データセット用データドリブン スタイル設定をセットアップする手順は次のとおりです。
API キーを取得して API を有効化する
データセット用データドリブン スタイル設定を使用する前に、請求先アカウントが登録された Google Cloud プロジェクトを用意し、Maps JavaScript API と Maps Datasets API の両方を有効化しておく必要があります。詳細については、Google Cloud プロジェクトを設定するをご覧ください。
マップ ID を作成する
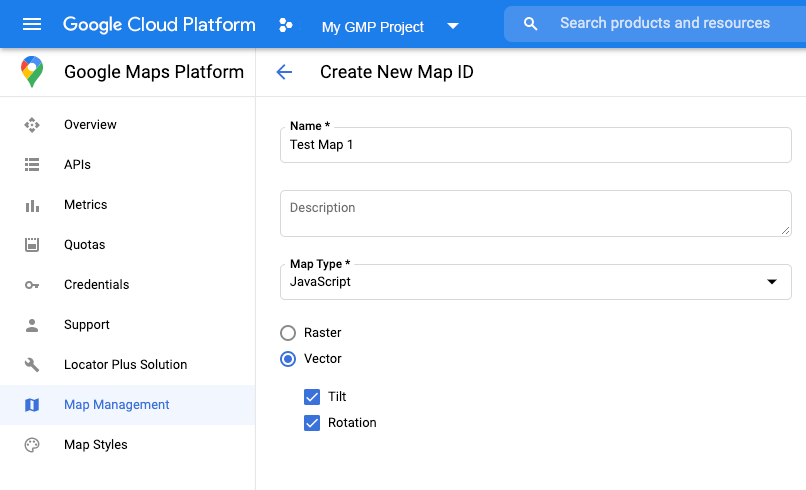
新しいマップ ID を作成するには、クラウドのカスタマイズに記載されている手順に従います。地図のタイプは [JavaScript] に設定し、[ベクター] オプションを選択します。
地図をインスタンス化する際に、mapId プロパティでマップ ID を指定します。表示するデータセットに関連付けられた地図スタイルに対応するマップ ID を指定してください。
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

新しい地図のスタイルを作成する
地図のスタイルを新規作成するには、地図のスタイルを作成して使用するの手順に沿ってスタイルを作成し、先ほど作成したマップ ID にスタイルを関連付けます。
地図の初期化コードを更新する
データセット用データドリブン スタイル設定を使用するには、次に示すように、インライン ブートストラップ ローダをアプリケーション コードに追加して、まず Maps JavaScript API を読み込みます(API script タグで v=beta を使用)。
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
地図の機能をチェックする(任意)
データセット用データドリブン スタイル設定には、マップ ID が必要です。マップ ID がなかったり、渡されたマップ ID が無効だったりすると、データ対象物を読み込めません。トラブルシューティング用のステップとして、mapcapabilities_changed リスナーを追加して、地図の capability の変化を把握することも可能です。これによって、次の条件が満たされているかどうかを確認できます。
- 有効なマップ ID が使用されていること。
- マップ ID がベクター地図と関連付けられていること。
地図の capabilities の使用は任意で、テスティングやトラブルシューティング、あるいはランタイム フォールバック用としてのみ推奨されます。
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

