مقدمة
يعرض رمز
InfoWindow محتوى (عادةً نصًا أو صورًا) في
نافذة منبثقة فوق الخريطة، في موقع معيّن. تحتوي نافذة المعلومات على منطقة محتوى
وساق مدبّب. يتم إرفاق قمة الساق بموقع جغرافي محدّد
على الخريطة. تظهر نوافذ المعلومات على شكل مربّع حوار لقارئي الشاشة.

عادةً ما يتم إرفاق نافذة معلومات بأحد العلامات، ولكن يمكنك أيضًا إرفاق نافذة معلومات بخط عرض/خط طول معيّنَين، كما هو موضّح في قسم إضافة نافذة معلومات أدناه.
بشكل عام، نوافذ المعلومات هي نوع من العناصر المركّبة. للحصول على معلومات عن الأنواع الأخرى من العناصر التي تظهر على سطح الخريطة، يُرجى الاطّلاع على مقالة الرسم على الخريطة.
إضافة نافذة معلومات
تأخذ الدالة الإنشائية
InfoWindow تعبيرًا حرفيًا لموضوع
InfoWindowOptions، والذي يحدّد المَعلمات
الأولية لعرض نافذة المعلومات.
يحتوي العنصر الثابت InfoWindowOptions
على الحقول التالية:
- يحتوي
contentعلى سلسلة نصية أو عقدة DOM لعرضها في نافذة المعلومات. - يحتوي
pixelOffsetعلى إزاحة من طرف نافذة المعلومات إلى الموقع الذي تم تثبيت نافذة المعلومات عليه. من الناحية العملية، لن تحتاج إلى تحديد هذا الحقل. يمكنك تركه على القيمة التلقائية. - يحتوي
positionعلىLatLngالذي تم تثبيت نافذة المعلومات عليه. ملاحظة: يمكن إرفاقInfoWindowإما بكائنMarker(وفي هذه الحالة يستند موضعه إلى الموقع الجغرافي لمحدّد الموقع) أو على الخريطة نفسها فيLatLngمحدّد. يمكنك استردادLatLngباستخدام خدمة ترميز المناطق الجغرافية. سيؤدي فتح نافذة معلومات على علامة إلى تعديلpositionتلقائيًا. maxWidthتحدد الحد الأقصى لعرض نافذة المعلومات بالبكسل. يتم تلقائيًا توسيع نافذة المعلومات لتلائم محتواها، ويتم لف النص تلقائيًا إذا كانت نافذة المعلومات تملأ الخريطة. إذا أضفتmaxWidth، ستتم لفّ نافذة المعلومات تلقائيًا لفرض عرض محدّد. إذا بلغت النافذة الحد الأقصى للعرض وكان هناك مساحة عمودية على الشاشة، قد يتم توسيع النافذة معلومات عموديًا.
قد يتضمّن محتوى InfoWindow سلسلة نصية أو
مقتطفًا من HTML أو عنصرًا من نموذج العناصر في المستند (DOM). لضبط المحتوى، حدِّده
ضمن InfoWindowOptions أو اطلب
setContent() على InfoWindow بشكل صريح.
إذا كنت تريد تحديد حجم المحتوى صراحةً، يمكنك وضعه في عنصر
<div> وتطبيق نمط على <div> باستخدام
CSS. يمكنك أيضًا استخدام CSS لتفعيل الانتقال للأعلى أو للأسفل. يُرجى العلم أنّه في حال عدم تفعيل التنقل للأسفل أو للأعلى وتجاوز المحتوى المساحة المتوفّرة في نافذة المعلومات، قد يتجاوز المحتوى نافذة المعلومات.
فتح نافذة معلومات
عند إنشاء نافذة معلومات، لا يتم عرضها تلقائيًا على الخريطة.
لعرض نافذة المعلومات، يجب استدعاء طريقة open()
على InfoWindow، مع تمرير عنصر InfoWindowOpenOptions
صريح يحدّد الخيارات التالية:
mapلتحديد الخريطة أو المنظر البانورامي في "التجوّل الافتراضي" الذي سيتم الفتح عليه- يحتوي
anchorعلى نقطة تثبيت (مثلMarker). إذا كان خيارanchorهوnullأو غير محدّد، سيتم فتح نافذة المعلومات في سمةposition.
TypeScript
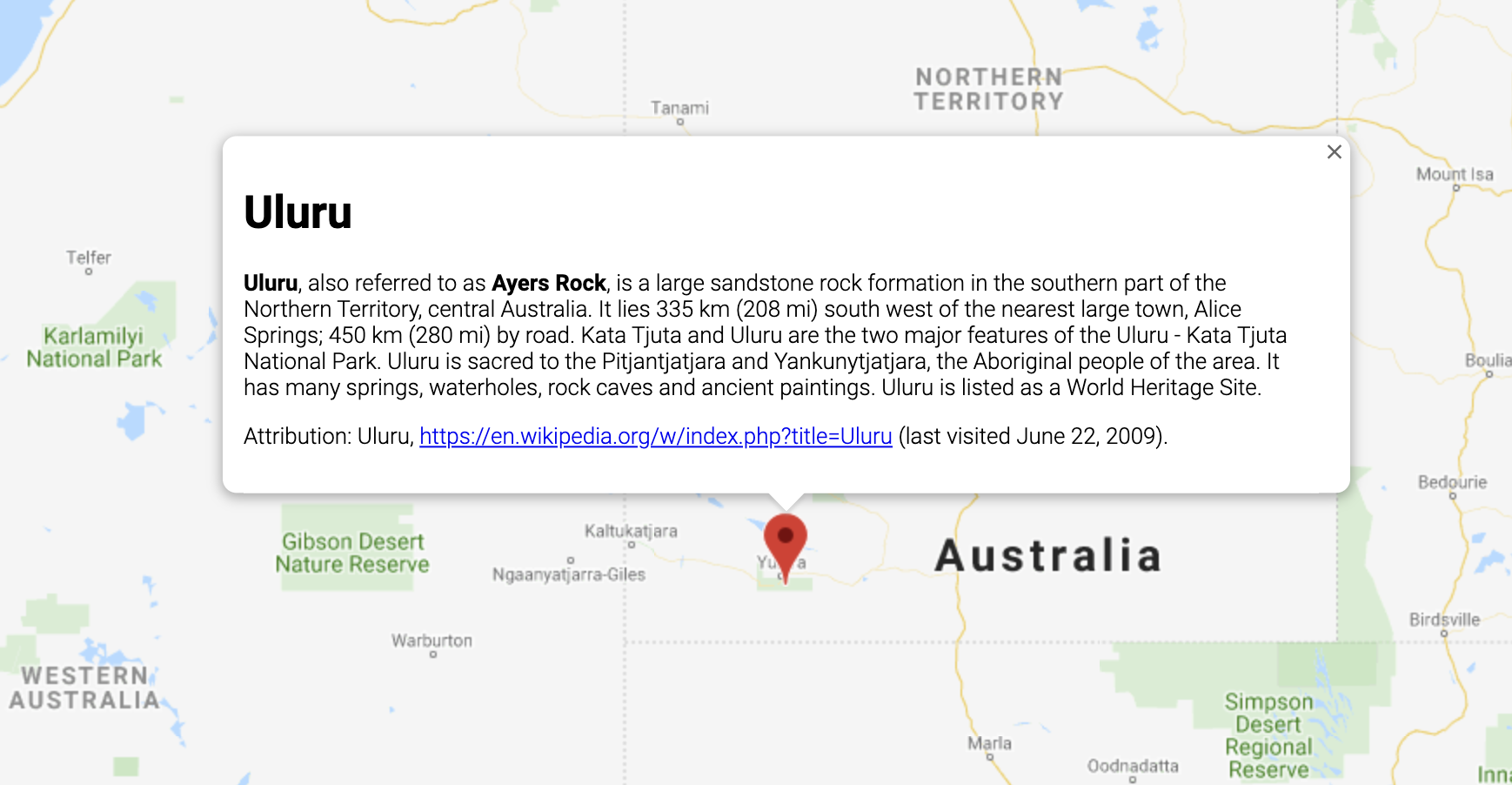
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
تجربة عيّنة
يحدِّد المثال التالي maxWidth لإحدى نوافذ المعلومات:
عرض المثال.
ضبط التركيز على نافذة معلومات
لضبط التركيز على نافذة معلومات، يمكنك استدعاء طريقة focus(). ننصحك باستخدام هذه الطريقة مع حدث visible
قبل ضبط التركيز. لن يكون لاستدعاء هذه الطريقة في نافذة معلومات
غير مرئية أي تأثير. اتصل على open() ل
إظهار نافذة معلومات.
إغلاق نافذة معلومات
تظل نافذة المعلومات مفتوحة تلقائيًا إلى أن ينقر المستخدم على عنصر التحكّم في الإغلاق (علامة X في أعلى يسار نافذة المعلومات) أو يضغط على مفتاح ESC.
يمكنك أيضًا إغلاق نافذة المعلومات صراحةً من خلال استدعاء close()
الطريقة.
عند إغلاق نافذة معلومات، يعود التركيز إلى العنصر الذي كان عليه
قبل فتح نافذة المعلومات. إذا لم يكن هذا العنصر متاحًا،
يتم نقل التركيز مرة أخرى إلى الخريطة. لإلغاء هذا السلوك، يمكنك الاستماع إلى
حدث closeclick وإدارة التركيز يدويًا كما هو موضّح في المثال التالي:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
نقل نافذة معلومات
هناك طريقتان لتغيير موضع نافذة المعلومات:
- الاتصال بالرقم
setPosition()في نافذة المعلومات - إرفاق نافذة المعلومات بعلامة جديدة باستخدام الطريقة
InfoWindow.open()ملاحظة: في حال استدعاءopen()بدون تمرير علامة، سيستخدمInfoWindowموضع العلامة المحدّد عند الإنشاء من خلال العنصر الثابتInfoWindowOptions.
التخصيص
لا تتيح فئة InfoWindow إمكانية التخصيص. بدلاً من ذلك،
اطّلِع على
مثال النافذة المنبثقة المخصّصة
لمعرفة كيفية إنشاء نافذة منبثقة مخصّصة بالكامل.
