请按以下步骤设置数据集的数据驱动型样式。
获取 API 密钥并启用 API
如要使用数据集的数据驱动型样式,您需要拥有已关联结算账号的 Google Cloud 项目,并启用 Maps JavaScript API 和 Maps Datasets API。 如需了解详情,请参阅设置您的 Google Cloud 项目。
创建地图 ID
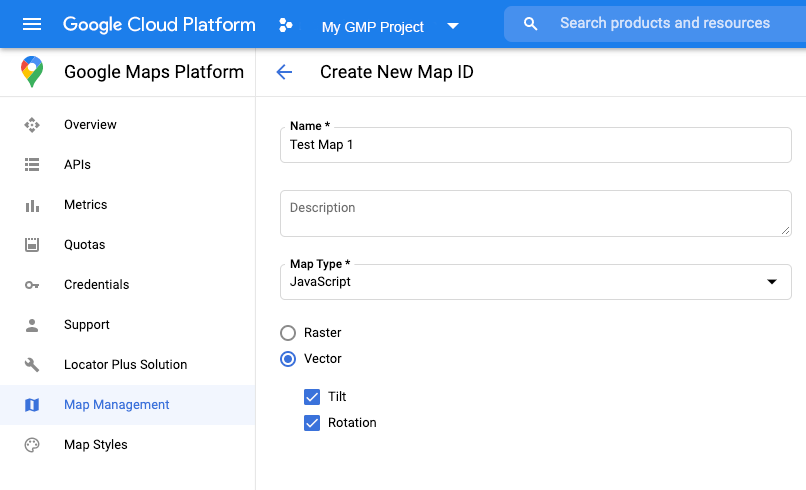
如要创建新的地图 ID,请按照云端地图样式设置一文中的步骤操作。将地图类型设置为 JavaScript,然后选择矢量选项。
将地图实例化时,请使用 mapId 属性提供地图 ID。地图 ID 必须与要显示的数据集所关联的地图样式对应。
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

创建新的地图样式
如需创建新的地图样式,请按照创建和使用地图样式一文中的说明创建样式,并将该样式与您刚刚创建的地图 ID 相关联。
更新地图初始化代码
如要使用数据集的数据驱动型样式,请先将内嵌引导加载程序添加到应用代码中,以加载 Maps JavaScript API,如此处所示(在 API script 代码中使用 v=beta):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
检查地图功能(可选)
数据集的数据驱动型样式需要地图 ID。如果缺少地图 ID 或传递的地图 ID 无效,则无法加载数据地图项。为便于排查问题,您可以添加一个 mapcapabilities_changed 监听器来订阅地图功能更改。此操作将提供指示,让您了解自己是否满足以下条件:
- 使用的地图 ID 有效。
- 地图 ID 已与矢量地图相关联。
使用地图功能是可选操作,建议仅将其用于测试、问题排查或运行时回退。
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
