삽입된 JSON 스타일 선언을 통해 맞춤설정된 스타일을 다음 항목에 적용할 수 있습니다.
- 기본 지도
- 사용자가 단일 지도 프레임 내에서 전환할 수 있는 지도 유형
지형지물에 스타일 지정
지도의 여러 지형지물과 요소에 스타일을 적용하려면 지도의 스타일을 지정하는 방식을 정의하는 MapTypeStyle 객체의 배열을 만드세요.
배열은 다음과 같은 형식을 취합니다.
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
사용 가능한 모든 featureType, elementType, stylers 값의 목록은 JSON 스타일 참조를 참고하세요.
지도 플랫폼 스타일 지정 마법사
지도 플랫폼 스타일 지정 마법사를 사용하면 신속하게 JSON 스타일 지정 객체를 생성할 수 있습니다.
기본 지도에 스타일 적용
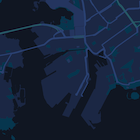
다음 예에서는 어두운 배경(어두운 모드)에 밝은 색상의 텍스트와 아이콘을 사용하여 스타일이 지정된 기본 지도의 예를 보여줍니다. 코드 샘플을 보려면 스타일 지도 - 야간 모드 코드 샘플로 이동하세요.
기본 지도의 스타일을 수정하려면 다음과 같은 시점에 MapOptions 객체에서 지도의 styles 속성을 스타일 배열로 설정하세요.
- 지도를 만들 때
- 또는
Map.setOptions메서드를 호출할 때
라벨과 도로를 변경하면 지형, 위성, 하이브리드, 기본 로드맵 유형 등 모든 지도 유형이 영향을 받습니다.
지도 유형에 스타일 적용
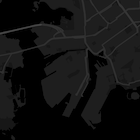
다음 예에서는 지도의 왼쪽 상단에 있는 컨트롤에 추가된 스타일 지도라는 지도 유형을 보여줍니다. 코드 샘플을 보려면 스타일 지도 유형으로 이동하세요.
스타일 지도 유형을 만들려면 스타일 배열을 StyledMapType 객체로 설정하세요. 새 스타일 지도 유형을 만들어도 기본 지도 유형의 스타일은 영향을 받지 않습니다.