請按照下列步驟設定資料集資料導向樣式。
取得 API 金鑰並啟用 API
如要使用資料集資料導向樣式,您需要: 已連結帳單帳戶的 Google Cloud 專案,並啟用 Maps JavaScript API 和 Maps Datasets API。 詳情請參閱「設定 Google Cloud 專案」一文。
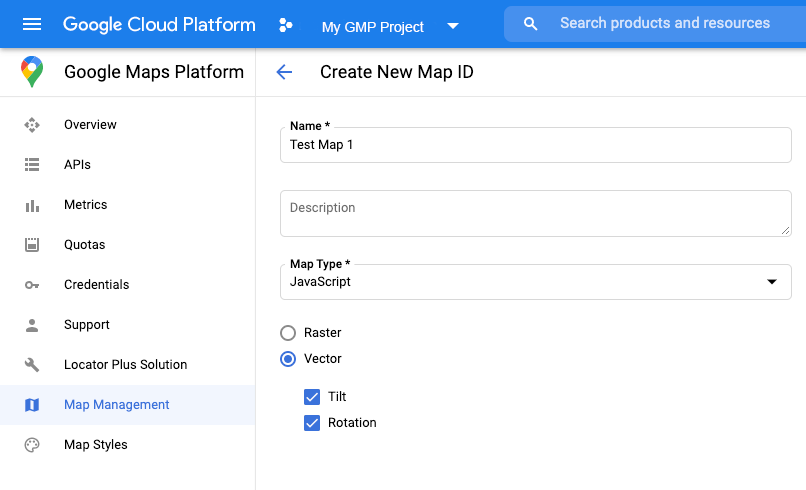
建立地圖 ID
如要建立新的地圖 ID,請參考關於雲端自訂功能的說明。請將「地圖類型」設為「JavaScript」,然後選取「向量」選項。
將地圖例項化時,請使用 mapId 屬性提供地圖 ID。
地圖 ID 對應的地圖樣式必須與要顯示的資料集相關聯。
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

建立新地圖樣式
如要建立新地圖樣式,請按照「建立及使用地圖樣式」一文中的說明操作,並將樣式與剛建立的地圖 ID 建立關聯。
更新地圖初始化程式碼
要使用資料驅動的資料集樣式,首先需要載入 Maps JavaScript API,方法是將內嵌引導程式新增至您的應用程式程式碼中,如下所示(在您的 API script 標籤中使用 v=beta):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
檢查地圖功能 (選用)
如要使用資料集資料導向樣式,需要有地圖 ID。如果缺少地圖 ID 或傳遞無效的地圖 ID,就無法載入資料地圖項目。如要解決這個問題,您可以加入 mapcapabilities_changed 事件監聽器,訂閱地圖功能變更。這樣一來便可檢查是否符合下列條件:
- 使用有效的地圖 ID。
- 地圖 ID 與向量地圖相關聯。
您不一定要使用「地圖功能」。我們建議只在測試、進行疑難排解或執行階段回退時才使用。
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
