzustellenden Datensatz verknüpft ist.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Neuen Kartenstil erstellen
Folgen Sie der Anleitung unter Kartenstile erstellen und verwenden, um einen neuen Kartenstil zu erstellen. Verknüpfen Sie den Stil dann mit der Karten-ID, die Sie soeben erstellt haben.
Initialisierungscode der Karte aktualisieren
Um das datengesteuerte Styling für Datensätze zu verwenden, laden Sie zuerst die Maps JavaScript API, indem Sie das Inline-Ladeprogramm zu Ihrem Anwendungscode hinzufügen, wie hier gezeigt (verwenden Sie v=beta in Ihrem API-Tag script):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Karten-Capabilities prüfen (optional)
Datengestützte Stile für Datensätze erfordern eine Karten-ID. Wenn die Karten-ID fehlt oder eine ungültige Karten-ID übergeben wird, können keine Datenfeatures geladen werden. Zur Fehlerbehebung können Sie einen mapcapabilities_changed-Listener hinzufügen, um über Änderungen der Karten-Capabilities informiert zu werden. Sie sehen dann, ob die folgenden Bedingungen erfüllt sind:
- Es wird eine gültige Karten-ID verwendet.
- Die Karten-ID ist einer Vektorkarte zugeordnet.
Die Verwendung von „mapCapabilities“ ist optional und wird nur für Test- und Fehlerbehebungszwecke oder für das Laufzeit-Fallback empfohlen.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
